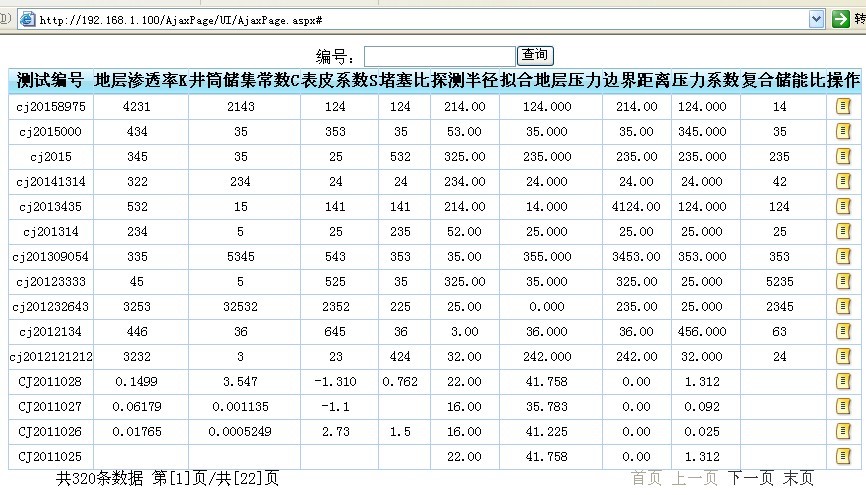
功能简介:主要功能就是分页显示数据了,可在配置文件中配置每页要显示的页码,可以做多条件联合查询,这里只是做一个简单的查询。欢迎拍砖,有问题的还望大虾们斧正哈。看看这个效果图,无刷新的噢!!

具体实现请看源码:
1、aspx页面
2、具体实现JS
var pageIndex = 1; //页索引
var where = " where 1=1";
$(function() {
BindData();
// GetTotalCount(); //总记录条数
//GetPageCount(); //总页数绑定
//第一页按钮click事件
$("#first").click(function() {
pageIndex = 1;
$("#lblCurent").text(1);
BindData();
});
//上一页按钮click事件
$("#previous").click(function() {
if (pageIndex != 1) {
pageIndex--;
$("#lblCurent").text(pageIndex);
}
BindData();
});
//下一页按钮click事件
$("#next").click(function() {
var pageCount = parseInt($("#lblPageCount").text());
if (pageIndex != pageCount) {
pageIndex++;
$("#lblCurent").text(pageIndex);
}
BindData();
});
//最后一页按钮click事件
$("#last").click(function() {
var pageCount = parseInt($("#lblPageCount").text());
pageIndex = pageCount;
BindData();
});
//查询
$("#btnSearch").click(function() {
where = " where 1=1";
var csbh = $("#txtCSBH").val();
if (csbh != null && csbh != NaN) {
pageIndex = 1;
where += " and csbh like '%" + csbh + "%'";
}
BindData();
});
})
//AJAX方法取得数据并显示到页面上
function BindData() {
$.ajax({
type: "get", //使用get方法访问后台
dataType: "json", //返回json格式的数据
url: "../AjaxService/JgcsService.ashx", //要访问的后台地址
data: { "pageIndex": pageIndex, "where": where }, //要发送的数据
ajaxStart: function() { $("#load").show(); },
complete: function() { $("#load").hide(); }, //AJAX请求完成时隐藏loading提示
success: function(msg) {//msg为返回的数据,在这里做数据绑定
var data = msg.table;
if (data.length != 0) {
var t = document.getElementById("tb_body"); //获取展示数据的表格
while (t.rows.length != 0) {
t.removeChild(t.rows[0]); //在读取数据时如果表格已存在行.一律删除
}
}
$.each(data, function(i, item) {
$("#jgcsTable").append("
"
"
"
"
})
},
error: function() {
var t = document.getElementById("tb_body"); //获取展示数据的表格
while (t.rows.length != 0) {
t.removeChild(t.rows[0]); //在读取数据时如果表格已存在行.一律删除
}
alert("加载数据失败");
} //加载失败,请求错误处理
//ajaxStop:$("#load").hide()
});
GetTotalCount();
GetPageCount();
bindPager();
}
// 页脚属性设置
function bindPager() {
//填充分布控件信息
var pageCount = parseInt($("#lblPageCount").text()); //总页数
if (pageCount == 0) {
document.getElementById("lblCurent").innerHTML = "0";
}
else {
if (pageIndex > pageCount) {
$("#lblCurent").text(1);
}
else {
$("#lblCurent").text(pageIndex); //当前页
}
}
document.getElementById("first").disabled = (pageIndex == 1 || $("#lblCurent").text() == "0") ? true : false;
document.getElementById("previous").disabled = (pageIndex document.getElementById("next").disabled = (pageIndex >= pageCount) ? true : false;
document.getElementById("last").disabled = (pageIndex == pageCount || $("#lblCurent").text() == "0") ? true : false;
}
//AJAX方法取得总页数
function GetPageCount() {
var pageCount;
$.ajax({
type: "get",
dataType: "text",
url: "../AjaxService/JgcsService.ashx",
data: { "wherePageCount": where }, //"wherePageCount" + where,个人建议不用这种方式
async: false,
success: function(msg) {
document.getElementById("lblPageCount").innerHTML = msg;
}
});
}
//AJAX方法取得记录总数
function GetTotalCount() {
var pageCount;
$.ajax({
type: "get",
dataType: "text",
url: "../AjaxService/JgcsService.ashx",
data: { "whereCount": where },
async: false,
success: function(msg) {
document.getElementById("lblToatl").innerHTML = msg;
}
});
}
3、一般处理程序ashx中的代码
