 Web-Frontend
Web-Frontend js-Tutorial
js-Tutorial Gedanken, die durch die Implementierung des nativen JS-Drag-and-Drop-Effekts basierend auf den Fähigkeiten von React.js_javascript verursacht wurden
Gedanken, die durch die Implementierung des nativen JS-Drag-and-Drop-Effekts basierend auf den Fähigkeiten von React.js_javascript verursacht wurden1. Ursachen & Ideen
Ich wollte schon immer einen nativen JS-Drag-and-Drop-Effekt schreiben und es macht mir in letzter Zeit Spaß, Reagieren zu lernen. Also habe ich React verwendet, um diesen Drag-and-Drop-Effekt zu erzielen.
Zuallererst ist die Idee des Drag-Effekts eigentlich sehr einfach. Es gibt hauptsächlich drei Schritte:
1. Starten Sie bei gedrückter Maustaste das ziehbare Ereignis und zeichnen Sie die ursprünglichen Koordinatenparameter des gezogenen Elements auf.
2. Zeichnen Sie beim Onmousemove die von der Maus zurückgelegte Distanz in Echtzeit auf und berechnen und legen Sie den neuen Koordinatenwert basierend auf den Koordinatenparametern der ersten Stufe des gezogenen Elements fest.
3. Wenn Sie die Maus halten, schließen Sie das ziehbare Ereignis und zeichnen Sie den neuen Koordinatenwert auf.
Hinweis: Die Position des Elements wird hauptsächlich durch die absolute Positionierung oben und links bestimmt, daher muss das CSS des gezogenen Elements auf absolute Positionierung eingestellt werden.
2. Hilfswerkzeuge
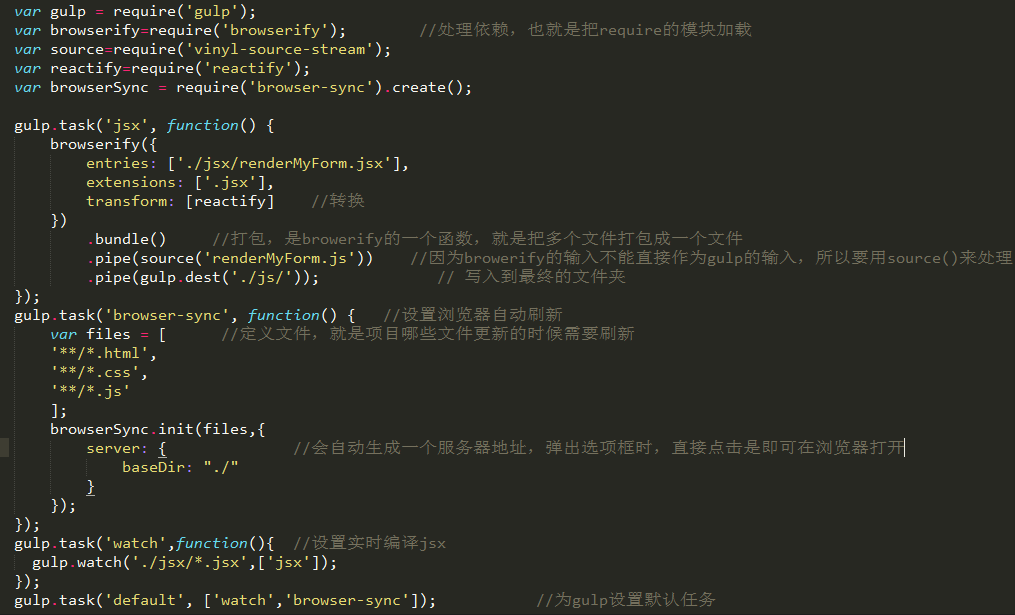
Hilfstools machen den Entwicklungsprozess vor allem effizient und cool. In dieser Demo möchte ich jedem ein gulp+browser-sync-Entwicklungstool empfehlen. In dieser Demo besteht die Hauptfunktion von gulp darin, die Echtzeitkompilierung von jsx-Dateien einzurichten Wenn Sie CSS schreiben, ist es Sass, und Sie können auch eine Echtzeitkompilierung von Sass einrichten. Bei der Verwendung der Browser-Synchronisierung besteht die Hauptsache darin, die Seite automatisch in Echtzeit zu aktualisieren. Wenn wir normalerweise Seiten erstellen und den Effekt sehen, aktualisieren wir normalerweise den Browser über F5 und sehen dann die Seite. Wenn Sie mit diesem Plug-In jedoch mit dem Schreiben des Codes fertig sind, drücken Sie zum Speichern einfach Strg + S. Der neue Effekt wird automatisch im Browser aktualisiert und Sie können ihn dann sehen.
