Heim >Web-Frontend >js-Tutorial >基于jquery的一个OutlookBar类,动态创建导航条_jquery
基于jquery的一个OutlookBar类,动态创建导航条_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 18:16:041604Durchsuche
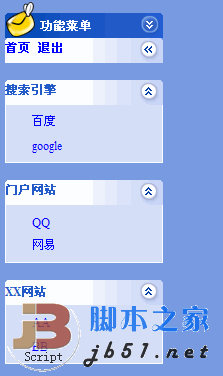
图示效果:
演示地址:http://demo.jb51.net/js/menu_jquery/index.html
下载地址:http://xiazai.jb51.net/201011/yuanma/menu_jquery.rar
OutlookBar.js
复制代码 代码如下:
function OutlookBar(targetName)//targetName:右侧iframe的name
{
//创建标题
this.AddTitle=function(menuid,menutitle,openor){
$("body").append(" ");
if(openor==false)
{
$("#child_"+menuid).hide();
$("#"+menuid).removeClass("menu_down");
$("#"+menuid).addClass("menu_up");
}
$("#"+menuid).click(function(){
if(openor==false){
$("#child_"+menuid).slideDown("fast");
$("#"+menuid).removeClass("menu_up");
$("#"+menuid).addClass("menu_down");
openor=true;
}
else
{
$("#child_"+menuid).slideUp("fast");
$("#"+menuid).removeClass("menu_down");
$("#"+menuid).addClass("menu_up");
openor=false;
}
})
}
//创建子项
this.AddItem=function(menuid,menuchildtext,childurl){
$("#child_"+menuid).append("
}
}
使用创建导航条
复制代码 代码如下:
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:一个很简单的无限分类树实现代码_导航菜单Nächster Artikel:基于JQuery的访问WebService的代码(可访问Java[Xfire])_jquery
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

