Heim >Web-Frontend >js-Tutorial >Jquery verwendet Cookies, um sich username_jquery zu merken
Jquery verwendet Cookies, um sich username_jquery zu merken
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:07:481928Durchsuche
1. Einführung in jquery.cookie.js
jquery.cookie.js ist ein jquery-basiertes Plug-in, ein leichtes Cookie-Plug-in, das Cookies lesen, schreiben und löschen kann.
jquery.cookie.js kann den Quellcode von Github https://github.com/carhartl/jquery-cookie erhalten
2. Einführung in die grundlegende Verwendung von jquery.cookie.js
jQuery-Plug-in zum Betrieb von Cookies, die ungefähre Verwendungsmethode ist wie folgt:
1. Cookie-Wert lesen
$.cookie('the_cookie'); //CookieValue zurückgeben, falls vorhanden, andernfalls null zurückgeben.
2. Cookie-Wert festlegen
(1) Standardeinstellung. Wenn die Cookie-Zeit nicht angegeben ist, ist das erstellte Cookie standardmäßig gültig, bis der Browser des Benutzers geschlossen wird. Daher wird es als Sitzungscookie bezeichnet.
$.cookie('the_cookie', 'the_value');
(4) Setzen Sie Cookies für bestimmte Websites.
$.cookie('cookieName','cookieValue',{expires:7, path:'/' , domain: 'souvc.com' , secure: false , raw:false});
Parametererklärung:
1).läuft ab: 365
Definieren Sie die Gültigkeitsdauer des Cookies. Der Wert kann eine Zahl (in Tagen ab dem Zeitpunkt der Erstellung des Cookies) oder ein Datumsobjekt sein. Wenn es weggelassen wird, ist das erstellte Cookie ein Sitzungscookie und wird gelöscht, wenn der Benutzer den Browser verlässt.
//Hinweis: Standardmäßig kann nur die Webseite, die das Cookie setzt, das Cookie lesen. Wenn Sie möchten, dass eine Seite das von einer anderen Seite gesetzte Cookie liest, müssen Sie den Cookie-Pfad festlegen. Der Pfad zum Cookie wird verwendet, um das Verzeichnis der obersten Ebene festzulegen, das das Cookie lesen kann. Wenn Sie diesen Pfad auf das Stammverzeichnis der Website festlegen, können alle Webseiten die Cookies der anderen Seiten lesen (im Allgemeinen nicht festlegen, um Konflikte zu vermeiden).
läuft ab: (Anzahl | Datum) Gültigkeitszeitraum, Sie können eine Ganzzahl als Gültigkeitszeitraum festlegen (Einheit: Tage) oder Sie können ein Datumsobjekt als Ablaufdatum des Cookies festlegen. Wenn das angegebene Datum eine negative Zahl ist, wird dieses Cookie gelöscht; wenn es nicht gesetzt oder auf null gesetzt ist, wird dieses Cookie als Sitzungscookie behandelt und nach dem Schließen des Browsers gelöscht.
var COOKIE_NAME = 'username';
if( $.cookie(COOKIE_NAME) ){
$("#username").val( $.cookie(COOKIE_NAME) );
}
$("#check").click(function(){
if(this.checked){
$.cookie(COOKIE_NAME, $("#username").val() , { path: '/', expires: 10 });
//var date = new Date();
//date.setTime(date.getTime() + (3 * 24 * 60 * 60 * 1000)); //三天后的这个时候过期
//$.cookie(COOKIE_NAME, $("#username").val(), { path: '/', expires: date });
}else{
$.cookie(COOKIE_NAME, null, { path: '/' }); //删除cookie
}
});2).Pfad: '/'Standard: Nur die Webseite, die das Cookie setzt, kann das Cookie lesen. Definiert den gültigen Pfad des Cookies. Standardmäßig ist der Wert dieses Parameters der Pfad zur Webseite, die das Cookie erstellt hat (Standardverhalten des Browsers). Wenn Sie auf der gesamten Website auf dieses Cookie zugreifen möchten, müssen Sie den effektiven Pfad wie folgt festlegen: Pfad: „/“.
