Heim >Web-Frontend >js-Tutorial >在网站上应该用的30个jQuery插件整理_jquery
在网站上应该用的30个jQuery插件整理_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 17:59:481190Durchsuche
当然你现在可能不善于用,但我敢肯定你会发现他们在你未来的项目中使用!。
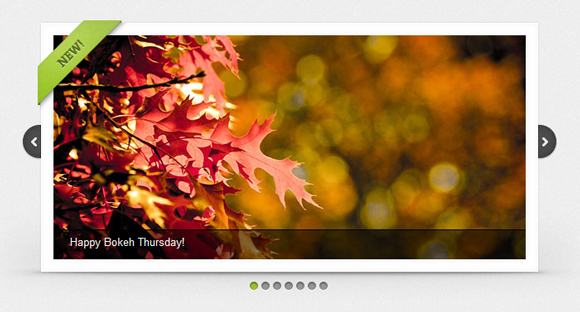
Nivo滑块毫无疑问,这个插件是世界上最真棒jQuery的滑块图片,并配有超过15个过渡效果。
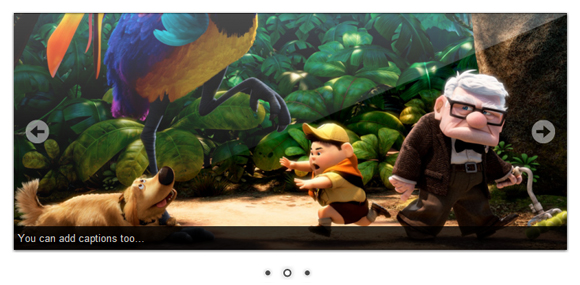
Anything Slider任何滑块从所有最通用的滑块。您可以添加绝对的东西,从视频到简单的文字和图像,这是真棒。
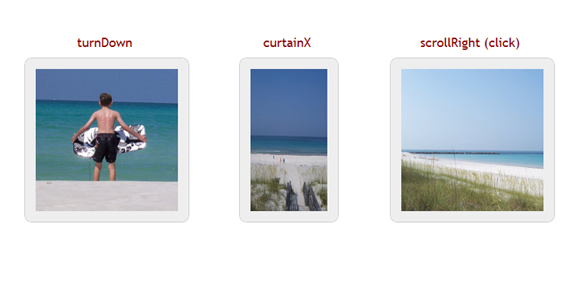
幻灯片幻灯片是,本着简约的jQuery幻灯片插件。挤满了一套有用的功能,以帮助新手和高级开发人员创造优雅和用户友好的幻灯片。
jQuery的周期插件jQuery的周期插件支持许多不同类型的过渡效果的幻灯片插件 。它支持悬停暂停,自动停机,自动适应,前/后回调,单击“触发器和更。它也支持,但并不需要,缓解插件。
jQuery的回旋处回旋处是一个jQuery的插件转换成样一个高度可定制的互动区转盘静态的HTML元素的结构。
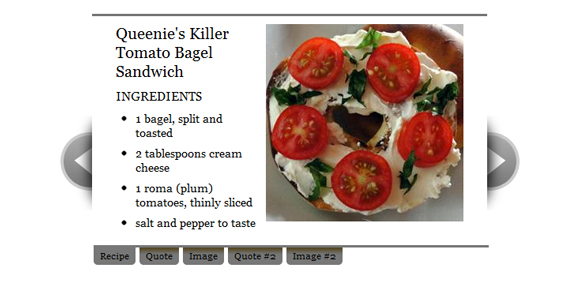
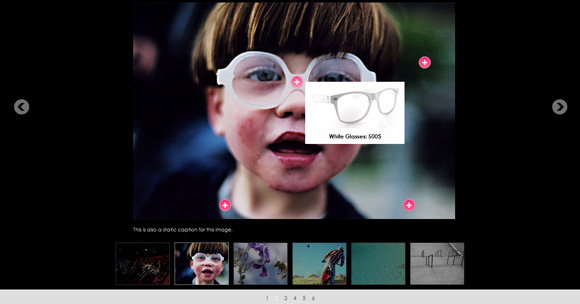
Awkward Showcaseawkward showcase展示是一个JavaScript框架jQuery的插件。我们把它叫做一个内容滑块。但它可以做更多的不仅仅是幻灯片的内容。例如,您可以添加工具提示,使缩略图,激活动态高度和其它更多的。
