My97DatePicker是一款优秀的日期插件,该插件可以很方便地实现各种日期选择效果,其使用语法如“class="Wdate" onFocus="WdatePicker({lang:'zh-cn'})"”。

My97DatePicker是一款优秀的日期插件,它可以很方便地实现各种日期选择效果,博得广大IT开发人员的青睐。

1.先来最简单的配置方法:
(1)下载WdatePicker.js(包括lang和skin文件夹)。
(2)在html页面中导入WdatePicker.js。
(3)在输入框input元素上加入class="Wdate" onFocus="WdatePicker({lang:'zh-cn'})"代码。
(4)打开页面查看效果。

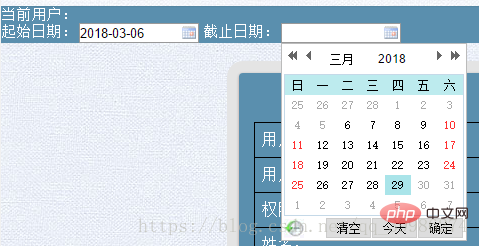
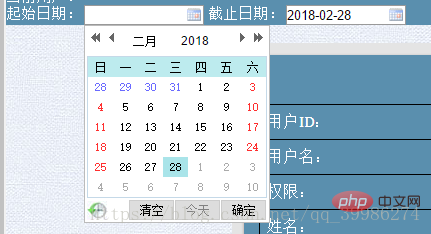
2.只读,添加控制:开始日期要小于当前日期或小于截止日期;截止日期要大于开始日期小于当前日期
<div>
起始日期:
<input type="text" class="Wdate" id="startTime"
onClick="WdatePicker({autoPickDate:true,dateFmt:'yyyy-MM-dd',maxDate:'#F{$dp.$D(\'endTime\')||\'new Date()\'}',readOnly:true})" style="width: 120px;"/>
截止日期:
<input type="text" class="Wdate" id="endTime"
onClick="WdatePicker({autoPickDate:true,dateFmt:'yyyy-MM-dd',minDate:'#F{$dp.$D(\'startTime\')}',maxDate:new Date(),readOnly:true})" style="width: 120px;"/>
</div>效果图:


3.获取输入框中的时间:
js中:
var startTime = $("#startTime").val();即可
更多相关知识,请访问 PHP中文网!!
 Wie können Sie vor SPRECTS-Angriffen (XSS) schützen?Apr 23, 2025 am 12:16 AM
Wie können Sie vor SPRECTS-Angriffen (XSS) schützen?Apr 23, 2025 am 12:16 AMUm die Anwendung vor Sitzungsangriffen im Zusammenhang mit den Sitzungen zu schützen, sind folgende Maßnahmen erforderlich: 1. Stellen Sie die HTTPonly- und sicheren Flags ein, um die Sitzungs Cookies zu schützen. 2. Exportcodes für alle Benutzereingaben. 3. Implementieren Sie die Inhaltssicherheitsrichtlinie (CSP), um die Skriptquellen einzuschränken. Durch diese Richtlinien können Sitzungsangriffe im Zusammenhang mit Sitzungen effektiv geschützt und Benutzerdaten sichergestellt werden.
 Wie können Sie die PHP -Sitzungsleistung optimieren?Apr 23, 2025 am 12:13 AM
Wie können Sie die PHP -Sitzungsleistung optimieren?Apr 23, 2025 am 12:13 AMMethoden zur Optimierung der PHP -Sitzungsleistung gehören: 1. Start der Verzögerung der Sitzung, 2. Verwenden Sie Datenbank zum Speichern von Sitzungen, 3. Kompress -Sitzungsdaten, 14. Sitzungslebenszyklus verwalten und 5. Sitzungsfreigabe implementieren. Diese Strategien können die Effizienz von Anwendungen in hohen Parallelitätsumgebungen erheblich verbessern.
 Wie lautet die Konfigurationseinstellung von Session.gc_maxlifetime?Apr 23, 2025 am 12:10 AM
Wie lautet die Konfigurationseinstellung von Session.gc_maxlifetime?Apr 23, 2025 am 12:10 AMThesession.gc_maxlifetimesettingInphpdeterminesthelifspanofSessionData, setInseconds.1) ItsconfiguredInphp.iniorviaini_Set (). 2) AbalanceIsneedToAvoidPerformanceSandunexexwortedyg -Probablogouts
 Wie konfigurieren Sie den Sitzungsnamen in PHP?Apr 23, 2025 am 12:08 AM
Wie konfigurieren Sie den Sitzungsnamen in PHP?Apr 23, 2025 am 12:08 AMIn PHP können Sie die Funktion Session_name () verwenden, um den Sitzungsnamen zu konfigurieren. Die spezifischen Schritte sind wie folgt: 1. Verwenden Sie die Funktion Session_name (), um den Sitzungsnamen wie Session_name ("my_Session") festzulegen. 2. Nachdem Sie den Sitzungsnamen festgelegt haben, call Session_start (), um die Sitzung zu starten. Das Konfigurieren von Sitzungsnamen kann Sitzungsdatenkonflikte zwischen mehreren Anwendungen vermeiden und die Sicherheit verbessern, aber auf die Einzigartigkeit, Sicherheit, Länge und Festlegen des Zeitpunkts der Sitzungsnamen achten.
 Wie oft sollten Sie Sitzungs -IDs regenerieren?Apr 23, 2025 am 12:03 AM
Wie oft sollten Sie Sitzungs -IDs regenerieren?Apr 23, 2025 am 12:03 AMDie Sitzungs -ID sollte regelmäßig bei Anmeldung, vor sensiblen Operationen und alle 30 Minuten regeneriert werden. 1. Regenerieren Sie die Sitzungs -ID, wenn Sie sich anmelden, um festgelegte Angriffe zu verhindern. 2.. Genieren Sie vor sensiblen Operationen, um die Sicherheit zu verbessern. 3. Die regelmäßige Regeneration reduziert das langfristige Nutzungsrisiko, aber die Benutzererfahrung muss abgewogen werden.
 Wie setzen Sie die Session Cookie -Parameter in PHP ein?Apr 22, 2025 pm 05:33 PM
Wie setzen Sie die Session Cookie -Parameter in PHP ein?Apr 22, 2025 pm 05:33 PMDas Einstellen von Sitzungs -Cookie -Parametern in PHP kann über die Funktion Session_set_cookie_params () erreicht werden. 1) Verwenden Sie diese Funktion, um Parameter wie Ablaufzeit, Pfad, Domänenname, Sicherheitsflag usw. Zu setzen; 2) Call Session_start (), um die Parameter wirksam zu machen; 3) Parameter dynamisch entsprechend den Anforderungen wie dem Benutzeranmeldestatus des Benutzers einstellen. 4) Achten Sie darauf, sichere und httponly -Flags festzulegen, um die Sicherheit zu verbessern.
 Was ist der Hauptzweck bei der Verwendung von Sitzungen in PHP?Apr 22, 2025 pm 05:25 PM
Was ist der Hauptzweck bei der Verwendung von Sitzungen in PHP?Apr 22, 2025 pm 05:25 PMDer Hauptzweck bei der Verwendung von Sitzungen in PHP besteht darin, den Status des Benutzers zwischen verschiedenen Seiten aufrechtzuerhalten. 1) Die Sitzung wird über die Funktion Session_start () gestartet, wodurch eine eindeutige Sitzungs -ID erstellt und im Benutzer Cookie gespeichert wird. 2) Sitzungsdaten werden auf dem Server gespeichert, sodass Daten zwischen verschiedenen Anforderungen wie Anmeldestatus und Einkaufswagen -Inhalten übergeben werden können.
 Wie können Sie Sitzungen über Subdomains teilen?Apr 22, 2025 pm 05:21 PM
Wie können Sie Sitzungen über Subdomains teilen?Apr 22, 2025 pm 05:21 PMWie teile ich eine Sitzung zwischen Subdomains? Implementiert durch Einstellen von Sitzungs Cookies für gemeinsame Domainnamen. 1. Setzen Sie die Domäne des Sitzungs -Cookie auf .example.com auf der Serverseite. 2. Wählen Sie die entsprechende Sitzungsspeichermethode wie Speicher, Datenbank oder verteiltes Cache. 3. Übergeben Sie die Sitzungs -ID über Cookies, und der Server ruft und aktualisiert die Sitzungsdaten basierend auf der ID.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

SublimeText3 Linux neue Version
SublimeText3 Linux neueste Version

VSCode Windows 64-Bit-Download
Ein kostenloser und leistungsstarker IDE-Editor von Microsoft

MinGW – Minimalistisches GNU für Windows
Dieses Projekt wird derzeit auf osdn.net/projects/mingw migriert. Sie können uns dort weiterhin folgen. MinGW: Eine native Windows-Portierung der GNU Compiler Collection (GCC), frei verteilbare Importbibliotheken und Header-Dateien zum Erstellen nativer Windows-Anwendungen, einschließlich Erweiterungen der MSVC-Laufzeit zur Unterstützung der C99-Funktionalität. Die gesamte MinGW-Software kann auf 64-Bit-Windows-Plattformen ausgeführt werden.

Dreamweaver Mac
Visuelle Webentwicklungstools

DVWA
Damn Vulnerable Web App (DVWA) ist eine PHP/MySQL-Webanwendung, die sehr anfällig ist. Seine Hauptziele bestehen darin, Sicherheitsexperten dabei zu helfen, ihre Fähigkeiten und Tools in einem rechtlichen Umfeld zu testen, Webentwicklern dabei zu helfen, den Prozess der Sicherung von Webanwendungen besser zu verstehen, und Lehrern/Schülern dabei zu helfen, in einer Unterrichtsumgebung Webanwendungen zu lehren/lernen Sicherheit. Das Ziel von DVWA besteht darin, einige der häufigsten Web-Schwachstellen über eine einfache und unkomplizierte Benutzeroberfläche mit unterschiedlichen Schwierigkeitsgraden zu üben. Bitte beachten Sie, dass diese Software





