Heim >Backend-Entwicklung >PHP-Tutorial > 急php页面加载不完全的有关问题
急php页面加载不完全的有关问题
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-06-13 12:42:13953Durchsuche
急!!php页面加载不完全的问题,在线等
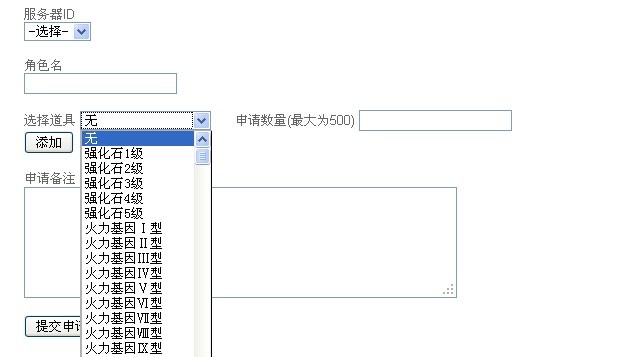
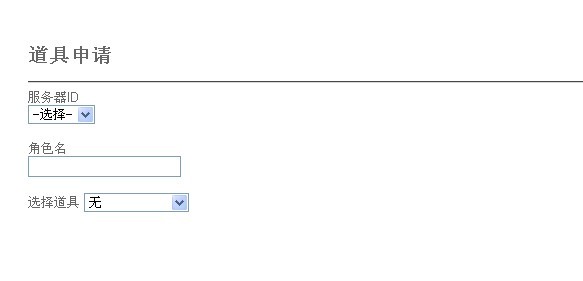
RT,同一个页面多次刷新,有时候正常,有时候只显示一半,有时候则完全空白
完全的页面

一半

本机调试的时候没有遇到此问题,这是在外网发布的时候发生的。下拉框中的内容是用fopen打开了一个.tab文件然后读取出来的,然后通过循环转成数组,又通过循环给js数组赋值,循环为1000。
设置了set_time_limit(60*60*10)依然无效。。。
跪求指导,谢谢。。。附上部分代码
<br>
common.php<br>
<?php <br />
public static function readTabFile($fileName)<br>
{<br>
if (!file_exists($fileName)) <br>
{ <br>
die("<b>404 File not found!</b>"); <br>
} <br>
$handle = fopen($fileName, 'rb');<br>
$contents = fread($handle, filesize ($fileName));<br>
<br>
//iconv("UTF-8","GBK", $contents);<br>
<br>
if(ord($contents) == 0xEF)<br>
{<br>
$contents = substr($contents, 4);<br>
}<br>
$rows = explode("\r\n", $contents);<br>
fclose($handle);<br>
$ret;<br>
$colNames = null;<br>
for($i = 0; $i
{<br>
$row = $rows[$i];<br>
if(!empty($row) && $row != "" && substr($row, 0, 1) != "#")<br>
{<br>
$col = explode("\t", $row);<br>
if(empty($colNames) || $colNames == null)<br>
$colNames = $col;<br>
else<br>
{<br>
$item;<br>
$itemId = (int)$col[0];<br>
if(empty($itemId))<br>
{<br>
die("...");<br>
}<br>
for($j = 0; $j
{<br>
$value = $col[$j];<br>
<br>
$item[$colNames[$j]] = $value;<br>
}<br>
$ret[$itemId] = $item;<br>
}<br>
}<br>
}<br>
return $ret;<br>
<br>
}<br>
?><br>
test.php<br>
<?php <br />
$dir = "../goods.tab";<br>
$table = Common::readTabFile($dir);<br>
?><br>
<script><br />
var goodsTb = new Array();<br />
<?php<br />
<br />
foreach($table as $key => $value)<br />
{<br />
echo "goodsTb[".$value["id"]."]=\"".iconv("GBK","UTF-8", $value["sz_name"])."\";";<br />
}<br />
?><br />
function checkNum(i)<br />
{<br />
var sle_obj = document.getElementById('valueType' + i);<br />
var index = sle_obj.selectedIndex;<br />
var valueType = sle_obj.options[index].value;<br />
var num_obj = document.getElementById('count' + i);<br />
if(valueType == -1)<br />
{<br />
alert('请选择道具类型!');<br />
}<br />
if(num_obj.value > 500) <div class="clear">
</script>Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel: 这些js提示是咋回事 Nächster Artikel: 首页图片轮播,点击图片进入相应文章的有关问题
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

