Heim >Web-Frontend >js-Tutorial >So implementieren Sie jquery $.trim(), um Zeichenfolgenleerzeichen zu entfernen [mit Legende]_jquery
So implementieren Sie jquery $.trim(), um Zeichenfolgenleerzeichen zu entfernen [mit Legende]_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:07:152048Durchsuche
So implementieren Sie jquery $.trim(), um Zeichenfolgenleerzeichen [mit Legende] zu entfernen
Grammatik
Die Funktion jQuery.trim() wird verwendet, um Leerzeichen an beiden Enden einer Zeichenfolge zu entfernen.
Funktion
Diese Funktion kann Leerzeichen sowohl am Anfang als auch am Ende einer Zeichenfolge entfernen (bis die erste Zeichenfolge ohne Leerzeichen gefunden wird). Es entfernt gängige Leerzeichen, einschließlich Zeilenumbrüche, Leerzeichen, Tabulatoren usw.
Parameter
Wenn der Parameter str nicht vom Typ String ist, konvertiert diese Funktion ihn automatisch in einen String (normalerweise ruft er seine toString()-Methode auf). Wenn der Parameter str null oder undefiniert ist, wird eine leere Zeichenfolge („“) zurückgegeben.
Rückgabewert
Der Rückgabewert der Funktion jQuery.trim() ist vom Typ String und gibt den String zurück, nachdem die leeren Strings an beiden Enden entfernt wurden.
Beispiele & Anleitungen
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<input type="text" name="" id="results" value=""/><br>
<button id="showBtn">showBtn</button>
<button id="showBtn1">showBtn1</button>
<script src="http://code.jquery.com/jquery-1.5.js"></script>
<script type="text/javascript">
$("#showBtn").click( function(){
var content = $('#content').val();
if($.trim(content) == ''){
alert('空');
}
} );
$("#showBtn1").click( function(){
var content = $('#content').val();
if(content.trim() == ''){
alert('空');
}
} );
</script>
</body>
</html>


Wir können nicht davon ausgehen, dass es dasselbe wie Java ist. Verwenden Sie eine String-Punkt-Methode.
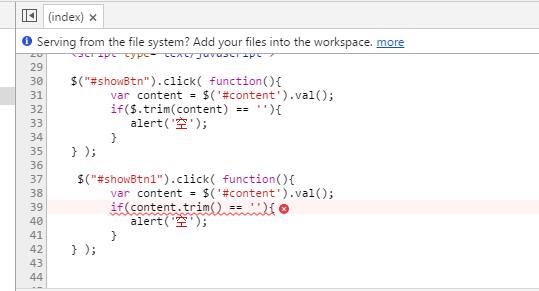
Falsche Schreibweise:
$("#showBtn1").click( function(){
var content = $('#content').val();
if(content.trim() == ''){
alert('空');
}
} );
Hinweis: Die obige Schreibmethode meldet keinen Fehler unter Firefox, wohl aber einen Fehler unter IE und Google.
Richtiges Schreiben:
$("#showBtn").click( function(){
var content = $('#content').val();
if($.trim(content) == ''){
alert('空');
}
} );
Die obige Implementierungsmethode zum Entfernen von Zeichenfolgenleerzeichen durch jquery $.trim() [mit Legende] ist der gesamte vom Herausgeber geteilte Inhalt. Ich hoffe, dass er Ihnen eine Referenz geben kann, und ich hoffe, dass Sie Script Home unterstützen.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