Detaillierte Erklärung zur Verwendung:
Installation:
1. Installieren Sie gulp in der Node-Umgebung. Den genauen Prozess erfahren Sie in meinem Blog-Beitrag „Dinge, die Sie wissen müssen, um mit React.js zu beginnen“
2. Um gulp-livereload zu installieren, geben Sie in der Befehlszeile oder Git-Bash npm install --save-dev gulp-livereload ein
3. Installieren Sie gulp-watch, geben Sie in der Befehlszeile oder Git-Bash npm install --save-dev gulp-watch ein
4. Um browser-sync zu installieren, geben Sie in der Befehlszeile oder in der Git-Bash npm install --save-dev browser-sync ein
Konfiguration und Erklärung sind wie in der Abbildung dargestellt:

3. Komponentenkonstruktionsseite definieren
Hinweis: Die Codeanweisungen hier gelten alle nach der Installation der React-bezogenen Module. Informationen zum Installationsprozess finden Sie in meinem Blog-Beitrag „Dinge, die Sie wissen müssen, um mit React.js zu beginnen“.
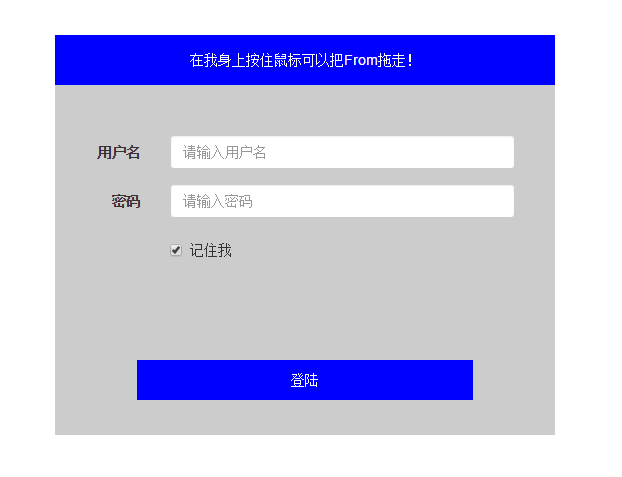
Rendering:

Ideen zur Komponentenaufteilung:
Ich dachte, es wäre besser, die Komponenten in kleinere Teile aufzuteilen, also habe ich Eingabe und Schaltfläche jeweils in einer Komponente zusammengefasst:
var React=require('react');
var MyInput=React.createClass({
render:function(){
return (
<div className="form-group">
<label htmlFor={this.props.labelId} className="col-sm-2 control-label{this.props.labelTip</label>
<div className="col-sm-10">
<input name={this.props.name} type={this.props.type} onChange={this.props.onChange} className="form-control" id={this.props.labelId} placeholder={this.props.placeholder}/>
</div>
</div>
);
}
});
module.exports=MyInput;
var React=require('react');
var Button=React.createClass({
render:function(){
return (
<button type={this.props.type} className="loginButton">{this.props.ButtonTip}</button>
);
}
})
module.exports=Button;
Da es viele Eingaben gibt, die angegeben werden müssen, müssen Sie in diesem Fall, wenn Sie es wie ich definieren, zu viele Parameter übergeben, und tatsächlich sind die meisten angemeldeten Eingaben fest und es besteht keine Notwendigkeit sie wiederzuverwenden, also ist das eigentlich keine gute Idee. Es ist besser, die Eingabe hier direkt zu schreiben.
