Heim >Web-Frontend >js-Tutorial >JavaScript implementiert den Wasserfall-Flow-Effekt des automatischen Ladens von Bildern. Javascript-Fähigkeiten
JavaScript implementiert den Wasserfall-Flow-Effekt des automatischen Ladens von Bildern. Javascript-Fähigkeiten
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:06:101505Durchsuche
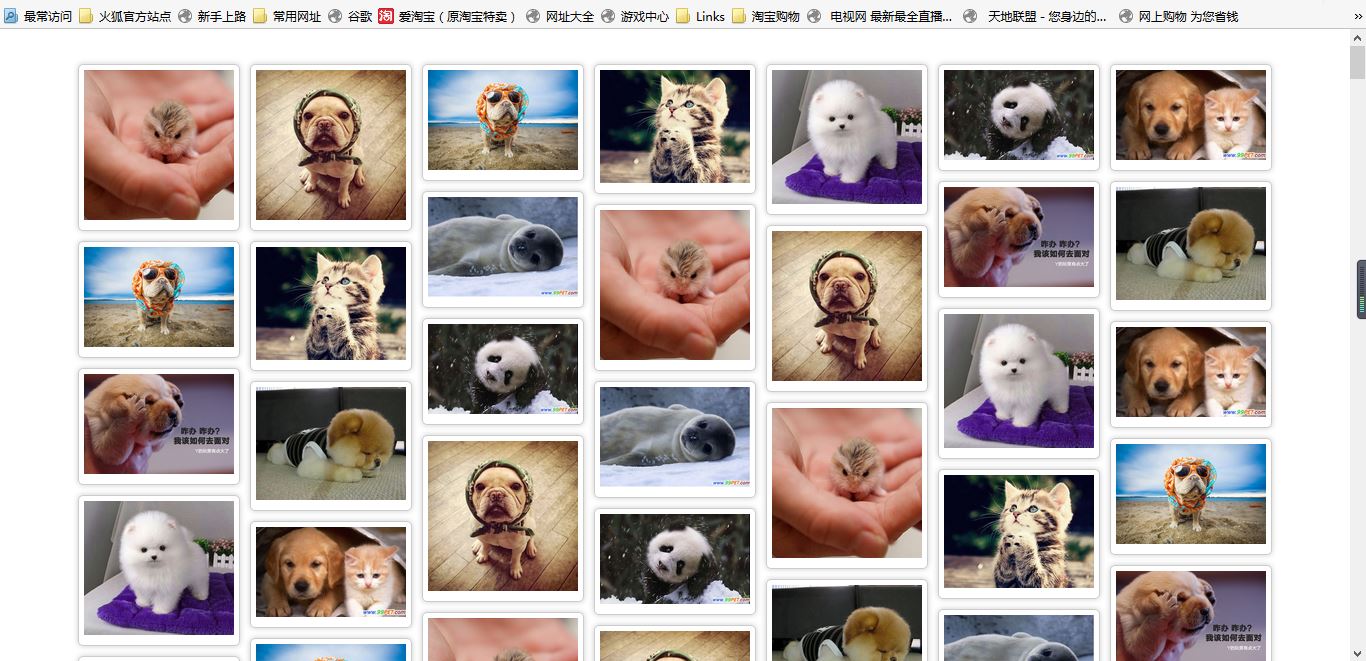
Lassen Sie mich Ihnen zuerst die Renderings zeigen:

Bilder können automatisch geladen und angezeigt werden, wenn Sie auf der Webseite nach unten wischen.
Das Boxmodell zur Aufnahme von Bildern ist wie folgt:
<div class="box"> <div class="box_img"> <img src="Img/8.jpg"> </div> </div>
Stellen Sie img-width auf 150 Pixel ein, fügen Sie dann Polsterung und Schatteneffekte zu box_img hinzu, setzen Sie den äußeren Rand der Box auf 0 und fügen Sie Polsterung hinzu. Die Breite der Box wird durch img-width und margins gestreckt. Das heißt, es gibt keinen Abstand zwischen den Boxen, aber es gibt einen gewissen Randeffekt innerhalb der Box. Auf diese Weise muss beim Festlegen der Position in js das Randproblem nicht berücksichtigt werden, sondern die Breite des Felds wird direkt aufgerufen.
Stellen Sie die Position des Div, das alle Felder enthält, auf „relativ“ ein, sodass Sie beim Festlegen des oberen oder linken Werts das äußerste Randattribut nicht berücksichtigen müssen.
