Heim >Web-Frontend >js-Tutorial >jquery.fileEveryWhere.js 一个跨浏览器的file显示插件_jquery
jquery.fileEveryWhere.js 一个跨浏览器的file显示插件_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 18:00:241359Durchsuche
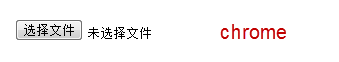
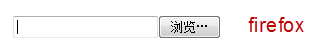
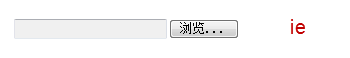
先来看看input type="file"在chrome,ie,firefox这三个浏览器下表情各异吧。



chrome像是button+label组合,看起差异最大。
ff和ie,是text+button的组合,就外形来看,firefox更标准,事实上firefox存在两个潜在问题:
1,firefox对type="file" 的input的width定义目前是不支持的(但是FF支持size属性,可以给size设置一个值,来控制上传框的大小,至于这个size到底是多大,见文章繁花-firefox下input type="file"的size是多大)。
2,火狐浏览器的提交file表单时只提交文件名不提交路径,而IE提交的是路径+文件名,chrome也能提交路径+文件名,但只显示文件名。火狐浏览器的提交file表单时只提交文件名不提交路径(很遗憾,暂时没有解决方法)
要让file在各个浏览器显示统一,纯样式已经控制不了,只能用js脚本了。基本步骤有3:
1,通过文本框和按钮去模拟一个input type=”file”。
2,把input="file"做成透明,用定位完全盖住文本框和按钮。
3,当input type=”file”的onchange的时,用js将文本框的值设置成input type=”file”的值。
了解步骤后,整个插件就很好写了,代码如下:
复制代码 代码如下:
/*
* file everywhere - 浏览器通用文件上传
* copyright->flowerszhong
* flowerszhong@gmail.com
*/
(function($) {
$.fn.fileEveryWhere = function(options) {
var defaults = {
WrapWidth: 300,
WrapHeight: 30,
ButtonWidth: 60,
ButtonHeight: 28,
ButtonText: "浏览",
TextHeight: 28,
TextWidth: 240
};
var options = $.extend(defaults, options);
var browser_ver = $.browser.version.substr(0, 1);
var displayMode = ($.browser.msie && browser_ver return this.each(function() {
//创建包含,设置为相对定位
var wrapper = $("
")
.css({
"width": options.WrapWidth + "px",
"height": options.WrapHeight + "px",
"display": displayMode,
"zoom": "1",
"position": "relative",
"overflow": "hidden",
"z-index":"1"
});
//创建文本输入框,用于存放上传文件名称
var text = $('')
.css({
"width": options.TextWidth + "px",
"heigth": options.TextHeight + "px"
});
//创建浏览按钮
var button = $('')
.val(options.ButtonText);
$(this).wrap(wrapper).parent().append(text, button);
$(this).css({
"position": "absolute",
"top": "0",
"left": "0",
"z-index": "2",
"height": options.WrapHeight + "px",
"width": options.WrapWidth + "px",
"cursor": "pointer",
"opacity": "0.0",
"outline":"0",
"filter": "alpha(opacity:0)"
});
if ($.browser.mozilla) { $(this).attr("size", 1 + (options.WrapWidth - 85) / 6.5) }
$(this).bind("change", function() {
text.val($(this).val());
});
});
};
})(jQuery);
.css({
"width": options.WrapWidth + "px",
"height": options.WrapHeight + "px",
"display": displayMode,
"zoom": "1",
"position": "relative",
"overflow": "hidden",
"z-index":"1"
});
//创建文本输入框,用于存放上传文件名称
var text = $('')
.css({
"width": options.TextWidth + "px",
"heigth": options.TextHeight + "px"
});
//创建浏览按钮
var button = $('')
.val(options.ButtonText);
$(this).wrap(wrapper).parent().append(text, button);
$(this).css({
"position": "absolute",
"top": "0",
"left": "0",
"z-index": "2",
"height": options.WrapHeight + "px",
"width": options.WrapWidth + "px",
"cursor": "pointer",
"opacity": "0.0",
"outline":"0",
"filter": "alpha(opacity:0)"
});
if ($.browser.mozilla) { $(this).attr("size", 1 + (options.WrapWidth - 85) / 6.5) }
$(this).bind("change", function() {
text.val($(this).val());
});
});
};
})(jQuery);
使用很简单:
$("input:file").fileEveryWhere({参数});
这样就可以统一显示input="file",并且易于美化。
下载该插件:jquery.fileEveryWhere.rar
来自:http://www.cnblogs.com/flowerszhong/
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:javascript克隆元素样式的实现代码_javascript技巧Nächster Artikel:js创建数据共享接口——简化框架之间相互传值_javascript技巧
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