Kwicks为jQueryKwicks jQuery的工程像一个手风琴,并期待与一些图像和标题。
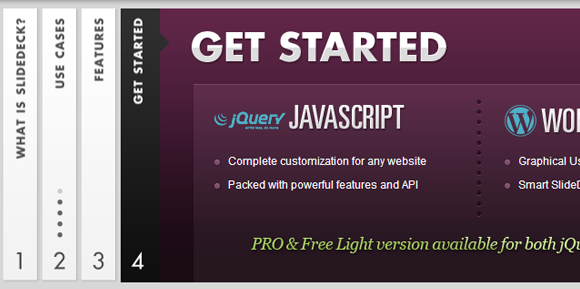
jQuery的幻灯片甲板jQuery的幻灯片网站`最强大的jQuery滑块插件。
导航每一个网站导航要清晰,干净和互动,因此,有一些插件美化和每一个网站看起来不错。
Superfishsuperfish是增强Suckerfish式菜单的jQuery插件,采用现有的纯CSS下拉菜单(所以正常降级没有JavaScript),并添加动画效果。一个非常流行的插件被用来以百万计的网站,你可以使用它为您的网站以及。
jQuery的多级CSS菜单这是一个多层次的横向使用普通的嵌套的HTML列表创建的CSS菜单,然后变成一个下拉菜单的功能齐全的使用CSS和jQuery的触摸的下降。子菜单到视图中滑入和滑出,这也将自动重新定位自己的水平,如果太靠近窗口的右边缘。
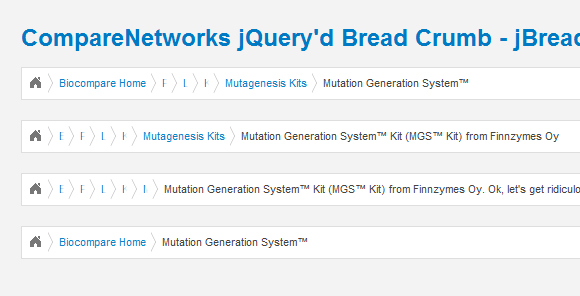
jBreadCrumbjBreadCrumb插件是一个可折叠的和互动的痕迹,这是处理嵌套很深,冗长命名的网页。使用痕迹,您的网站上,因为你的访客在浏览有更多的控制,这是一件好事。
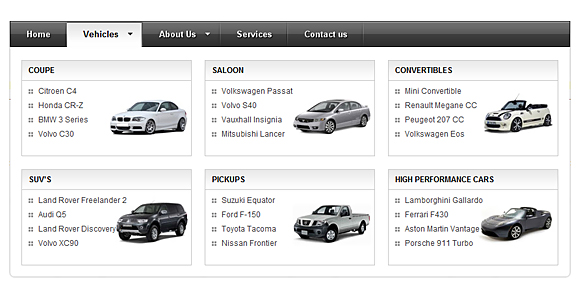
jQuery的超级下拉菜单在jQuery下拉菜单插件兆丰下降采取任何标准的HTML嵌套列表,并把它们变成水平的大型
菜单。一些基本的CSS样式的特大菜单可用于创建独特和视觉上的吸引力的任何网站导航。
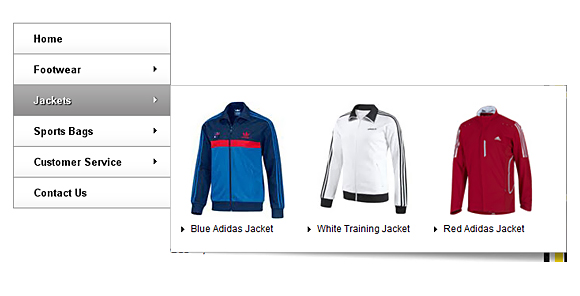
这个插件可以创建标准的HTML嵌套列表的大型垂直菜单,允许用户查看所有可用的菜单选项,为每个顶层菜单项。完美使用电子商务网站。