Die übergeordnete Komponente nach dem Schreiben:
render:function(){
return (
<form className="form-horizontal" id="form" ref="dragBox" onSubmit={this.submitHandler} onMouseMove={this.move} onMouseUp={this.endDrag}>
<DragArea callbackParent={this.onChildChanged} />
<div id="form-wrap">
<MyInput name="username" labelId={"userId"} labelTip={"用户名"} type={"text"} placeholder={"请输入用户名"} value={this.state.username} onChange={this.handleChange}/>
<MyInput name="password" labelId={"pw"} labelTip={"密码"} type={"password"} placeholder={"请输入密码"} value={this.state.password} onChange={this.handleChange}/>
<div className="form-group">
<div className="col-sm-offset-2 col-sm-10">
<div className="checkbox">
<label>
<input name="checked" type="checkbox" checked={this.state.checked} onChange={this.handleChange} /> 记住我
</label>
</div>
</div>
</div>
<MyButton type={"submit"} ButtonTip={"登陆"}/>
</div>
</form>
);
Hinweis: Da in der Demo der echte Dom-Knoten abgerufen werden muss, ist ref definiert.
CSS-Stil hinzufügen und die Seite ist fertig! Endlich kommt der Punkt! ! !
4. Kommunikation zwischen übergeordneten und untergeordneten Komponenten zur Implementierung von Drag & Drop
Hinweis: Da der Effekt, den ich erreichen möchte, darin besteht, dass beim Drücken der Maus auf die Unterkomponente DragArea das gesamte Formular gezogen wird, beginnt die DragArea mit dem Ziehen und das Formular reagiert. Daher müssen zu Beginn einige Zustandseigenschaften der übergeordneten Komponente an die untergeordnete Komponente übergeben werden. Wenn dann die Maus auf DragArea gedrückt wird, müssen die ursprünglichen Koordinatenparameter der übergeordneten Komponente über die DragArea der untergeordneten Komponente ermittelt werden Zustandseigenschaften in der übergeordneten Komponente müssen aktualisiert werden und teilen der übergeordneten Komponente mit, dass Ziehen verfügbar ist. Parameter, die von der übergeordneten Komponente an die untergeordnete Komponente übergeben werden, werden direkt übergeben. Die untergeordnete Komponente muss Ereignisse übergeben, um Parameter an die übergeordnete Komponente zu übergeben. Definieren Sie also eine solche Funktion in der übergeordneten Komponente:
onChildChanged:function(newState){ //因为参数过多,所以把参数放到对象里面,通过对象来传
this.setState(newState);
},
Die Unterkomponente muss diese Funktion binden, wie zum Beispiel den obigen Code: callbackParent={this.onChildChanged}
In der untergeordneten Komponente lautet die Antwortfunktion:
startDrag:function(e){
var dragBox=document.getElementById('form');
var newState={};
var event=e||window.event;
event.preventDefault();
var computedStyle=document.defaultView.getComputedStyle(dragBox,null);
newState.left=computedStyle.left;
newState.top=computedStyle.top;
newState.currentX=event.clientX;
newState.currentY=event.clientY;
newState.flag=true;
<span style="color: #0000ff;"> this.props.callbackParent(newState);</span>
}
Auf diese Weise wird der Drag-Schalter in der Unterkomponente aktiviert und die relevanten Parameter von from wurden aktualisiert. Die beiden anderen Ereignisse von from, move und endDrag, sind:
move:function(event){
var e = event ? event : window.event; //兼容IE的写法
if (this.state.flag) {
var nowX = e.clientX, nowY = e.clientY;
var disX = nowX - this.state.currentX, disY = nowY - this.state.currentY;
ReactDOM.findDOMNode(this.refs.dragBox).style.left = parseInt(this.state.left) + disX + "px";
ReactDOM.findDOMNode(this.refs.dragBox).style.top = parseInt(this.state.top) + disY + "px";
}
},
endDrag:function(){
var computedStyle=document.defaultView.getComputedStyle(ReactDOM.findDOMNode(this.refs.dragBox),null);
this.setState({
left:computedStyle.left,
top:computedStyle.top,
flag:false
});
}
An diesem Punkt ist Drag & Drop implementiert!
