 Web-Frontend
Web-Frontend js-Tutorial
js-Tutorial Lernzusammenfassung der modalen window_javascript-Fähigkeiten von Boostrap
Lernzusammenfassung der modalen window_javascript-Fähigkeiten von BoostrapBootstrap-Modals werden mit benutzerdefinierten JQuery-Plugins erstellt. Es kann verwendet werden, um modale Fenster zu erstellen, um das Benutzererlebnis zu bereichern, oder um Benutzern praktische Funktionen hinzuzufügen. Sie können Popovers und Tooltips in Modals verwenden.
1. Was ist ein modales Fenster?
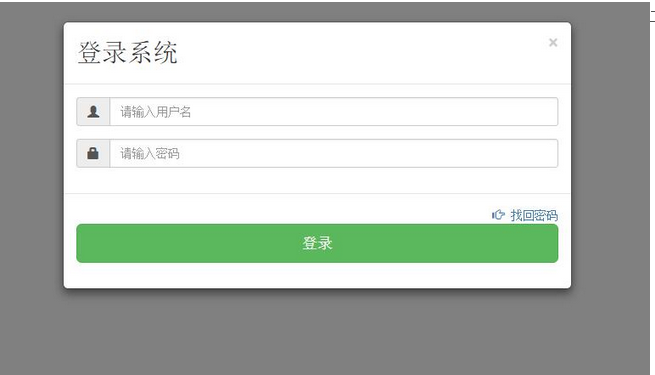
Das ist der Effekt:

2. Zusammensetzung
Kopfzeile (einschließlich Titel und Schaltfläche zum Schließen)
Mitte (Hauptinhalt)
Unten (hauptsächlich zum Platzieren von Bedientasten)
Das entsprechende Layout im HTML-Code lautet: Verwenden Sie das div-Containerelement, verwenden Sie die Stile modal, modal-dialog bzw. modal-cotent und verwenden Sie drei Kopf-, Haupt- und Fußzeilen des Popup-Fensters im Modal-Inhalt. Stil: Modal-Header, Modal-Body, Modal-Fußzeile, wie unten gezeigt:

3. Implementierungscode
<style>
.modal {//该样式是做背景容器的,100%充满全屏,还有当内容很多时,k可以在modal里进行滚动操作
position: fixed;//固定布局的
top: 0;
right: 0; //设置上下左右都为0,表示充满全屏
bottom: 0;
left: 0;
z-index: 1050;//提升z-index,防止其他元素溢出
display: none;//默认不显示
overflow: hidden;
-webkit-overflow-scrolling: touch;//支持移动设备上,触摸进行移动
outline: 0;//消除虚边框
}
.modal-dialog {
position: relative;//相对与Modal元素,进行相对定位
width: auto;//宽度自适应
margin: 10px;//外边距10像素
}
.modal-content {主要对弹窗进行边框,边距,背景色,阴影的处理
position: relative;//
background-color: #fff;
-webkit-background-clip: padding-box;//背景的裁剪区域设置从padding区域向外
background-clip: padding-box;
border: 1px solid #999;
border: 1px solid rgba(0, 0, 0, .2);//透明度设置
border-radius: 6px;
outline: 0;//取消轮廓显示
-webkit-box-shadow: 0 3px 9px rgba(0, 0, 0, .5);
box-shadow: 0 3px 9px rgba(0, 0, 0, .5);
}
.modal-header {//弹窗的头部设置
min-height: 16.42857143px;//最小高度设置
padding: 15px;
border-bottom: 1px solid #e5e5e5;//底部设细线,与modal-body区分
}
.modal-header .close {//关闭按钮
margin-top: -2px;
}
.modal-title {
margin: 0;
line-height: 1.42857143;//头部内部的标题样式
}
.modal-body {//中间内容区域
position: relative;
padding: 15px;
}
.modal-footer {//底部设置
padding: 15px;
text-align: right;//居右对齐,一般都是按钮
border-top: 1px solid #e5e5e5;
}
</style>
<body>
<!-- <button data-toggle="modal" data-target="#popucss" class="btn btn-success" >单击弹出模态窗口</button> --><!-- //触发元素(使用声明式语法)
//弹窗主要内容 --><!-- //下面写id的是js使用方法(使用声明式语法)
//弹窗主要内容 -->
<button id="dianji" class="btn btn-success">单击弹出模态窗口</button>
<!-- 弹窗主要内容 -->
<div class="modal" id="dianjiji"><!-- 第一部分 -->
<div class="modal-dialog"><!-- 第二部分 -->
<div class="modal-content"><!-- 第三部分,主要部分 -->
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">
<span aria-hidden="true">×</span> <span class="sr-only">Close</span>
</button>
<h2 id="登录系统">登录系统 </h2>
</div>
<div class="modal-body">
<p>弹窗里的具体内容,hhh ajbh </p>
</div>
<div class="modal-footer">
<button type="button"
id="login" class="btn btn-success ">登录</button>
<button type="button"
id="login" class="btn btn-success ">取消</button>
</div>
</div>
</div>
</div>
<script src="./bootstrap-3.3.5/dist/js/jquery.min.js"></script>
<script src="./bootstrap-3.3.5/dist/js/bootstrap.min.js"></script>
<script src="./bootstrap-3.3.5/dist/js/modal.js"></script>
<script>
$(function() {
$("#dianji").click(function() {
$("#dianjiji").modal("show");
});
})