照片画廊照片库需要好看,灵活和互动,需要开箱。有一个适合你需要的一切的几个插件。摄影网站,产品展示或个人照片,你的名字。
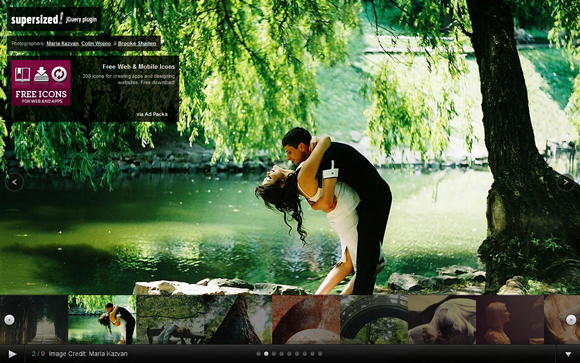
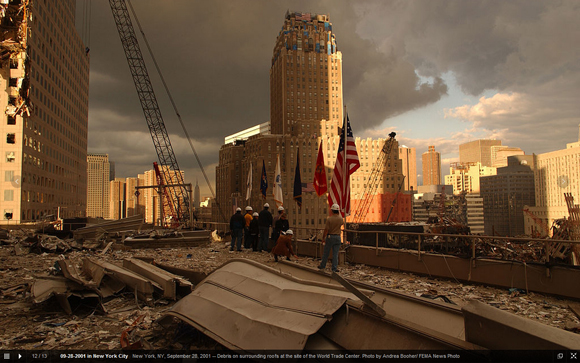
Supersized这是一个了不起的的插件。我喜欢它这么多。超大是全屏背景的幻灯片,建使用jQuery库改造成一个名副其实的照片幻灯片您的网站。如果你是一名摄影师,你需要超大!
广场广场是一个JavaScript图片廊框架jQuery库之上。其目的是简化创建Web和移动设备的专业形象画廊的过程中。
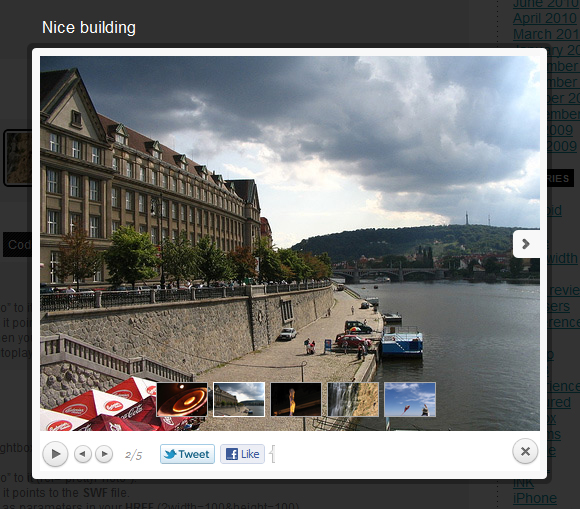
PrettyPhotoprettyPhoto是一个jQuery的灯箱克隆。它不仅支持图像,它也支持视频,闪光灯,YouTube上,IFRAMES和Ajax。它是一个完整的的吹灯箱媒体。如果你想自定义一个位,这是很容易设置,但非常灵活。加上脚本是在每一个主要的浏览器兼容,甚至IE6的。
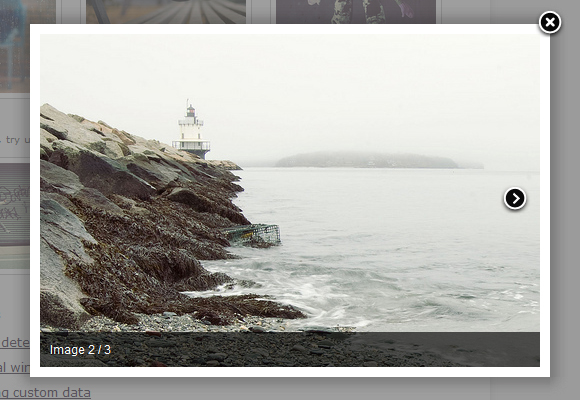
SlideViewerslideViewer是一个轻量级(3.5Kb)的jQuery插件,允许即刻创建的图片库,写几行,如图像的无序列表的HTML。
FancyBoxFancyBox是一个用于显示图像,HTML内容和多媒体在一个Mac风格的“灯箱”花车网页overtop的工具。
ColorBoxColorBox是一个重量轻,可定制的灯箱插件jQuery的1.3至1.6。正在酷似FancyBox,所以你从哪里选择。
jQuery的过滤器的插件筛选,分类和重新排序的东西,这是一种很好的方式来实现在一个网页。即使对于一个投资组合,或一个电子商务商店,这个插件将节省您的一天!
