Beispiele für JavaScript-Drag-and-Drop-Anwendungen_Javascript-Kenntnisse
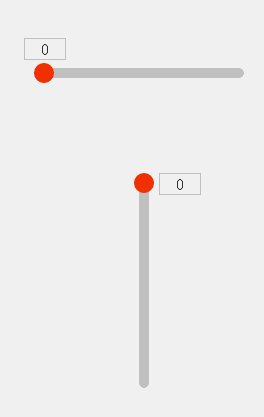
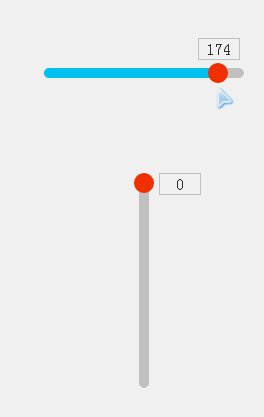
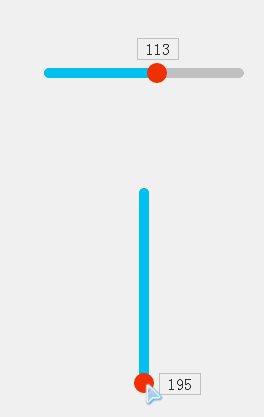
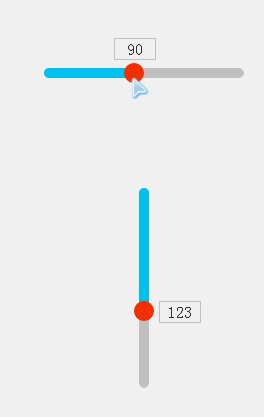
Die Grundidee von Drag & Drop wurde auch im vorherigen Artikel besprochen. Nun, da wir die Theorie haben, wie sieht es mit der Praxis aus? Im Folgenden zeige ich Ihnen als Referenz ein kleines Beispiel, das mit Drag-and-Drop geschrieben wurde. Der ungefähre Effekt ist im Bild unten zu sehen:

Es handelt sich um eine so einfache Ziehleiste. Sie können sie als Bildlaufleiste, als Mengenauswahlsteuerung in einem Formular, als Fortschrittsleiste usw. verstehen. Wie auch immer, Sie können sie ohne weiteres in viele ändern. Mal sehen, wie das funktioniert ist fertig!
Nachdem ich darüber nachgedacht habe, habe ich das Gefühl, dass es nicht nötig ist, das Prinzip zu erklären. Ich habe es im Drag-Effekt bereits sehr deutlich gemacht. Schüler, die sich nicht sicher sind, können nach links gehen, um ein kleines Beispiel für Javascript zu sehen und per Drag & Drop auf einer PC-Webseite posten. Ich werde den Code direkt veröffentlichen:
css:
<style>
#drag_wrap{
width:220px;
height:10px;
position:relative;
margin:100px auto;
}
.dis_bg{
width:200px;
height:10px;
border-radius:10px;
background:#ccc;
margin-left:10px;
}
#drag_bg{
width:0;
height:10px;
border-radius:10px;
background:#0CF;
}
#drag_box{
width:20px;
height:20px;
border-radius:10px;
background:#F30;
position:absolute;
top:-5px;
left:0;
cursor:move;
}
#drag_box span{
width:40px;
height:20px;
text-align:center;
line-height:20px;
border:1px solid #ccc;
position:absolute;
top:-25px;
left:-10px;
color:#333;
background:#fff;
}
#drag_wrap1{
width:10px;
height:220px;
position:relative;
margin:100px auto;
}
.dis_bg1{
width:10px;
height:200px;
border-radius:10px;
background:#ccc;
position:absolute;
top:10px;
}
#drag_bg1{
width:10px;
height:0;
border-radius:10px;
background:#0CF;
}
#drag_bg1{
width:10px;
height:0;
border-radius:10px;
background:#0CF;
}
#drag_box1{
width:20px;
height:20px;
border-radius:10px;
background:#F30;
position:absolute;
top:-5px;
left:-5px;
cursor:move;
}
#drag_box1 span{
width:40px;
height:20px;
text-align:center;
line-height:20px;
border:1px solid #ccc;
position:absolute;
top:0;
left:25px;
color:#333;
background:#fff;
}
</style>
html:
<div id="drag_wrap">
<div class="dis_bg">
<div id="drag_bg"></div>
</div>
<div id="drag_box"><span>0</span></div>
</div>
<div id="drag_wrap1">
<div class="dis_bg1">
<div id="drag_bg1"></div>
</div>
<div id="drag_box1"><span>0</span></div>
</div>
JavaScript:
window.onload = function(){
drag("drag_box","drag_wrap","drag_bg","left");
drag("drag_box1","drag_wrap1","drag_bg1","top");
function drag(obj,parentNode,bgObj,attr,endFn){
var obj = document.getElementById(obj);
var parentNode = document.getElementById(parentNode);
var bgObj = document.getElementById(bgObj);
var oNum = obj.getElementsByTagName('span')[0];
obj.onmousedown = function(ev){
var ev = ev || event;
//非标准设置全局捕获(IE)
if(obj.setCapture){
obj.setCapture()
};
var disX = ev.clientX - this.offsetLeft,
disY = ev.clientY - this.offsetTop;
var oWidth = obj.offsetWidth,
oHeight = obj.offsetHeight;
var pWidth = parentNode.offsetWidth,
pHeight = parentNode.offsetHeight;
document.onmousemove = function(ev){
var ev = ev || event;
if(attr == "left"){ //横向
var left = ev.clientX - disX;
//左侧
if(left <= 0){
left = 0;
}else if(left > pWidth - oWidth){//右侧
left = pWidth - oWidth;
};
obj.style.left = bgObj.style.width = left + 'px';
oNum.innerHTML = left;
}else if(attr == "top"){ //竖向
var top = ev.clientY - disY;
//上面
if(top <= 0){
top = 0;
}else if(top > pHeight - oHeight){//下面
top = pHeight - oHeight;
};
obj.style.top = bgObj.style.height = top + 'px';
oNum.innerHTML = top;
};
};
document.onmouseup = function(ev){
var ev = ev || event;
document.onmousemove = document.onmouseup = null;
endFn && endFn();
//非标准释放全局捕获(IE)
if(obj.releaseCapture){
obj.releaseCapture()
};
};
return false;
};
}
}
Parameterbeschreibung:
Hier werden fünf Parameter angegeben: obj, parentNode, bgObj, attr, endFn:
obj: das gezogene Objekt
parentNode: Ein Objekt, das den aktiven Bereich des gezogenen Objekts begrenzt, normalerweise auf sein übergeordnetes Objekt
festgelegtbgObj: Hintergrundobjekt beim Ziehen einfärben
attr: 2 Parameter links oben, die angeben, ob horizontal oder vertikal gezogen werden soll
endFn: Rückgabefunktion, sie wird ausgeführt, wenn sie existiert, andernfalls wird sie nicht ausgeführt, optional
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein.
 Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMIch habe eine funktionale SaaS-Anwendung mit mehreren Mandanten (eine EdTech-App) mit Ihrem täglichen Tech-Tool erstellt und Sie können dasselbe tun. Was ist eine SaaS-Anwendung mit mehreren Mietern? Mit Multi-Tenant-SaaS-Anwendungen können Sie mehrere Kunden aus einem Sing bedienen
 So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMDieser Artikel zeigt die Frontend -Integration mit einem Backend, das durch die Genehmigung gesichert ist und eine funktionale edtech SaaS -Anwendung unter Verwendung von Next.js. erstellt. Die Frontend erfasst Benutzerberechtigungen zur Steuerung der UI-Sichtbarkeit und stellt sicher, dass API-Anfragen die Rollenbasis einhalten
 JavaScript: Erforschung der Vielseitigkeit einer WebspracheApr 11, 2025 am 12:01 AM
JavaScript: Erforschung der Vielseitigkeit einer WebspracheApr 11, 2025 am 12:01 AMJavaScript ist die Kernsprache der modernen Webentwicklung und wird für seine Vielfalt und Flexibilität häufig verwendet. 1) Front-End-Entwicklung: Erstellen Sie dynamische Webseiten und einseitige Anwendungen durch DOM-Operationen und moderne Rahmenbedingungen (wie React, Vue.js, Angular). 2) Serverseitige Entwicklung: Node.js verwendet ein nicht blockierendes E/A-Modell, um hohe Parallelitäts- und Echtzeitanwendungen zu verarbeiten. 3) Entwicklung von Mobil- und Desktop-Anwendungen: Die plattformübergreifende Entwicklung wird durch reaktnative und elektronen zur Verbesserung der Entwicklungseffizienz realisiert.
 Die Entwicklung von JavaScript: Aktuelle Trends und ZukunftsaussichtenApr 10, 2025 am 09:33 AM
Die Entwicklung von JavaScript: Aktuelle Trends und ZukunftsaussichtenApr 10, 2025 am 09:33 AMZu den neuesten Trends im JavaScript gehören der Aufstieg von Typenkripten, die Popularität moderner Frameworks und Bibliotheken und die Anwendung der WebAssembly. Zukunftsaussichten umfassen leistungsfähigere Typsysteme, die Entwicklung des serverseitigen JavaScript, die Erweiterung der künstlichen Intelligenz und des maschinellen Lernens sowie das Potenzial von IoT und Edge Computing.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig istApr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig istApr 09, 2025 am 12:07 AMJavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Ist Python oder JavaScript besser?Apr 06, 2025 am 12:14 AM
Ist Python oder JavaScript besser?Apr 06, 2025 am 12:14 AMPython eignet sich besser für Datenwissenschaft und maschinelles Lernen, während JavaScript besser für die Entwicklung von Front-End- und Vollstapel geeignet ist. 1. Python ist bekannt für seine prägnante Syntax- und Rich -Bibliotheks -Ökosystems und ist für die Datenanalyse und die Webentwicklung geeignet. 2. JavaScript ist der Kern der Front-End-Entwicklung. Node.js unterstützt die serverseitige Programmierung und eignet sich für die Entwicklung der Vollstapel.
 Wie installiere ich JavaScript?Apr 05, 2025 am 12:16 AM
Wie installiere ich JavaScript?Apr 05, 2025 am 12:16 AMJavaScript erfordert keine Installation, da es bereits in moderne Browser integriert ist. Sie benötigen nur einen Texteditor und einen Browser, um loszulegen. 1) Führen Sie sie in der Browser -Umgebung durch, indem Sie die HTML -Datei durch Tags einbetten. 2) Führen Sie die JavaScript -Datei nach dem Herunterladen und Installieren von node.js nach dem Herunterladen und Installieren der Befehlszeile aus.
 Wie sende ich Benachrichtigungen, bevor eine Aufgabe in Quartz beginnt?Apr 04, 2025 pm 09:24 PM
Wie sende ich Benachrichtigungen, bevor eine Aufgabe in Quartz beginnt?Apr 04, 2025 pm 09:24 PMSo senden Sie im Voraus Aufgabenbenachrichtigungen in Quartz Wenn der Quartz -Timer eine Aufgabe plant, wird die Ausführungszeit der Aufgabe durch den Cron -Ausdruck festgelegt. Jetzt...