5. Reflexion
1. Theoretisch kann der Drag-Effekt in jedem Element realisiert werden, und die Idee des Drag ist dieselbe, sodass theoretisch die Funktionen jedes Drag-Prozesses extrahiert und in ein Mixin umgewandelt werden können Kann wiederholt aufgerufen werden. Das war meine ursprüngliche Idee, aber ich habe beim Übergeben von Parametern, Antworten und Binden von Elementen immer Fehler gemacht. Nach der Suche nach Informationen konnte ich keine Informationen zu den einfachen Schreibmethoden React und Drag & Drop finden. Es gab nur einige spezielle Plug-Ins für React, und ich kann sie derzeit nicht verstehen Ebene. Daher habe ich diese Schreibweise vorerst aufgegeben. Ich hoffe, dass Experten, die relevante Ideen haben, diese mit mir teilen können.
2. Wenn die Unterkomponente im Artikel die Parameter erhält, verwendet sie var dragBox=document.getElementById('form');, um den Dom zu finden, was gegen einige React-Konzepte zu verstoßen scheint. Aber ich bin nicht sehr vertraut damit, wie man den Dom der übergeordneten Komponente aus der untergeordneten Komponente erhält. Ich habe versucht, refs=this.refs.dragBox in der übergeordneten Komponente zu definieren. Dann wird es an die Unterkomponente übergeben, aber ich weiß nicht, warum der Browser immer wieder einen Fehler meldet, der besagt, dass es sich nicht um einen Dom-Knoten handelt. Bitten Sie Gott um Führung.
3. Die allgemeine Methode zum Schreiben von Drag-and-Drop-Ereignissen besteht darin, Mousemove- und Mouseup-Ereignisse im Dokument zu definieren. Diese beiden Ereignisse sind jedoch mit den Parametern von from verknüpft. In diesem Fall definiere ich sie im Dokument in React , ich kann die zugehörigen Ereignisse nicht verfolgen. Also habe ich es von definiert. Gibt es einen besseren Weg? Bitte teilen!
4. Die Revolution ist noch nicht gelungen, Genossen müssen noch hart arbeiten!
Diese Demo wurde hochgeladen auf: https://github.com/LuckyWinty/dragDemo
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein.
 Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AM
Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AMZu den Anwendungen von JavaScript in der realen Welt gehören die serverseitige Programmierung, die Entwicklung mobiler Anwendungen und das Internet der Dinge. Die serverseitige Programmierung wird über node.js realisiert, die für die hohe gleichzeitige Anfrageverarbeitung geeignet sind. 2. Die Entwicklung der mobilen Anwendungen erfolgt durch reaktnative und unterstützt die plattformübergreifende Bereitstellung. 3.. Wird für die Steuerung von IoT-Geräten über die Johnny-Five-Bibliothek verwendet, geeignet für Hardware-Interaktion.
 Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMIch habe eine funktionale SaaS-Anwendung mit mehreren Mandanten (eine EdTech-App) mit Ihrem täglichen Tech-Tool erstellt und Sie können dasselbe tun. Was ist eine SaaS-Anwendung mit mehreren Mietern? Mit Multi-Tenant-SaaS-Anwendungen können Sie mehrere Kunden aus einem Sing bedienen
 So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMDieser Artikel zeigt die Frontend -Integration mit einem Backend, das durch die Genehmigung gesichert ist und eine funktionale edtech SaaS -Anwendung unter Verwendung von Next.js. erstellt. Die Frontend erfasst Benutzerberechtigungen zur Steuerung der UI-Sichtbarkeit und stellt sicher, dass API-Anfragen die Rollenbasis einhalten
 JavaScript: Erforschung der Vielseitigkeit einer WebspracheApr 11, 2025 am 12:01 AM
JavaScript: Erforschung der Vielseitigkeit einer WebspracheApr 11, 2025 am 12:01 AMJavaScript ist die Kernsprache der modernen Webentwicklung und wird für seine Vielfalt und Flexibilität häufig verwendet. 1) Front-End-Entwicklung: Erstellen Sie dynamische Webseiten und einseitige Anwendungen durch DOM-Operationen und moderne Rahmenbedingungen (wie React, Vue.js, Angular). 2) Serverseitige Entwicklung: Node.js verwendet ein nicht blockierendes E/A-Modell, um hohe Parallelitäts- und Echtzeitanwendungen zu verarbeiten. 3) Entwicklung von Mobil- und Desktop-Anwendungen: Die plattformübergreifende Entwicklung wird durch reaktnative und elektronen zur Verbesserung der Entwicklungseffizienz realisiert.
