 Web-Frontend
Web-Frontend js-Tutorial
js-Tutorial JS einfacher Zeichenbrett-Effektcode basierend auf dem Ocanvas-Plug-in (mit Demo-Quellcode-Download)_Javascript-Kenntnisse
JS einfacher Zeichenbrett-Effektcode basierend auf dem Ocanvas-Plug-in (mit Demo-Quellcode-Download)_Javascript-KenntnisseDas Beispiel in diesem Artikel beschreibt den einfachen Zeichenbretteffekt, der von JS basierend auf dem Ocanvas-Plug-In implementiert wird. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
Mit Ocanvas ein einfaches Online-Zeichenbrett erstellen.
Ocanvas-Referenz: http://ocanvas.org/
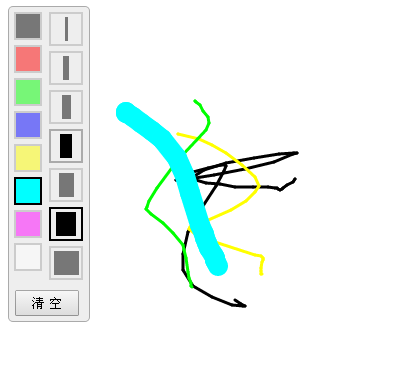
Der Effekt ist wie folgt:

