Heim >Web-Frontend >js-Tutorial >淘宝搜索框效果实现分析_javascript技巧
淘宝搜索框效果实现分析_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 18:09:441373Durchsuche
淘宝的搜索框就用到了这样一种设计:
这种设计一般是用javascript监控了输入框的focus和blur事件:
复制代码 代码如下:
这段代码有两个很明显的缺点:
- “请输入关键字”这段提示共出现了3次,一旦要改这段文字就得改3个地方,维护显得非常不便。
- 为了性能优化,我们会把javascript部分放到页面末尾。然而,像门户网站首页这种代码量很大的页面,末尾的javascript很可能会延时1-2秒执行。在这段时间内,即使焦点在输入框内,提示文字也不会消失,用户需要手动删除这段文字再输入内容。
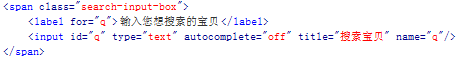
淘宝的输入框则采取了另一种做法,它不把这段提示文字作为输入框的value值,而是放在另一个标签内,再用绝对定位把这段文字叠到输入框上:
从上面的代码可以看到,提示文字在label标签内,这样做有两个好处:
- 良好的结构性。既不是div不是span,对input的说明就应该用label。
- 良好的用户体验。由于设置了for属性,当用户点击label的时候,就会自动focus到输入框。
javascript要控制的其实就是label的显示和隐藏,再也不需要管那段提示文字的内容了:
复制代码 代码如下:
$("#q").onfocus = function() {
$("label[for=q]")[0].style.display = 'none';
};
$("#q").onblur = function() {
if ("" == this.value) {
$("label[for=q]")[0].style.display = '';
}
};
javascript是简洁了,但用户体验呢?在javascript执行前,那段提示文字也是无论如何都不会消失,用户也是想删掉这段文字,但是他们删不了,因为这些文字实际上并不在输入框内,而他们输入的内容会被提示文字挡住了。我个人认为这给用户带来了很大的疑惑。

Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:javascript textarea光标定位方法(兼容IE和FF)_javascript技巧Nächster Artikel:JavaScript全局函数使用简单说明_基础知识
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

