Heim >Web-Frontend >js-Tutorial >40个有创意的jQuery图片和内容滑动及弹出插件收藏集之三_jquery
40个有创意的jQuery图片和内容滑动及弹出插件收藏集之三_jquery
- WBOYOriginal
- 2016-05-16 17:57:411108Durchsuche
相信大家都知道jQuery是最优秀的Javascript框架之一。以其语法简单灵活而大受Web designer欢迎。所以很多网页设计师结合jQuery的强大功能制作出了许多成熟的图片滑动插件,我们可以很简单地直接将这些图片滑动插件嵌入到网页中,很容易就得到了即酷又实用的jQuery图片滑动效果。在这是jQuery滑动切换插件系列的第三部分,我们将向大家分享40多种非常有用,又有创意的jQuery图片滑动插件,及其演示和下载地址。你可以按你网页风格找到合适的jQuery图片滑动插件,然后点击演示链接查看具体效果,然后下载此jQuery滑动插件。希望你能在这40个jQuery图片滑动插件中找到你想要的。
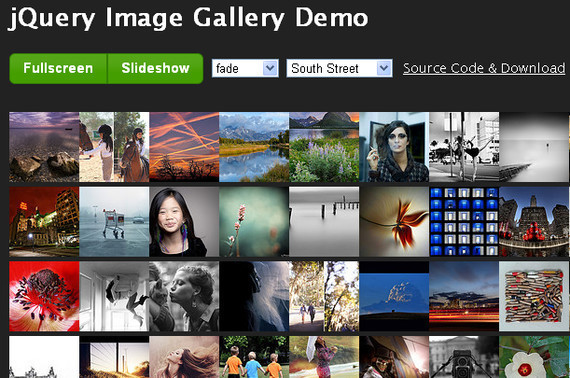
21 jQuery Image Gallery(Demo演示 | Download下载)
这是一个标准和照片切换展示jQuery插件,整合到网站中的方法很简单。

jQuery图片滑动切换插件 - jQuery Image Gallery
(Demo演示 | Download下载)
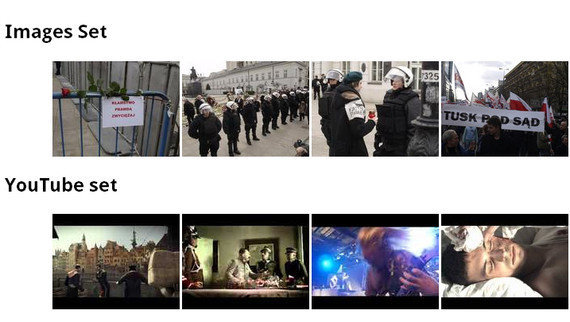
rlightbox可以处理多种内容,包括图片、视频。适合与英文站处理显示YouTbe和Vimeo视频。

jQuery图片滑动切换插件 - rlightbox
(Demo演示 | Download下载)
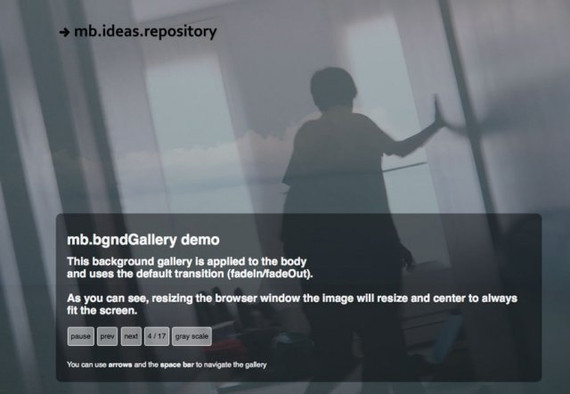
MB Bgnd滑动切换插件很有特色,它能够将一张大图片设置为背景,并且可以随操作对背景图片进行滑动切换。切换支持使用键盘的方向键。并且图片会自动随窗口的大小进行调整。

jQuery图片滑动切换插件 - MB Bgnd
(Demo演示 | Download下载)
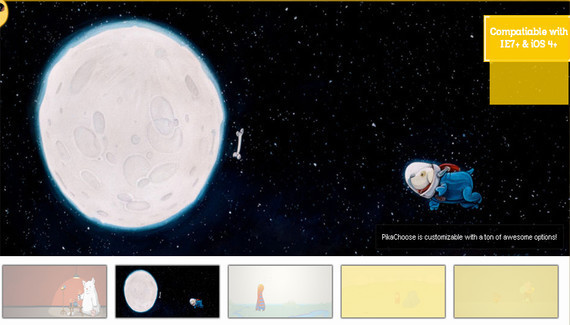
PikaChoose是一个轻量级的jQuery滑动切换插件。安装方法非常简单。适合新闻、广告的滑动展示。

