Heim >Web-Frontend >js-Tutorial >为jQuery.Treeview添加右键菜单的实现代码_jquery
为jQuery.Treeview添加右键菜单的实现代码_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 18:18:001149Durchsuche
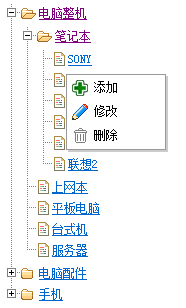
先上图: 
jquery.treeview 数据通过JSON数据加载,有需要的朋友,可以通jquery的AJAX方法获取相关的JSON数据
json的数据格式:{"id":1,"parentid":0,"title":"标题","children":[{ ...}]}
需要两个jQuery 两件 (jquery.treeview.min.js 树插件 和 jquery.contextmenu.r2.js 右键菜单插件)
在线演示 http://demo.jb51.net/js/jQuery.Treeview/demo.html
打包下载 jQuery_Treeview.rar
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:JavaScript arguments 多参传值函数_基础知识Nächster Artikel:ExtJs事件机制基本代码模型和流程解析_extjs
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