public class JgcsService : IHttpHandler
{
readonly int pageSize = 15;
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
//不让浏览器缓存
context.Response.Buffer = true;
context.Response.ExpiresAbsolute = DateTime.Now.AddDays(-1);
context.Response.AddHeader("pragma", "no-cache");
context.Response.AddHeader("cache-control", "");
context.Response.CacheControl = "no-cache";
string result = "";
//记录总条数
if (!string.IsNullOrEmpty(context.Request["whereCount"]))
{
string where = context.Request.Params["whereCount"].ToString();
result = Jgcs.GetToatlNum(where).ToString();
}
//总页数
if (!string.IsNullOrEmpty(context.Request["wherePageCount"]))
{
string where = context.Request.Params["wherePageCount"].ToString();
int count = Jgcs.GetToatlNum(where);
string pageCount = Math.Ceiling((double)count / (double)pageSize).ToString();
result = pageCount;
}
//分页数据
if (!string.IsNullOrEmpty(context.Request.Params["pageIndex"])
&& !string.IsNullOrEmpty(context.Request.Params["where"]))
{
string where = context.Request.Params["where"].ToString();
int pageIndex = Convert.ToInt32(context.Request.Params["pageIndex"]);
result = GetJsonString(where, pageIndex);
}
context.Response.Write(result);
}
///
/// 返回json串
///
/// 查询条件
/// 页面索引
///
protected string GetJsonString(string where, int pageIndex)
{
DataTable dt = Jgcs.GetInfo("csbh", where, pageIndex, pageSize);
return JsonHelper.DataTable2Json(dt, "table");
}
public bool IsReusable
{
get
{
return false;
}
}
}
4、分页查询的方法可看可不看了,都会这个吧,做示例简单的开了个头,应用时在处理方面可不要这么去写噢,贴下来仅做一个参考
分页方法
///
/// 分页查询的方法
///
/// 排序字段
/// 查询条件
/// 当前页
/// 页大小
///
public static DataTable GetInfo(string orderFile, string where, int pageNumber, int pageSize)
{
DBHelper db = new DBHelper();
string str = @"with TestInfo as
(
select row_number() over(order by {0} desc) as rowNumber,* from
(select CSBH,K,C,S,DSB,TCBJ,LHDCYL,BJJL,BJLX,YLXS,FCTH,KHM1,KHM2,QKCS from YW_JGCS) temp {1}
)
select * from TestInfo
where rowNumber between (({2}-1)*{3}+1) and {2}*{3}";
string strSql = string.Format(str, orderFile, where, pageNumber, pageSize);
try
{
db.DBOpen();
return db.DbDataSet(strSql);
}
catch (Exception ex)
{
throw ex;
}
finally
{
db.DBClose();
}
}
///
/// 结果参数总条数
///
///
///
public static int GetToatlNum(string where)
{
DBHelper db = new DBHelper();
string strSql = string.Format(@"select count(*) from (select CSBH,K,C,S,DSB,TCBJ,LHDCYL,BJJL,BJLX,YLXS,FCTH,KHM1,KHM2,QKCS from YW_JGCS) temp {0}", where);
try
{
db.DBOpen();
return (int)db.ExecuteScalar(strSql);
}
catch (Exception ex)
{
throw ex;
}
finally
{
db.DBClose();
}
}
好了,代码就这么多
 Python vs. JavaScript: Entwicklungsumgebungen und ToolsApr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und ToolsApr 26, 2025 am 12:09 AMSowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.
 Ist JavaScript in C geschrieben? Prüfung der BeweiseApr 25, 2025 am 12:15 AM
Ist JavaScript in C geschrieben? Prüfung der BeweiseApr 25, 2025 am 12:15 AMJa, der Motorkern von JavaScript ist in C. 1) Die C -Sprache bietet eine effiziente Leistung und die zugrunde liegende Steuerung, die für die Entwicklung der JavaScript -Engine geeignet ist. 2) Die V8-Engine als Beispiel wird sein Kern in C geschrieben, wobei die Effizienz und objektorientierte Eigenschaften von C kombiniert werden.