jQuery的流沙插件流沙是一个jQuery插件,它可以让您重新排序和过滤器与一个很好的洗牌动画项目。惊人的效果和多功能性是非常受欢迎的感谢。
HTML5 Portfolio这是不是一个插件,实际上是一个了不起的教程,介绍如何构建一个美丽的HTML5组合,jQuery和流沙插件供电一步一步。您可以用它来展示您的最新作品,它是完全可定制的,所以潜在的,你可以扩展它做更多的。
Filtering Blocksfiltering blocks的作品很好地集成到一个电子商务网站。它建销售项目,你就可以开始使用您自己的网上商店。
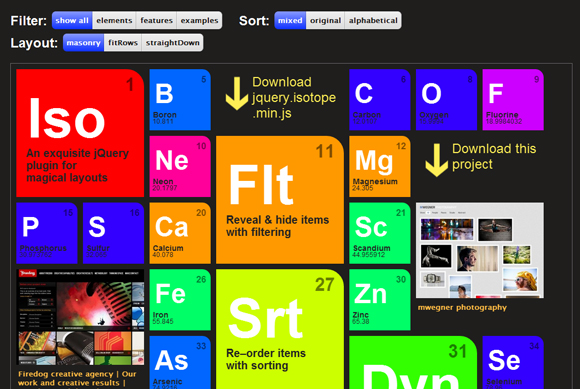
Isotopeisotope是一个神奇的布局精致的jQuery插件。它具有很多功能,很多过滤效果,布局和排序选项。
杂项这些插件将帮助你转变成一个更有活力的静态网站,所以不要犹豫尝试。
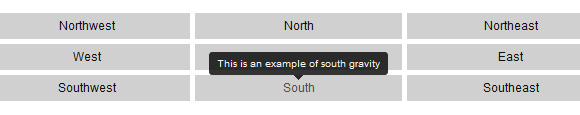
TipsyTipsy是创建一个类似Facebook的基于一个锚定标记的title属性的工具提示效果的jQuery插件。
Cufon字体Cufon是不太插件,实际上是一种服务,让你改造成一个JavaScript文件中的任何字体,并落实到任何页面。这意味着,您可以使用网站不仅是标准字体(宋体,格鲁吉亚),但你希望的任何字体。这是一个很酷的的服务,如果你使用它,你是一步完善网站建设。
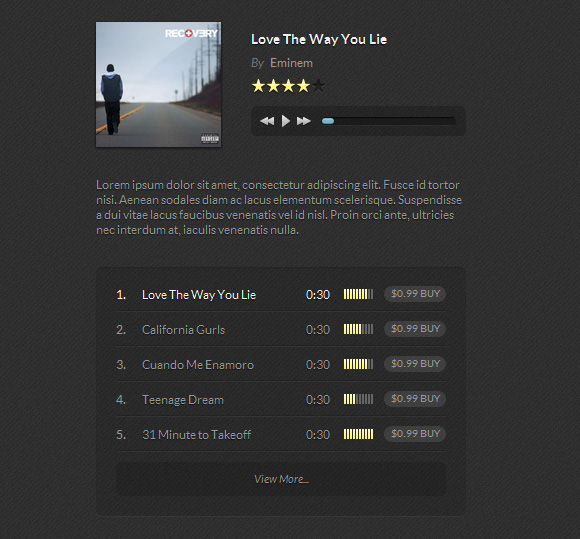
HTML5 jQuery的音乐播放器你想融入一些音乐网站吗?抓斗的插件,并享受它!
