Heim >Web-Frontend >js-Tutorial >jquery 操作表格实现代码(多种操作打包)_jquery
jquery 操作表格实现代码(多种操作打包)_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 18:09:111053Durchsuche


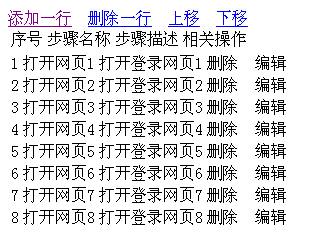
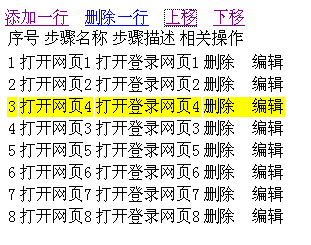
代码很简单,在附件中,各位可以下载后直接运行.
');
for (var page = 0; page $('').text(page + 1)
.bind('click', { newPage: page }, function(event) {
currentPage = event.data['newPage'];
$table.trigger('repaginate');
$(this).addClass('active').siblings().removeClass('active');
}).appendTo($pager).addClass('clickable');
}
$pager.insertBefore($table);
$table.trigger('repaginate');
$pager.find('span.page-number:first').addClass('active');
});
});
复制代码 代码如下:
for (var page = 0; page $('').text(page + 1)
.bind('click', { newPage: page }, function(event) {
currentPage = event.data['newPage'];
$table.trigger('repaginate');
$(this).addClass('active').siblings().removeClass('active');
}).appendTo($pager).addClass('clickable');
}
$pager.insertBefore($table);
$table.trigger('repaginate');
$pager.find('span.page-number:first').addClass('active');
});
});
打包下载地址
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:整理一些JavaScript的IE和火狐的兼容性注意事项_javascript技巧Nächster Artikel:jquery.validate分组验证代码_jquery
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