 JavaScripts Rolle: das Web interaktiv und dynamisch machenApr 24, 2025 am 12:12 AM
JavaScripts Rolle: das Web interaktiv und dynamisch machenApr 24, 2025 am 12:12 AMJavaScript ist das Herzstück moderner Websites, da es die Interaktivität und Dynamik von Webseiten verbessert. 1) Es ermöglicht die Änderung von Inhalten, ohne die Seite zu aktualisieren, 2) Webseiten durch DOMAPI zu manipulieren, 3) Komplexe interaktive Effekte wie Animation und Drag & Drop, 4) die Leistung und Best Practices optimieren, um die Benutzererfahrung zu verbessern.
 C und JavaScript: Die Verbindung erklärteApr 23, 2025 am 12:07 AM
C und JavaScript: Die Verbindung erklärteApr 23, 2025 am 12:07 AMC und JavaScript erreichen die Interoperabilität durch WebAssembly. 1) C -Code wird in das WebAssembly -Modul zusammengestellt und in die JavaScript -Umgebung eingeführt, um die Rechenleistung zu verbessern. 2) In der Spieleentwicklung kümmert sich C über Physik -Engines und Grafikwiedergabe, und JavaScript ist für die Spiellogik und die Benutzeroberfläche verantwortlich.
 Von Websites zu Apps: Die verschiedenen Anwendungen von JavaScriptApr 22, 2025 am 12:02 AM
Von Websites zu Apps: Die verschiedenen Anwendungen von JavaScriptApr 22, 2025 am 12:02 AMJavaScript wird in Websites, mobilen Anwendungen, Desktop-Anwendungen und serverseitigen Programmierungen häufig verwendet. 1) In der Website -Entwicklung betreibt JavaScript DOM zusammen mit HTML und CSS, um dynamische Effekte zu erzielen und Frameworks wie JQuery und React zu unterstützen. 2) Durch reaktnatives und ionisches JavaScript wird ein plattformübergreifendes mobile Anwendungen entwickelt. 3) Mit dem Elektronenframework können JavaScript Desktop -Anwendungen erstellen. 4) Node.js ermöglicht es JavaScript, auf der Serverseite auszuführen und unterstützt hohe gleichzeitige Anforderungen.
 Python gegen JavaScript: Anwendungsfälle und Anwendungen verglichenApr 21, 2025 am 12:01 AM
Python gegen JavaScript: Anwendungsfälle und Anwendungen verglichenApr 21, 2025 am 12:01 AMPython eignet sich besser für Datenwissenschaft und Automatisierung, während JavaScript besser für die Entwicklung von Front-End- und Vollstapel geeignet ist. 1. Python funktioniert in Datenwissenschaft und maschinellem Lernen gut und unter Verwendung von Bibliotheken wie Numpy und Pandas für die Datenverarbeitung und -modellierung. 2. Python ist prägnant und effizient in der Automatisierung und Skripten. 3. JavaScript ist in der Front-End-Entwicklung unverzichtbar und wird verwendet, um dynamische Webseiten und einseitige Anwendungen zu erstellen. 4. JavaScript spielt eine Rolle bei der Back-End-Entwicklung durch Node.js und unterstützt die Entwicklung der Vollstapel.
 Die Rolle von C/C bei JavaScript -Dolmetschern und CompilernApr 20, 2025 am 12:01 AM
Die Rolle von C/C bei JavaScript -Dolmetschern und CompilernApr 20, 2025 am 12:01 AMC und C spielen eine wichtige Rolle in der JavaScript -Engine, die hauptsächlich zur Implementierung von Dolmetschern und JIT -Compilern verwendet wird. 1) C wird verwendet, um JavaScript -Quellcode zu analysieren und einen abstrakten Syntaxbaum zu generieren. 2) C ist für die Generierung und Ausführung von Bytecode verantwortlich. 3) C implementiert den JIT-Compiler, optimiert und kompiliert Hot-Spot-Code zur Laufzeit und verbessert die Ausführungseffizienz von JavaScript erheblich.
 JavaScript in Aktion: Beispiele und Projekte in realer WeltApr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer WeltApr 19, 2025 am 12:13 AMDie Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

MinGW – Minimalistisches GNU für Windows
Dieses Projekt wird derzeit auf osdn.net/projects/mingw migriert. Sie können uns dort weiterhin folgen. MinGW: Eine native Windows-Portierung der GNU Compiler Collection (GCC), frei verteilbare Importbibliotheken und Header-Dateien zum Erstellen nativer Windows-Anwendungen, einschließlich Erweiterungen der MSVC-Laufzeit zur Unterstützung der C99-Funktionalität. Die gesamte MinGW-Software kann auf 64-Bit-Windows-Plattformen ausgeführt werden.

PHPStorm Mac-Version
Das neueste (2018.2.1) professionelle, integrierte PHP-Entwicklungstool

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor






