如下
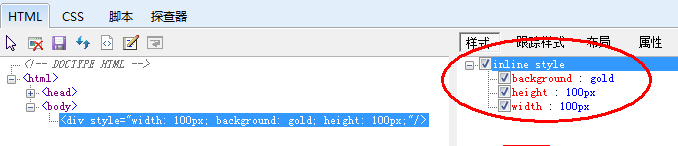
用IE开发者工具,或IE8自带的开发者工具。结构如 图1 :

红色所圈之处可以看到给div添加的内联样式width,height,background都依次排列。正常!
但给该div添加filter:alpha(opacity=20)后,
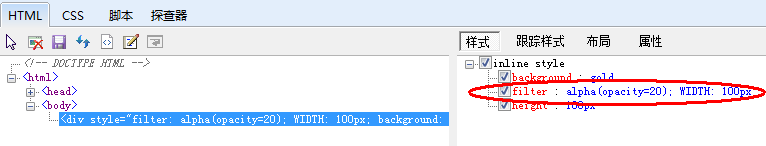
情况发生了变化,如 图2 :

红色所圈之处看到,width和filter挤在一行上了。正常的情况width应该另起一行。
有人也许会说这只是开发者工具没有正确显示,只要不影响页面元素正确渲染即可。
的确,在IE6/7/8/9 中该元素宽度、高度、背景色及透明度都能按设置所期望的渲染,显示。如图:

此外,将样式写在style标签内或css文件中也会出现以上现象。
再看下JS设置filter,情况稍有不同。代码如下:
IE中查看结构,效果如 图2 ,即filter和width在一行。
注意以上html中的最后一句js代码
d1.style.filter = 'alpha(opacity=20)';
右小括号后没有加分号。现在该句稍改下(的确是稍改,只加了个分号)
d1.style.filter = 'alpha(opacity=20);';
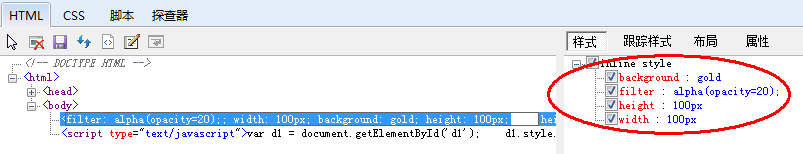
即在由小括号后加了个 分号 ";" 。 这时查看IE开发者工具如 图3 :