jQuery图片滑动切换插件 - PikaChoose
(Demo演示 | Download下载)
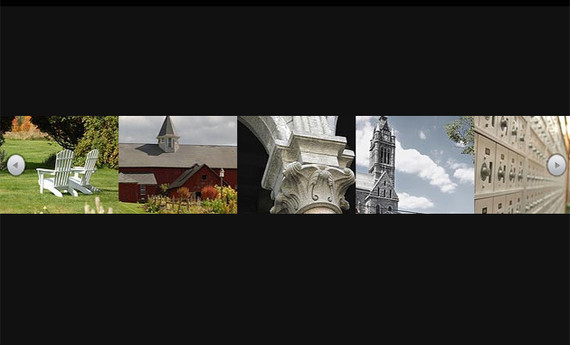
这个插件适合用于小图片的循环展示。

jQuery图片滑动切换插件
(Demo演示 | Download下载)
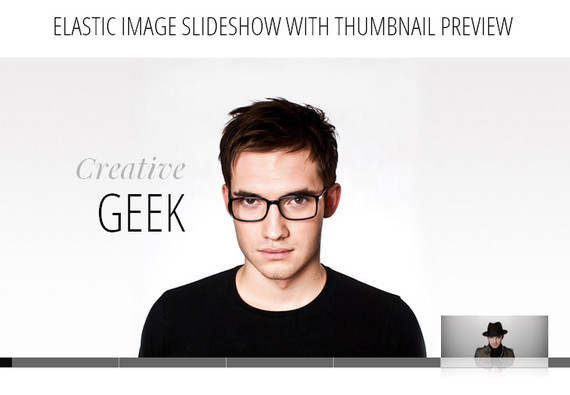
Elastic Image Slideshow是一个简约的图片滑动切换插件。它可以根据窗口的大小调整图片的大小,并有一条很窄很酷的缩略图功能。

jQuery图片滑动切换插件 - Elastic Image Slideshow
(Demo演示 | Download下载)
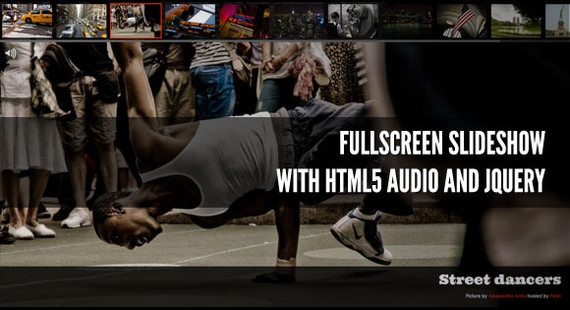
这个插件是这个集合中最酷的一个。全屏图片滑动切换加上酷的音效和缩略图。动作效果也很有动感。

jQuery图片滑动切换插件 - 全屏+HTML5+声音的jQuery滑动切换插件
(Demo演示 | Download下载)
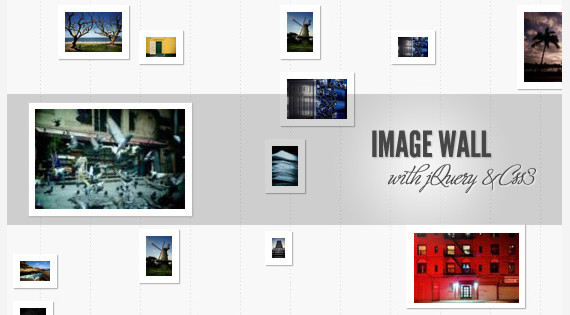
这个插件非常适合照片的展示。它能够像一面墙一样将照片随意贴在墙上,当点击一张图片时会在右边显示图片更多的介绍文字。它使用了CSS3的代码。

jQuery图片滑动切换插件 - 图片墙+jQuery效果
(Demo演示 | Download下载)

jQuery图片滑动切换插件 - 图片旋转切换插件
(Demo演示 | Download下载)
这个插件也超出了滑动切换的概念。它的使用是当你点击左侧菜单的选项时弹出层会以多个Box(方块)的形式飞入。当点击X关闭弹出层时又会以多个方块滑出。

jQuery图片滑动切换插件 - 弹出层方块拼全滑入
文章来源:http://www.techolics.com
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