Platzieren Sie das Bild: Ermitteln Sie die Höhe der ersten Bildreihe und speichern Sie sie im Array. Stellen Sie die Position der nächsten Bilder auf „Absolut“ und platzieren Sie sie unter dem Bild mit der kleinsten Höhe Minimieren Sie den Array-Wert plus die Höhe des neu platzierten Bildes. Das heißt, mit Ausnahme der ersten Bildzeile, die ursprünglich in HTML platziert wurde, werden alle anderen Bilder in js neu positioniert.
Wenn die Seite nach unten geschoben wird, wird die Ereignisfunktion ausgelöst und dann werden einige Bilder platziert, um ein unbegrenztes Laden von Bildern zu gewährleisten.
HTML-Datei:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-"> <title></title> <link rel="stylesheet" href="waterfall.css" type="text/css"> <script src="waterfall.js"></script> </head> <body> <div id="content"> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box" > <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box" > <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box" > <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box" > <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box" > <div class="box_img"> <img src="Img/.jpg"> </div> </div> </div> </body> </html>
CSS-Datei:
*{
margin: ;
padding:;
}
#content{
position: relative;
background-color: #;
}
.box{
padding: px;
float: left;
}
.box_img{
padding: px;
border: px solid #cccccc;
box-shadow: px #cccccc;
border-radius: px;
}
img{
width: px;
height: auto;
}
js-Datei:
Die Funktion Math.floor() kann abrunden.
Math.min.apply(null,heightArr); Die Funktion kann den Mindestwert des heightArr-Arrays ermitteln.
Window.onscroll=function(){}; Diese Funktion wird ausgelöst, wenn die Seite gescrollt wird.
document.documentElement.clientHeight; die vom Browser angezeigte Höhe.
document.documentElement.scrollTop; Gleitabstand.
/**
* Created by asua on 2016/4/9.
*/
window.onload=function(){
imgLocation("content","box");
var lodeImage={"Date":[{"src":"1.jpg"},{"src":"2.jpg"},{"src":"3.jpg"},{"src":"4.jpg"},{"src":"5.jpg"},{"src":"6.jpg"},{"src":"7.jpg"},{"src":"8.jpg"},{"src":"9.jpg"},{"src":"10.jpg"},]}
window.onscroll=function(){
if(checkFlag()){
for(var i=0;i<lodeImage.Date.length;i++){
var box=document.createElement("div");
box.className="box";
var cparent=document.getElementById("content");
cparent.appendChild(box);
var box_img=document.createElement("div");
box_img.className="box_img";
box.appendChild(box_img);
var img=document.createElement("img");
img.src="Img/"+lodeImage.Date[i].src;
box_img.appendChild(img);
}
imgLocation("content","box");
}
}
}
function checkFlag(){
var cparent=document.getElementById("content");
var ccontent=getChildElement(cparent,"box");
var lastContentHeight=ccontent[ccontent.length-1].offsetTop;
var scrollHeight=document.documentElement.scrollTop||document.body.scrollTop;
var pageHeight=document.documentElement.clientHeight||document.body.clientHeight;
console.log(lastContentHeight+":"+scrollHeight+":"+pageHeight);
if(lastContentHeight<scrollHeight+pageHeight){
return true;
}
}
function imgLocation(parent,child){
var cparent=document.getElementById(parent);
var ccontent=getChildElement(cparent,child);
var imgwidth=ccontent[0].offsetWidth;
var cols=Math.floor(document.documentElement.clientWidth/imgwidth);
cparent.style.cssText="width:"+imgwidth*cols+"px;margin:30px auto";
var heightArr=[];
for(var i=0;i<ccontent.length;i++){
if(i<cols){
heightArr.push(ccontent[i].offsetHeight);
}else{
var minHeight=Math.min.apply(null,heightArr);
var minIndex=getMinIndex(heightArr,minHeight);
ccontent[i].style.position="absolute";
ccontent[i].style.top=minHeight+"px";
ccontent[i].style.left=ccontent[minIndex].offsetLeft+"px";
heightArr[minIndex]+=ccontent[i].offsetHeight;
}
}
}
function getMinIndex(heightArr,minHeight){
for(var i=0;i<heightArr.length;i++){
if(heightArr[i]==minHeight){
return i;
}
}
}
function getChildElement(parent,content){
var contentArr=[];
var allcontent=parent.getElementsByTagName("*");
for(var i=0;i<allcontent.length;i++){
if(allcontent[i].className==content){
contentArr.push(allcontent[i]);
}
}
return contentArr;
}
Okay, dies ist die Einführung in den Wasserfall-Flow-Effektcode für das automatische Laden von Bildern mit js. Ich hoffe, es wird Ihnen hilfreich sein!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