 Die Entwicklung von JavaScript: Aktuelle Trends und ZukunftsaussichtenApr 10, 2025 am 09:33 AM
Die Entwicklung von JavaScript: Aktuelle Trends und ZukunftsaussichtenApr 10, 2025 am 09:33 AMZu den neuesten Trends im JavaScript gehören der Aufstieg von Typenkripten, die Popularität moderner Frameworks und Bibliotheken und die Anwendung der WebAssembly. Zukunftsaussichten umfassen leistungsfähigere Typsysteme, die Entwicklung des serverseitigen JavaScript, die Erweiterung der künstlichen Intelligenz und des maschinellen Lernens sowie das Potenzial von IoT und Edge Computing.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig istApr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig istApr 09, 2025 am 12:07 AMJavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Ist Python oder JavaScript besser?Apr 06, 2025 am 12:14 AM
Ist Python oder JavaScript besser?Apr 06, 2025 am 12:14 AMPython eignet sich besser für Datenwissenschaft und maschinelles Lernen, während JavaScript besser für die Entwicklung von Front-End- und Vollstapel geeignet ist. 1. Python ist bekannt für seine prägnante Syntax- und Rich -Bibliotheks -Ökosystems und ist für die Datenanalyse und die Webentwicklung geeignet. 2. JavaScript ist der Kern der Front-End-Entwicklung. Node.js unterstützt die serverseitige Programmierung und eignet sich für die Entwicklung der Vollstapel.
 Wie installiere ich JavaScript?Apr 05, 2025 am 12:16 AM
Wie installiere ich JavaScript?Apr 05, 2025 am 12:16 AMJavaScript erfordert keine Installation, da es bereits in moderne Browser integriert ist. Sie benötigen nur einen Texteditor und einen Browser, um loszulegen. 1) Führen Sie sie in der Browser -Umgebung durch, indem Sie die HTML -Datei durch Tags einbetten. 2) Führen Sie die JavaScript -Datei nach dem Herunterladen und Installieren von node.js nach dem Herunterladen und Installieren der Befehlszeile aus.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

MinGW – Minimalistisches GNU für Windows
Dieses Projekt wird derzeit auf osdn.net/projects/mingw migriert. Sie können uns dort weiterhin folgen. MinGW: Eine native Windows-Portierung der GNU Compiler Collection (GCC), frei verteilbare Importbibliotheken und Header-Dateien zum Erstellen nativer Windows-Anwendungen, einschließlich Erweiterungen der MSVC-Laufzeit zur Unterstützung der C99-Funktionalität. Die gesamte MinGW-Software kann auf 64-Bit-Windows-Plattformen ausgeführt werden.

PHPStorm Mac-Version
Das neueste (2018.2.1) professionelle, integrierte PHP-Entwicklungstool

SublimeText3 Linux neue Version
SublimeText3 Linux neueste Version

SecLists
SecLists ist der ultimative Begleiter für Sicherheitstester. Dabei handelt es sich um eine Sammlung verschiedener Arten von Listen, die häufig bei Sicherheitsbewertungen verwendet werden, an einem Ort. SecLists trägt dazu bei, Sicherheitstests effizienter und produktiver zu gestalten, indem es bequem alle Listen bereitstellt, die ein Sicherheitstester benötigen könnte. Zu den Listentypen gehören Benutzernamen, Passwörter, URLs, Fuzzing-Payloads, Muster für vertrauliche Daten, Web-Shells und mehr. Der Tester kann dieses Repository einfach auf einen neuen Testcomputer übertragen und hat dann Zugriff auf alle Arten von Listen, die er benötigt.

Herunterladen der Mac-Version des Atom-Editors
Der beliebteste Open-Source-Editor