Vier. Verwendung in Js:
(1) Deklarative Syntax
data-toggle, data-target, auf dem Triggerelement festgelegt, der Wert von data-toggle muss modal sein, der Wert von dat-target ist: CSS-Selektor
(2) Javascript-Nutzung:
1) Attributsteuerung verwenden: Der boolesche Hintergrundwert ist wahr. Wenn dann auf den Hintergrund (mit Ausnahme des Popup-Fensters selbst) geklickt wird, wird das Popup-Fenster geschlossen, andernfalls umgekehrt.
keyboard 布尔值 值为true,则按esc时,关闭弹窗,否则反之。
$("#dianjiji").modal({
backdrop:true,
keyboard:false,
show:true;
})
2) Parametersteuerung verwenden: toggle $("#mymodal").modal("toggle"), wenn es ausgelöst wird, wird der Status des Bounce-Fensters ausgelöst,
Show $(„#mymodal“).modal(“show“) zeigt beim Auslösen das Popup-Fenster an
Verstecke $("#mymodal").modal("hide"), wenn es ausgelöst wird, schließe
3) Nutzungskontrolle:
Show.bs.modal 在show方法调用时立即触发
Shown.bs.modal 该事件在模态弹窗完全显示给用户之后,触发
Hide.bs.modal 在hide方法调用时,立即触发
Hiden.bs.modal 该事件在模态弹窗隐藏之后触发
使用方法
$(“#mymodal”).on(‘方法名',function(e){
//处理代码。。。
})
Über die Lernzusammenfassung des modalen Boostrap-Fensters wird der Herausgeber sie hier vorstellen. Ich hoffe, sie wird Ihnen hilfreich sein!
 Ersetzen Sie Stringzeichen in JavaScriptMar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScriptMar 11, 2025 am 12:07 AMDetaillierte Erläuterung der Methode für JavaScript -Zeichenfolge und FAQ In diesem Artikel werden zwei Möglichkeiten untersucht, wie String -Zeichen in JavaScript ersetzt werden: Interner JavaScript -Code und interne HTML für Webseiten. Ersetzen Sie die Zeichenfolge im JavaScript -Code Die direkteste Möglichkeit ist die Verwendung der Ersatz () -Methode: str = str.replace ("find", "ersetzen"); Diese Methode ersetzt nur die erste Übereinstimmung. Um alle Übereinstimmungen zu ersetzen, verwenden Sie einen regulären Ausdruck und fügen Sie das globale Flag G hinzu:: STR = Str.Replace (/fi
 Erstellen Sie Ihre eigenen AJAX -WebanwendungenMar 09, 2025 am 12:11 AM
Erstellen Sie Ihre eigenen AJAX -WebanwendungenMar 09, 2025 am 12:11 AMHier sind Sie also bereit, alles über dieses Ding namens Ajax zu lernen. Aber was genau ist das? Der Begriff AJAX bezieht sich auf eine lose Gruppierung von Technologien, mit denen dynamische, interaktive Webinhalte erstellt werden. Der Begriff Ajax, ursprünglich von Jesse J geprägt
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?Mar 18, 2025 pm 03:12 PMIn Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?Mar 18, 2025 pm 03:14 PMIn dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 JQuery MatrixeffekteMar 10, 2025 am 12:52 AM
