Heim >Web-Frontend >js-Tutorial >JQUBAR1.1 jQuery 柱状图插件发布_jquery
JQUBAR1.1 jQuery 柱状图插件发布_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 18:15:021275Durchsuche
1.1版本修复了部分bug,同时新增以下功能:
1.可自定义坐标颜色
2.可自定义X,Y轴坐标名称
3.Y轴动态坐标自动建立
4.Y轴动态坐标值自动计算
5.插件样式升级
JQUBAR1.1使用方法:
1.引入Javascript文件及CSS文件:
(在html
复制代码 代码如下:
" rel="stylesheet" type="text/css" />
2.在html加入以下javascript代码:
复制代码 代码如下:
3.加入HTML代码:
复制代码 代码如下:
姓名模糊查询:
4.MVC2.0 C#代码:
复制代码 代码如下:
private NORTHWINDDataContext _Context = new NORTHWINDDataContext();
private decimal[] GetPricesByEmployeeId(int employeeId)
{
decimal[] result = null;
result = _Context.Orders.Where(o => o.EmployeeID == employeeId).Take(5)
.Select(oo => (decimal)oo.ShipVia).ToArray();
return result;
}
public JsonResult LoadData(string name)
{
var data = (from e in _Context.Employees.Take(10).ToList()
select new
{
EmployeeID = e.EmployeeID,
Orders = GetPricesByEmployeeId(e.EmployeeID),
Name = e.FirstName,
}).Distinct();
if (!string.IsNullOrEmpty(name))
{
data = data.Where(d => d.Name.IndexOf(name) >= 0);
}
return Json(new { Success = true, Msg = data }, JsonRequestBehavior.AllowGet);
}
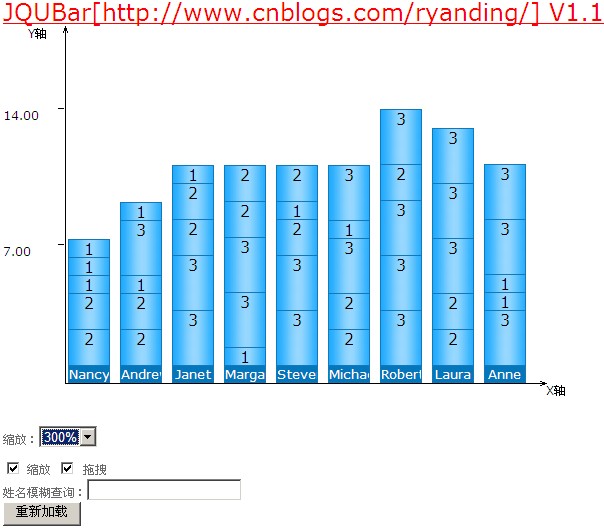
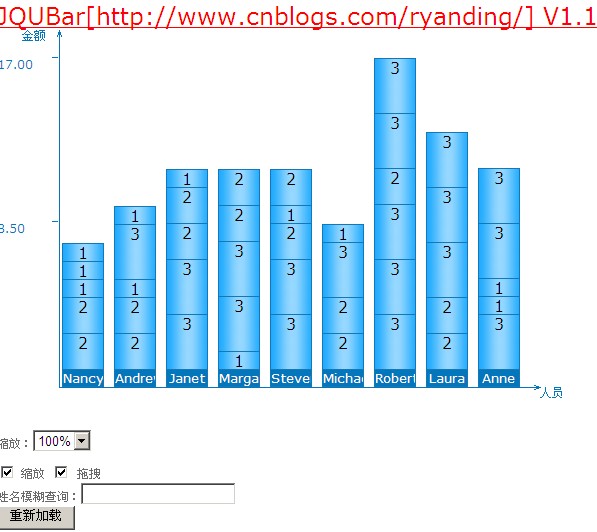
程序截图
图1:

图2:

注意事项
显示JQUBAR插件页面的html标准请使用 ,MVC2.0 C#代码使用NORTHWIND数据库。JQUBar1.1插件在这里下载。
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:基于JQuery的asp.net树实现代码_jqueryNächster Artikel:JQUERY设置IFRAME的SRC值的代码_jquery
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