红色所圈之处看到四个css属性background、filter、height和width单独在一行显示。而没有像 图2 中filter和width在一行显示。
PS:很多流行JS库设置透明的方法没有加 alpha(opacity=20)后的分号。
 JavaScript: Erforschung der Vielseitigkeit einer WebspracheApr 11, 2025 am 12:01 AM
JavaScript: Erforschung der Vielseitigkeit einer WebspracheApr 11, 2025 am 12:01 AMJavaScript ist die Kernsprache der modernen Webentwicklung und wird für seine Vielfalt und Flexibilität häufig verwendet. 1) Front-End-Entwicklung: Erstellen Sie dynamische Webseiten und einseitige Anwendungen durch DOM-Operationen und moderne Rahmenbedingungen (wie React, Vue.js, Angular). 2) Serverseitige Entwicklung: Node.js verwendet ein nicht blockierendes E/A-Modell, um hohe Parallelitäts- und Echtzeitanwendungen zu verarbeiten. 3) Entwicklung von Mobil- und Desktop-Anwendungen: Die plattformübergreifende Entwicklung wird durch reaktnative und elektronen zur Verbesserung der Entwicklungseffizienz realisiert.
 Die Entwicklung von JavaScript: Aktuelle Trends und ZukunftsaussichtenApr 10, 2025 am 09:33 AM
Die Entwicklung von JavaScript: Aktuelle Trends und ZukunftsaussichtenApr 10, 2025 am 09:33 AMZu den neuesten Trends im JavaScript gehören der Aufstieg von Typenkripten, die Popularität moderner Frameworks und Bibliotheken und die Anwendung der WebAssembly. Zukunftsaussichten umfassen leistungsfähigere Typsysteme, die Entwicklung des serverseitigen JavaScript, die Erweiterung der künstlichen Intelligenz und des maschinellen Lernens sowie das Potenzial von IoT und Edge Computing.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig istApr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig istApr 09, 2025 am 12:07 AMJavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Ist Python oder JavaScript besser?Apr 06, 2025 am 12:14 AM
Ist Python oder JavaScript besser?Apr 06, 2025 am 12:14 AMPython eignet sich besser für Datenwissenschaft und maschinelles Lernen, während JavaScript besser für die Entwicklung von Front-End- und Vollstapel geeignet ist. 1. Python ist bekannt für seine prägnante Syntax- und Rich -Bibliotheks -Ökosystems und ist für die Datenanalyse und die Webentwicklung geeignet. 2. JavaScript ist der Kern der Front-End-Entwicklung. Node.js unterstützt die serverseitige Programmierung und eignet sich für die Entwicklung der Vollstapel.
 Wie installiere ich JavaScript?Apr 05, 2025 am 12:16 AM
Wie installiere ich JavaScript?Apr 05, 2025 am 12:16 AMJavaScript erfordert keine Installation, da es bereits in moderne Browser integriert ist. Sie benötigen nur einen Texteditor und einen Browser, um loszulegen. 1) Führen Sie sie in der Browser -Umgebung durch, indem Sie die HTML -Datei durch Tags einbetten. 2) Führen Sie die JavaScript -Datei nach dem Herunterladen und Installieren von node.js nach dem Herunterladen und Installieren der Befehlszeile aus.
 Wie sende ich Benachrichtigungen, bevor eine Aufgabe in Quartz beginnt?Apr 04, 2025 pm 09:24 PM
Wie sende ich Benachrichtigungen, bevor eine Aufgabe in Quartz beginnt?Apr 04, 2025 pm 09:24 PMSo senden Sie im Voraus Aufgabenbenachrichtigungen in Quartz Wenn der Quartz -Timer eine Aufgabe plant, wird die Ausführungszeit der Aufgabe durch den Cron -Ausdruck festgelegt. Jetzt...
 Wie erhalten Sie in JavaScript Parameter einer Funktion auf einer Prototypkette in einem Konstruktor?Apr 04, 2025 pm 09:21 PM
Wie erhalten Sie in JavaScript Parameter einer Funktion auf einer Prototypkette in einem Konstruktor?Apr 04, 2025 pm 09:21 PMSo erhalten Sie die Parameter von Funktionen für Prototyp -Ketten in JavaScript in JavaScript -Programmier-, Verständnis- und Manipulationsfunktionsparametern auf Prototypungsketten ist eine übliche und wichtige Aufgabe ...
 Was ist der Grund für das Versagen von Vue.js Dynamic Style -Verschiebung im WeChat Mini -Programm Webview?Apr 04, 2025 pm 09:18 PM
Was ist der Grund für das Versagen von Vue.js Dynamic Style -Verschiebung im WeChat Mini -Programm Webview?Apr 04, 2025 pm 09:18 PMAnalyse des Grundes, warum der dynamische Verschiebungsfehler der Verwendung von VUE.JS im WeChat Applet Web-View Vue.js verwendet ...


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

mPDF
mPDF ist eine PHP-Bibliothek, die PDF-Dateien aus UTF-8-codiertem HTML generieren kann. Der ursprüngliche Autor, Ian Back, hat mPDF geschrieben, um PDF-Dateien „on the fly“ von seiner Website auszugeben und verschiedene Sprachen zu verarbeiten. Es ist langsamer und erzeugt bei der Verwendung von Unicode-Schriftarten größere Dateien als Originalskripte wie HTML2FPDF, unterstützt aber CSS-Stile usw. und verfügt über viele Verbesserungen. Unterstützt fast alle Sprachen, einschließlich RTL (Arabisch und Hebräisch) und CJK (Chinesisch, Japanisch und Koreanisch). Unterstützt verschachtelte Elemente auf Blockebene (wie P, DIV),

SublimeText3 Linux neue Version
SublimeText3 Linux neueste Version

Dreamweaver Mac
Visuelle Webentwicklungstools

SublimeText3 Englische Version
Empfohlen: Win-Version, unterstützt Code-Eingabeaufforderungen!

DVWA
Damn Vulnerable Web App (DVWA) ist eine PHP/MySQL-Webanwendung, die sehr anfällig ist. Seine Hauptziele bestehen darin, Sicherheitsexperten dabei zu helfen, ihre Fähigkeiten und Tools in einem rechtlichen Umfeld zu testen, Webentwicklern dabei zu helfen, den Prozess der Sicherung von Webanwendungen besser zu verstehen, und Lehrern/Schülern dabei zu helfen, in einer Unterrichtsumgebung Webanwendungen zu lehren/lernen Sicherheit. Das Ziel von DVWA besteht darin, einige der häufigsten Web-Schwachstellen über eine einfache und unkomplizierte Benutzeroberfläche mit unterschiedlichen Schwierigkeitsgraden zu üben. Bitte beachten Sie, dass diese Software