JQuery MatrixeffekteMar 10, 2025 am 12:52 AMBringen Sie Matrix -Filmeffekte auf Ihre Seite! Dies ist ein cooles JQuery -Plugin, das auf dem berühmten Film "The Matrix" basiert. Das Plugin simuliert die klassischen grünen Charakter-Effekte im Film und wählen Sie einfach ein Bild aus, und das Plugin verwandelt es in ein mit numerischer Zeichen gefüllte Bild im Matrix-Stil. Komm und probiere es aus, es ist sehr interessant! Wie es funktioniert Das Plugin lädt das Bild auf die Leinwand und liest die Pixel- und Farbwerte: Data = ctx.getImagedata (x, y, setting.grainize, setting.grainesize) .data Das Plugin liest geschickt den rechteckigen Bereich des Bildes und berechnet JQuery, um die durchschnittliche Farbe jedes Bereichs zu berechnen. Dann verwenden Sie
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?Mar 18, 2025 pm 03:16 PMIn dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 So bauen Sie einen einfachen JQuery SliderMar 11, 2025 am 12:19 AM
So bauen Sie einen einfachen JQuery SliderMar 11, 2025 am 12:19 AMIn diesem Artikel werden Sie mit der JQuery -Bibliothek ein einfaches Bildkarousel erstellen. Wir werden die BXSLIDER -Bibliothek verwenden, die auf JQuery basiert und viele Konfigurationsoptionen zum Einrichten des Karussells bietet. Heutzutage ist Picture Carousel zu einem Muss auf der Website geworden - ein Bild ist besser als tausend Wörter! Nachdem Sie sich entschieden haben, das Bild -Karussell zu verwenden, ist die nächste Frage, wie Sie es erstellen. Zunächst müssen Sie hochwertige, hochauflösende Bilder sammeln. Als nächstes müssen Sie ein Bildkarousel mit HTML und einem JavaScript -Code erstellen. Es gibt viele Bibliotheken im Web, die Ihnen helfen können, Karussell auf unterschiedliche Weise zu erstellen. Wir werden die Open -Source -BXSLIDER -Bibliothek verwenden. Die BXSLIDER -Bibliothek unterstützt reaktionsschnelles Design, sodass das mit dieser Bibliothek gebaute Karussell an alle angepasst werden kann
 So laden und herunterladen Sie CSV -Dateien mit Angular hoch und laden Sie sie herunterMar 10, 2025 am 01:01 AM
So laden und herunterladen Sie CSV -Dateien mit Angular hoch und laden Sie sie herunterMar 10, 2025 am 01:01 AMDatensätze sind äußerst wichtig für den Aufbau von API -Modellen und verschiedenen Geschäftsprozessen. Aus diesem Grund ist das Import und Exportieren von CSV eine häufig benötigte Funktionalität. In diesem Tutorial lernen Sie, wie Sie eine CSV-Datei in einem Angular herunterladen und importieren.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

PHPStorm Mac-Version
Das neueste (2018.2.1) professionelle, integrierte PHP-Entwicklungstool

EditPlus chinesische Crack-Version
Geringe Größe, Syntaxhervorhebung, unterstützt keine Code-Eingabeaufforderungsfunktion

MantisBT
Mantis ist ein einfach zu implementierendes webbasiertes Tool zur Fehlerverfolgung, das die Fehlerverfolgung von Produkten unterstützen soll. Es erfordert PHP, MySQL und einen Webserver. Schauen Sie sich unsere Demo- und Hosting-Services an.

SAP NetWeaver Server-Adapter für Eclipse
Integrieren Sie Eclipse mit dem SAP NetWeaver-Anwendungsserver.





