Heim >Web-Frontend >js-Tutorial >js中各浏览器中鼠标按键值的差异_javascript技巧
js中各浏览器中鼠标按键值的差异_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 18:08:141115Durchsuche
W3C DOM 写道
During mouse events caused by the depression or release of a mouse button, button is used to indicate which mouse button changed state. The values for button range from zero to indicate the left button of the mouse, one to indicate the middle button if present, and two to indicate the right button. For mice configured for left handed use in which the button actions are reversed the values are instead read from right to left.
其描述的很明确,0,1,2分别代表左,中,右三个键。以下分别在mousedown,mouseup,click,dbclick中测试。
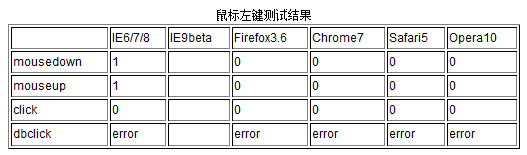
Test mousedown
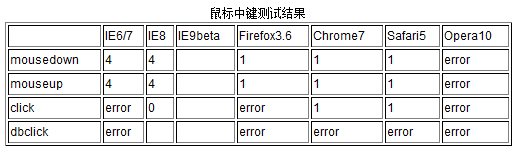
Test mouseup
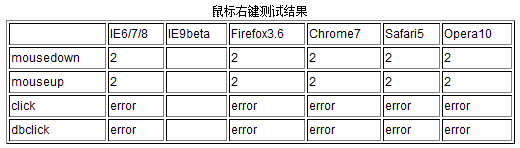
Test click
Test dbclick

即:
IE6/7/8中,mousedown/mouseup 事件中获取左键的值为1,click事件中获取的却是0。
其它浏览器,mousedown/mouseup/click 事件中获取左键值均为0。完全遵循标准。
所有浏览器,dbclick事件中均无法获取

即:
IE6/7/8中,mousedown/mouseup 事件中获取中键的值为4。
IE6/7中,click事件无法获取中键的值。IE8则可以,但值为0。
Firefox3.6/Chrome7/Safari5中,mousedown/mouseup 事件中获取中键值为1。
Chrome7/Safar5中,click事件也能获取中键值,亦为1。
Opera10中无法获取中键值。

即:
所有浏览器,mousedown/mouseup事件中均能获取右键值,且都为2。
所有浏览器,click/dbclick事件中均不能获取到右键值。
以上可看到,判断鼠标按下了哪个键 ,应该选择合适的事件 。这里应选mousedown/mouseup。Opera10中仍然无法获取到中键的值,因为Opera压根不触发中键的事件(mousedown,mouseup,click,dbclick)。
以下代码将IE6/7/8的值转换成符合W3C标准的
var ie678 = !-[1,];
function getButton(e){
var code = e.button;
var ie678Map = {
1 : 0,
4 : 1,
2 : 2
}
if(ie678){
return ie678Map[code];
}
return code;
}
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