Der Hauptcode lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>oCanvas Example</title>
<meta name="robots" content="noindex, nofollow">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<script src="http://libs.useso.com/js/zepto/1.1.3/zepto.min.js"></script>
<script>
var line_color = '#000';
var line_size = 3;
$(function(){
$('.tool .color div').click(function(){
$('.tool .color div').removeClass('active');
$(this).addClass('active');
line_color = $(this).data('color');
mouseDot.fill = line_color;
});
$('.tool .size div').click(function(){
$('.tool .size div').removeClass('active');
$(this).addClass('active');
line_size = $(this).data('size');
mouseDot.radius = Math.max(line_size / 2, 3);
});
});
</script>
<style>
body, html {padding:0; margin:0; overflow:hidden;}
.tool{position:absolute; top:10px; left:10px; border:solid 1px #aaa; background-color:#eee; border-radius:5px; padding-right:5px;}
.tool .color {float:left; margin:5px; width:30px;}
.tool .color div{width:24px; height:24px; border:solid 2px #aaa; margin-bottom:5px; opacity:0.5;}
.tool .color div:hover{opacity:1; cursor:pointer;}
.tool .color .active{opacity:1; border:solid 2px #000;}
.tool .size {float:left; margin:5px; width:30px; margin-left:0;}
.tool .size div{width:30px; height:30px; border:solid 2px #aaa; margin-bottom:5px; opacity:0.5;}
.tool .size div:hover{opacity:1; cursor:pointer;}
.tool .size .active{opacity:1; border:solid 2px #000;}
.tool .size span{display:block; margin:3px auto; height:24px; background-color:black;}
.btn {clear:both; margin-bottom:5px; text-align:center;}
.btn input {padding:3px 15px;}
</style>
</head>
<body>
<canvas id="canvas" width="200" height="100"></canvas>
<div class="tool">
<div class="color">
<div style="background:#000;" data-color="#000" class="active"></div>
<div style="background:#f00;" data-color="#f00"></div>
<div style="background:#0f0;" data-color="#0f0"></div>
<div style="background:#00f;" data-color="#00f"></div>
<div style="background:#ff0;" data-color="#ff0"></div>
<div style="background:#0ff;" data-color="#0ff"></div>
<div style="background:#f0f;" data-color="#f0f"></div>
<div style="background:#fff;" data-color="#fff"></div>
</div>
<div class="size">
<div class="active" data-size="3" ><span style="width:3px;" ></span></div>
<div data-size="6" ><span style="width:6px;" ></span></div>
<div data-size="9" ><span style="width:9px;" ></span></div>
<div data-size="12"><span style="width:12px;"></span></div>
<div data-size="15"><span style="width:15px;"></span></div>
<div data-size="20"><span style="width:20px;"></span></div>
<div data-size="25"><span style="width:25px;"></span></div>
</div>
<div class="btn">
<input type="button" value="清 空" onclick="clearAll();" />
</div>
</div>
<script src="js/ocanvas-2.7.3.min.js"></script>
<script>
var c = document.querySelector("#canvas"),
ctx = c.getContext("2d");
c.width = window.innerWidth;
c.height = window.innerHeight;
c.addEventListener("touchmove", function (e) { e.preventDefault(); }, false);
var cs = oCanvas.create({
canvas: "#canvas",
background: "#fff",
fps: 30,
disableScrolling: true
});
var isDraw = false;
var xx = 0;
var yy = 0;
var mouseDot;
clearAll();
cs.bind('mousedown', function(){
drawBegin(cs.mouse.x, cs.mouse.y);
}).bind('touchstart tap', function(){
drawBegin(cs.touch.x, cs.touch.y);
}).bind('mouseup touchend', function(){
isDraw = false;
}).bind('mousemove', function(){
drawMove(cs.mouse.x, cs.mouse.y);
}).bind('touchmove', function(){
drawMove(cs.touch.x, cs.touch.y);
});
/*
cs.setLoop(function () {
mouseDot.x = cs.mouse.x;
mouseDot.y = cs.mouse.y;
}).start();
*/
function drawBegin(x, y)
{
isDraw = true;
xx = x;
yy = y;
var dot = cs.display.arc({
x: x,
y: y,
radius: line_size / 2,
start: 0,
end: 360,
fill: line_color
});
cs.addChild(dot);
}
function drawMove(x, y)
{
if (isDraw)
{
var line = cs.display.line({
start: { x: xx, y: yy },
end: { x: x, y: y },
stroke: '' + line_size + 'px ' + line_color,
cap: "round"
});
cs.addChild(line);
xx = x;
yy = y;
}
else
{
mouseDot.moveTo(x, y);
cs.addChild(mouseDot);
cs.draw.redraw();
}
}
function clearAll()
{
cs.reset();
// 处理鼠标
cs.mouse.hide();
mouseDot = cs.display.arc({
x: -100,
y: -100,
radius: Math.max(line_size / 2, 3),
start: 0,
end: 360,
fill: line_color,
shadow: '0 0 5px #333'
});
cs.addChild(mouseDot);
}
</script>
</body>
</html>
Leser, die an mehr JavaScript-bezogenen Inhalten interessiert sind, können sich die Spezialthemen auf dieser Website ansehen: „Zusammenfassung der JavaScript-Umschalteffekte und -Techniken“, „Zusammenfassung der JavaScript-Suchalgorithmustechniken", "Zusammenfassung der Spezialeffekte und Techniken der JavaScript-Animation", "Zusammenfassung der JavaScript-Fehler und Debugging-Fähigkeiten", "Zusammenfassung der JavaScript-Datenstrukturen und Algorithmustechniken“, „JavaScript-Traversal-Zusammenfassung von Algorithmen und Techniken“ und „Zusammenfassung der Verwendung mathematischer JavaScript-Operationen“
Klicken Sie hier für den vollständigen BeispielcodeDownload von dieser Website.
Ich hoffe, dass dieser Artikel für alle hilfreich ist, die sich mit der JavaScript-Programmierung befassen.
 JavaScript -Kommentare: Eine Anleitung zur Verwendung // und / * * /May 13, 2025 pm 03:49 PM
JavaScript -Kommentare: Eine Anleitung zur Verwendung // und / * * /May 13, 2025 pm 03:49 PMJavaScriptUSESTWOTYPESOFCOMMENMENTEN: Einzelzeilen (//) und Multi-Linie (//). 1) Verwendung // Forquicknotesorsingle-Linexplanationen.2 Verwendung // ForlongerExPlanationsCompomentingingoutblocks-
 Python gegen JavaScript: Eine vergleichende Analyse für EntwicklerMay 09, 2025 am 12:22 AM
Python gegen JavaScript: Eine vergleichende Analyse für EntwicklerMay 09, 2025 am 12:22 AMDer Hauptunterschied zwischen Python und JavaScript sind die Typ -System- und Anwendungsszenarien. 1. Python verwendet dynamische Typen, die für wissenschaftliche Computer- und Datenanalysen geeignet sind. 2. JavaScript nimmt schwache Typen an und wird in Front-End- und Full-Stack-Entwicklung weit verbreitet. Die beiden haben ihre eigenen Vorteile bei der asynchronen Programmierung und Leistungsoptimierung und sollten bei der Auswahl gemäß den Projektanforderungen entschieden werden.
 Python vs. JavaScript: Auswählen des richtigen Tools für den JobMay 08, 2025 am 12:10 AM
Python vs. JavaScript: Auswählen des richtigen Tools für den JobMay 08, 2025 am 12:10 AMOb die Auswahl von Python oder JavaScript vom Projekttyp abhängt: 1) Wählen Sie Python für Datenwissenschafts- und Automatisierungsaufgaben aus; 2) Wählen Sie JavaScript für die Entwicklung von Front-End- und Full-Stack-Entwicklung. Python ist für seine leistungsstarke Bibliothek in der Datenverarbeitung und -automatisierung bevorzugt, während JavaScript für seine Vorteile in Bezug auf Webinteraktion und Full-Stack-Entwicklung unverzichtbar ist.
 Python und JavaScript: Verständnis der Stärken der einzelnenMay 06, 2025 am 12:15 AM
Python und JavaScript: Verständnis der Stärken der einzelnenMay 06, 2025 am 12:15 AMPython und JavaScript haben jeweils ihre eigenen Vorteile, und die Wahl hängt von den Projektbedürfnissen und persönlichen Vorlieben ab. 1. Python ist leicht zu erlernen, mit prägnanter Syntax, die für Datenwissenschaft und Back-End-Entwicklung geeignet ist, aber eine langsame Ausführungsgeschwindigkeit hat. 2. JavaScript ist überall in der Front-End-Entwicklung und verfügt über starke asynchrone Programmierfunktionen. Node.js macht es für die Entwicklung der Vollstapel geeignet, die Syntax kann jedoch komplex und fehleranfällig sein.
 JavaScripts Kern: Ist es auf C oder C aufgebaut?May 05, 2025 am 12:07 AM
JavaScripts Kern: Ist es auf C oder C aufgebaut?May 05, 2025 am 12:07 AMJavaScriptisnotbuiltoncorc; Es ist angehört, dass sich JavaScriptWasdedeSthatrunsonGineoFtencninc.
 JavaScript-Anwendungen: Von Front-End bis Back-EndMay 04, 2025 am 12:12 AM
JavaScript-Anwendungen: Von Front-End bis Back-EndMay 04, 2025 am 12:12 AMJavaScript kann für die Entwicklung von Front-End- und Back-End-Entwicklung verwendet werden. Das Front-End verbessert die Benutzererfahrung durch DOM-Operationen, und die Back-End-Serveraufgaben über node.js. 1. Beispiel für Front-End: Ändern Sie den Inhalt des Webseitentextes. 2. Backend Beispiel: Erstellen Sie einen Node.js -Server.
 Python vs. JavaScript: Welche Sprache sollten Sie lernen?May 03, 2025 am 12:10 AM
Python vs. JavaScript: Welche Sprache sollten Sie lernen?May 03, 2025 am 12:10 AMDie Auswahl von Python oder JavaScript sollte auf Karriereentwicklung, Lernkurve und Ökosystem beruhen: 1) Karriereentwicklung: Python ist für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet, während JavaScript für die Entwicklung von Front-End- und Full-Stack-Entwicklung geeignet ist. 2) Lernkurve: Die Python -Syntax ist prägnant und für Anfänger geeignet; Die JavaScript -Syntax ist flexibel. 3) Ökosystem: Python hat reichhaltige wissenschaftliche Computerbibliotheken und JavaScript hat ein leistungsstarkes Front-End-Framework.
 JavaScript -Frameworks: Stromversorgung moderner WebentwicklungMay 02, 2025 am 12:04 AM
JavaScript -Frameworks: Stromversorgung moderner WebentwicklungMay 02, 2025 am 12:04 AMDie Kraft des JavaScript -Frameworks liegt in der Vereinfachung der Entwicklung, der Verbesserung der Benutzererfahrung und der Anwendungsleistung. Betrachten Sie bei der Auswahl eines Frameworks: 1. Projektgröße und Komplexität, 2. Teamerfahrung, 3. Ökosystem und Community -Unterstützung.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

WebStorm-Mac-Version
Nützliche JavaScript-Entwicklungstools

EditPlus chinesische Crack-Version
Geringe Größe, Syntaxhervorhebung, unterstützt keine Code-Eingabeaufforderungsfunktion

SecLists
SecLists ist der ultimative Begleiter für Sicherheitstester. Dabei handelt es sich um eine Sammlung verschiedener Arten von Listen, die häufig bei Sicherheitsbewertungen verwendet werden, an einem Ort. SecLists trägt dazu bei, Sicherheitstests effizienter und produktiver zu gestalten, indem es bequem alle Listen bereitstellt, die ein Sicherheitstester benötigen könnte. Zu den Listentypen gehören Benutzernamen, Passwörter, URLs, Fuzzing-Payloads, Muster für vertrauliche Daten, Web-Shells und mehr. Der Tester kann dieses Repository einfach auf einen neuen Testcomputer übertragen und hat dann Zugriff auf alle Arten von Listen, die er benötigt.

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Herunterladen der Mac-Version des Atom-Editors
Der beliebteste Open-Source-Editor