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

MantisBT
Mantis ist ein einfach zu implementierendes webbasiertes Tool zur Fehlerverfolgung, das die Fehlerverfolgung von Produkten unterstützen soll. Es erfordert PHP, MySQL und einen Webserver. Schauen Sie sich unsere Demo- und Hosting-Services an.

ZendStudio 13.5.1 Mac
Leistungsstarke integrierte PHP-Entwicklungsumgebung

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

PHPStorm Mac-Version
Das neueste (2018.2.1) professionelle, integrierte PHP-Entwicklungstool

SecLists
SecLists ist der ultimative Begleiter für Sicherheitstester. Dabei handelt es sich um eine Sammlung verschiedener Arten von Listen, die häufig bei Sicherheitsbewertungen verwendet werden, an einem Ort. SecLists trägt dazu bei, Sicherheitstests effizienter und produktiver zu gestalten, indem es bequem alle Listen bereitstellt, die ein Sicherheitstester benötigen könnte. Zu den Listentypen gehören Benutzernamen, Passwörter, URLs, Fuzzing-Payloads, Muster für vertrauliche Daten, Web-Shells und mehr. Der Tester kann dieses Repository einfach auf einen neuen Testcomputer übertragen und hat dann Zugriff auf alle Arten von Listen, die er benötigt.