Wenn Sie ein Cookie löschen möchten, das einen gültigen Pfad definiert, müssen Sie diesen Pfad beim Aufruf der Funktion angeben: $.cookie('the_cookie', null, { path: '/' });. Domäne: „example.com“ Standardwert: Der Domänenname der Webseite, die das Cookie erstellt hat.
3). Domäne: Der Domänenname der Webseite, auf der das Cookie erstellt wird;
4). Sicher: Der Standardwert ist „false“. Wenn „true“, muss das Cookie-Übertragungsprotokoll https sein ) , um diese Funktion zu deaktivieren, setzen Sie sie bitte auf true.
3. Cookies löschen.
$.cookie('the_cookie', null); //Ein Cookie löschen
$.cookie('cookieName',null,{path:'/'}); //Hinweis: Wenn Sie ein Cookie mit einem gültigen Pfad löschen möchten
Fügen Sie zuerst die jQuery-Bibliotheksdatei und dann die jquery.cookie.js-Bibliotheksdatei ein.
<script type="text/javascript" src="js/jquery-1.6.2.min.js"></script> <script type="text/javascript" src="js/jquery.cookie.js"></script>
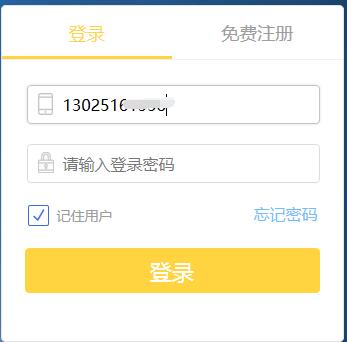
1. Seiteneffekt
 2. JSP-Seite:
2. JSP-Seite:
<input type="text" class="lr-input" placeholder="手机号码/用户名" style="width:255px" id="username" name="username" value=""/> <input type="password" class="lr-input" placeholder="请输入登录密码" style="width:255px" id="password" name="password" /> <div class="lr-formWrap fn-clear"> <p class="lr-remUser fn-left" id="remUserSelect"><i class="icon-check"></i>记住用户</p> <a href="javascript:void(0)" id="login-submit" class="lr-submit">登录</a>
.lr-remUser {
color: #9d9d9d;
cursor: pointer;
font-size: 14px;
line-height: 25px;
padding-left: 30px;
}
//按照状态读取是否显示昵称
if ($.cookie("rmbUser") == "true") {
$("#remUserSelect").addClass("active");//如果是选中,那么给上选中的标志
$("#username").val($.cookie("nickName"));//记录账号
}
//验证记住帐号
function vailRememberNickName(){
if($("#remUserSelect").hasClass("active")){
var nickName = $("#username").val();
$.cookie("rmbUser", "true", { expires: 7 }); // 存储一个带7天期限的 cookie
$.cookie("nickName", nickName, { expires: 7 }); // 存储一个带7天期限的 cookie
}else {
$.cookie("rmbUser", "false", { expires: -1 });
$.cookie("nickName", '', { expires: -1 });
}
}
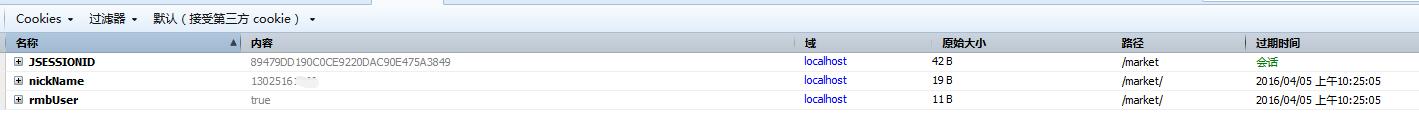
6. 登录查看浏览器控制台效果如下:

7. 退出登录的时候可以看到登录框的效果:

以上内容是小编给大家介绍的Jquery操作cookie记住用户名的相关说明,希望对大家有所帮助!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

