Heim >Web-Frontend >js-Tutorial >自己动手制作jquery插件之自动添加删除行的实现_jquery
自己动手制作jquery插件之自动添加删除行的实现_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 18:01:001212Durchsuche
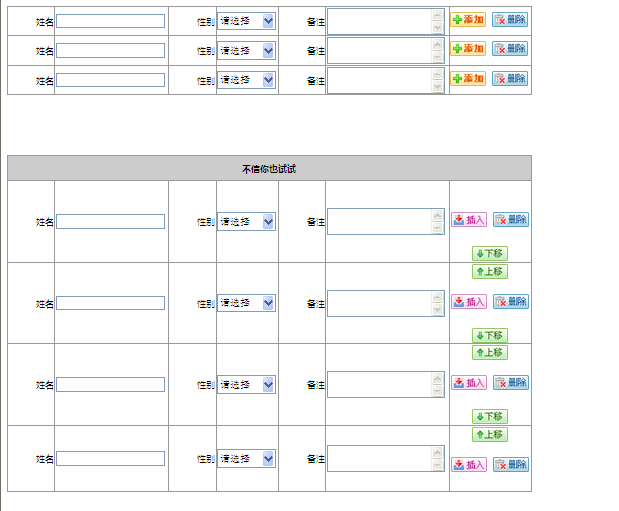
效果图如下,演示地址请点击

既然是插件,那就应该可以使用$("div").method({})这样的jquery写法来调用,它的做法是:
复制代码 代码如下:
(function($) {
})(jQuery);
然后给插件命名:
复制代码 代码如下:
$.fn.autoAdd = function(options) {}
这样我们就可以在页面里用$(dom).autoAdd({...}) 来调用这个插件了,接着我们再给它一些特定的参数,比如我们要复制哪一行,要给哪个按钮加上添加、删除的功能,这些我都使用class来标识;
复制代码 代码如下:
var settings = { changeInput: $("#input"), tempRowClass: "tempRow", min: 1, max: 90, addButtonClass: "addbtn", delButtonClass: "delbtn", addCallBack: null, delCallBack: null, indexClass: "index", insertClass: "insertbtn", moveUpClass: "moveupbtn", moveDownClass: "movedownbtn" };
if (options) $.extend(settings, options);
看起来有点长,实际没什么,也许你突然想加个鼠标移上去样式了,也可以继续往后加,这里我都给定了一些默认值,方便调用。解释下这些变量的意思先吧,changeInput,是我加的一个文本框,我希望输入多少的数字,就出现多少行,temRowClass就是我要复制的模版行,后面的就很好理解了;
由于时间关系,今天就到这吧,明天会详细说明这些功能是如何实现的。
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:推荐10个超棒的jQuery工具提示插件_jqueryNächster Artikel:namespace.js Javascript的命名空间库_javascript技巧
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