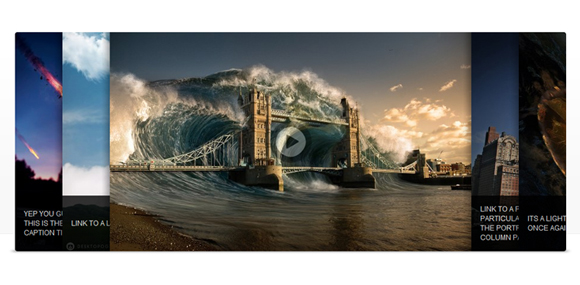
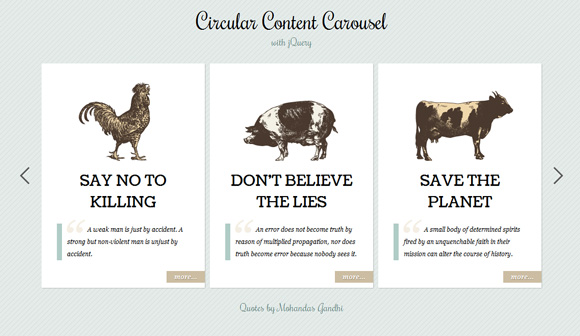
Circular Content Carousel这是一个简单的的圆形转盘幻灯片无限。如果你点击“更多”按钮,一个内容面板将被打开。
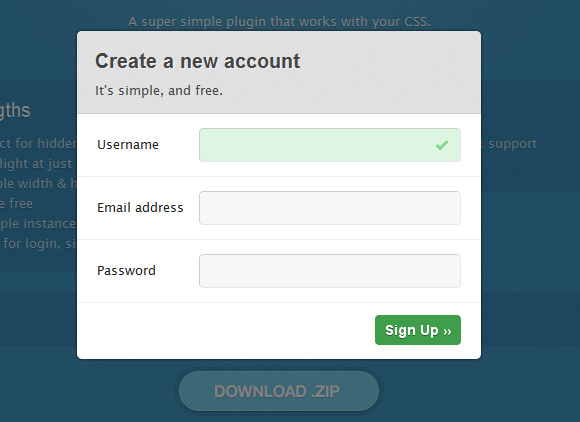
LeanModalLeanModal是一个简单的jQuery插件,它为您的链接创建的模态窗口。如果您需要一个自定义登录窗口,并希望使它寻找漂亮的,你应该尝试leanModal的。
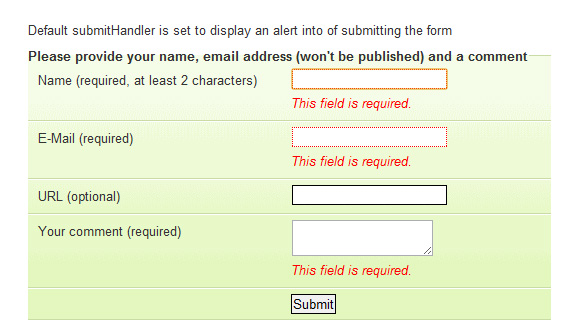
jQuery验证插件这个jQuery插件,使简单的客户方形成验证琐碎,同时为定制提供了大量的选项。这也是一个不错的的选择,如果你正在构建新的东西从头开始,而且当你试图融入现有的应用程序有很多现有的标记。
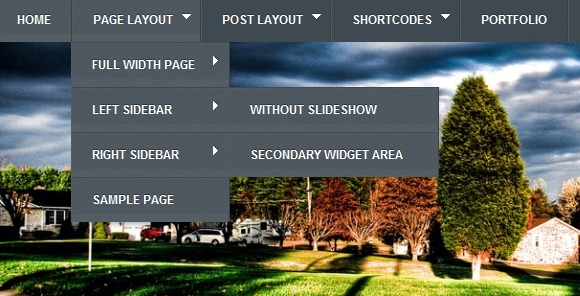
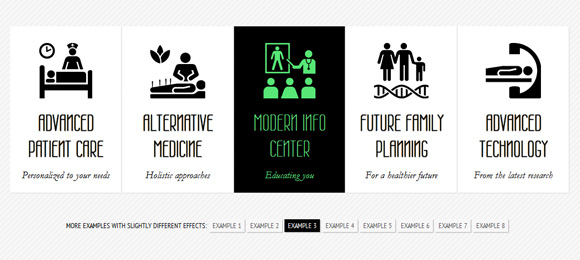
动画文本和图标菜单这是一个华而不实的菜单上悬停漂亮的动画功能。这样做是为了使一些元素滑出,变化和动画项目的背景颜色,然后将元素用不同的颜色在。
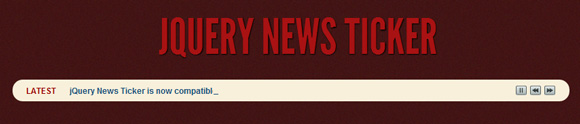
jQuery的新闻北京时间从BBC新闻网站股票的灵感,jQuery的新闻北京时间带来了重量轻,易于使用jQuery的消息股票。
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse