Heim >Web-Frontend >js-Tutorial >ie下动态加态js文件的方法_javascript技巧
ie下动态加态js文件的方法_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 18:02:181233Durchsuche
这里只讨论支持并行下载的浏览情况,大致分为两种,一种是按加向DOM树中加的顺序执行,另一种按下载完成的先后顺序执行;这样如果js文件间有依赖关系的话,且是按下载顺序执行,且在没有缓存的情况下就会报错(通常的情况下第一次执行会报错,http返回状态200,如果缓存未禁用,http状态是304,就不会报错了)
而ie就是按http下载完成的先后顺序执行js代码的,首先看下面的代码:
复制代码 代码如下:
其中动态加载的alert.js文件中内容为:alert('in alert.js');
经过测试(ie8),可以发现弹出的内容先后为:loaded、in alert.js、complete
查资料可得ie下向DOM中添加script时有onreadystatechange事件(其它浏览器有onload事件),而事件中js.readyState的状态变化为:loading(下载中)、loaded(下载完成)、complete(代码执行完成)
从代码中可以看出我是在事件中才向DOM中添加创建的scrip结点的……
因此可以得出ie在创建scrip结点并给src赋值时就开始有http下载了,这与其它浏览器完全不同(其它浏览器是要把script结点加到DOM中才会有http下载的),而把scrip结点向DOM树中添加后才开始执行代码。
有了这些结论我们就可以解决ie下并行下载顺序执行的问题了;有两种方案:一种是边下载边顺序执行,另一种是全下载完再顺序执行。
两种各有好处,这里给出后一种情况的代码(loader.js):
复制代码 代码如下:
/*
* Author: JaiHo
*/
(function(window){
var DOMLoader = (function(){
var DOMLoader = function(){
return new DOMLoader.prototype.init();
};
DOMLoader.prototype = {
jsList:[], js_all:0, loaded_js:0,
head:document.getElementsByTagName('head')[0],
init:function(){ },
create_node:function(src){
var js = document.createElement('script');
js.type = 'text/javascript';
this.bindWait(js);
this.jsList[this.jsList.length] = js;
js.src = src;
},
loadJS:function(list){
len = list.length;
for(var i=0; i
this.js_all = len;
this.create_node(list[i]);
}
return this;
},
bindWait:function(js){
if(arguments.callee.caller!==this.create_node) return;
var that = this;
if(js.readyState){
js.onreadystatechange = function(){
if( js.readyState == 'loaded' ){
that.loaded_js++;
if( that.js_all == that.loaded_js ){
that.head.appendChild( that.jsList.shift() );
}
}
if ( js.readyState == "complete" ){
js.onreadystatechange = null;
if( that.jsList.length ){
that.head.appendChild( that.jsList.shift() );
}
}
};
}else{
js.onload = function(){
alert('not in ie!');
};
}
return this;
}
};
DOMLoader.prototype.init.prototype = DOMLoader.prototype;
return window.DOMLoader = DOMLoader;
})();
})(window);
测试例子如下:
复制代码 代码如下:

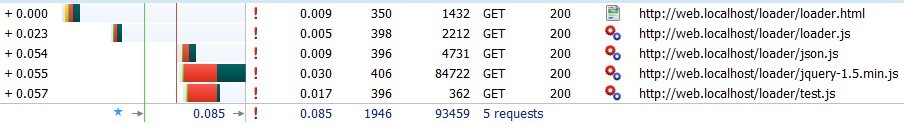
可以看出加载的3个js文件是并行下载的。
对于其它浏览器有动态加载js文件的并行下载和顺序执行问题的情况,目前还没有相对完美的解决方案(如果有了请指教一下。。),单从这个方面,个人觉得ie的这个onreadystatechange事件方案相对好些。
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:从jQuery.camelCase()学习string.replace() 函数学习_javascript技巧Nächster Artikel:JavaScript高级程序设计 客户端存储学习笔记_javascript技巧
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

