11年9月份项目刚开始时,找到了园中的疯狂秀才。因为秀才上面的Demo没有多级菜单。也是第一次接触Easyui。好多不是明白。不过后来我们叁还是捣鼓出来了。但是发现我们的项目用不了。就放弃了!一直搁在那……还好最后找到了
今天这位朋友想要这块,就贴出来。有需要的可以看看。方法肯定不止一种。这只是我们实现的手段 呵呵
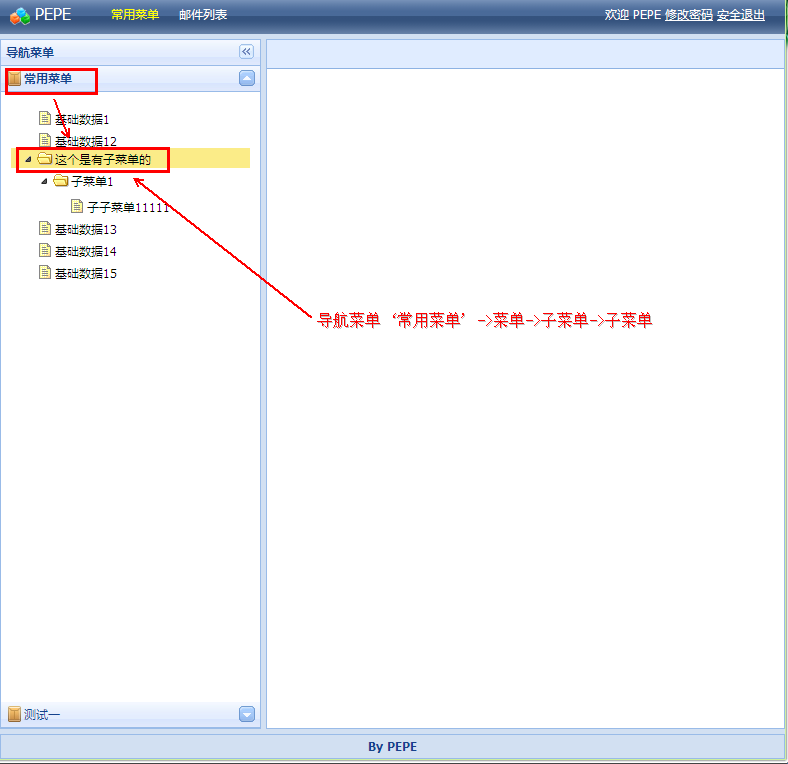
需求:菜单比如“导航菜单-基础数据-基础数据1-子菜单1”
效果:

/****************************************Index页面******************************************/
var _menus = {
basic: [{
"menuid": "10",
"icon": "icon-sys",
"menuname": "常用菜单",
"menus":
[{
"menuid": "111",
"menuname": "基础数据1",
"icon": "icon-nav",
"url": "#"
}, {
"menuid": "113",
"menuname": "基础数据12",
"icon": "icon-nav",
"url": "#"
},
//
{
"menuid": "119",
"menuname": "这个是有子菜单的",
"icon": "icon-nav",
"menus": [{
"menuid": "120",
"menuname": "子菜单1",
"icon": "icon-nav",
"menus": [{
"menuid": "120",
"menuname": "子子菜单11111",
"icon": "icon-nav",
"url": "#"
}]
}]
},
//
{
"menuid": "115",
"menuname": "基础数据13",
"icon": "icon-nav",
"url": "#"
}, {
"menuid": "117",
"menuname": "基础数据14",
"icon": "icon-nav",
"url": "#"
}, {
"menuid": "119",
"menuname": "基础数据15",
"icon": "icon-nav",
"url": "em/enterpriseChannelObtend.action"
}]
}, {
"menuid": "20",
"icon": "icon-sys",
"menuname": "测试一",
"menus": [{
"menuid": "211",
"menuname": "测试一11",
"icon": "icon-nav",
"url": "#"
}, {
"menuid": "213",
"menuname": "测试一22",
"icon": "icon-nav",
"url": "#"
}]
}],
point: [{
"menuid": "20",
"icon": "icon-sys",
"menuname": "邮件列表",
"menus": [{
"menuid": "211",
"menuname": "邮件用途",
"icon": "icon-nav",
"url": "#"
}, {
"menuid": "213",
"menuname": "邮件调整",
"icon": "icon-nav",
"url": "#"
}]
}]
};
源码下载 jQuery-Easyui-12-three-Demo.rar
 Ersetzen Sie Stringzeichen in JavaScriptMar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScriptMar 11, 2025 am 12:07 AMDetaillierte Erläuterung der Methode für JavaScript -Zeichenfolge und FAQ In diesem Artikel werden zwei Möglichkeiten untersucht, wie String -Zeichen in JavaScript ersetzt werden: Interner JavaScript -Code und interne HTML für Webseiten. Ersetzen Sie die Zeichenfolge im JavaScript -Code Die direkteste Möglichkeit ist die Verwendung der Ersatz () -Methode: str = str.replace ("find", "ersetzen"); Diese Methode ersetzt nur die erste Übereinstimmung. Um alle Übereinstimmungen zu ersetzen, verwenden Sie einen regulären Ausdruck und fügen Sie das globale Flag G hinzu:: STR = Str.Replace (/fi
 JQuery überprüfen, ob das Datum gültig istMar 01, 2025 am 08:51 AM
JQuery überprüfen, ob das Datum gültig istMar 01, 2025 am 08:51 AMEinfache JavaScript -Funktionen werden verwendet, um zu überprüfen, ob ein Datum gültig ist. Funktion isvaliddate (s) { var bits = ssplit ('/'); var d = neues Datum (Bits [2] '/' Bits [1] '/' Bits [0]); return !! (d && (d.getMonth () 1) == Bits [1] && d.getDate () == Nummer (Bits [0])); } //prüfen var
 JQuery Get Element Polsterung/RandMar 01, 2025 am 08:53 AM
JQuery Get Element Polsterung/RandMar 01, 2025 am 08:53 AMIn diesem Artikel wird erläutert, wie JQuery verwendet wird, um die inneren Rand- und Randwerte von DOM -Elementen zu erhalten und festzulegen, insbesondere die spezifischen Orte des äußeren Randes und der inneren Ränder des Elements. Während es möglich ist, die inneren und äußeren Ränder eines Elements mit CSS einzustellen, kann es schwierig sein, genaue Werte zu erhalten. // aufstellen $ ("Div.Header"). CSS ("Margin", "10px"); $ ("Div.Header"). CSS ("Padding", "10px"); Sie könnten denken, dieser Code ist
 10 JQuery Accords RegisterkartenMar 01, 2025 am 01:34 AM
10 JQuery Accords RegisterkartenMar 01, 2025 am 01:34 AMIn diesem Artikel werden zehn außergewöhnliche JQuery -Registerkarten und Akkordeons untersucht. Der wichtigste Unterschied zwischen Registerkarten und Akkordeons liegt in der angezeigten und versteckten Inhaltsplatten. Lassen Sie uns mit diesen zehn Beispielen befassen. Verwandte Artikel: 10 JQuery Registerkarte Plugins
 10 lohntMar 01, 2025 am 01:29 AM
10 lohntMar 01, 2025 am 01:29 AMEntdecken Sie zehn außergewöhnliche JQuery -Plugins, um die Dynamik und die visuelle Anziehungskraft Ihrer Website zu verbessern! Diese kuratierte Sammlung bietet verschiedene Funktionen, von Bildanimation bis hin zu interaktiven Galerien. Lassen Sie uns diese leistungsstarken Tools untersuchen: Verwandte Beiträge: 1
 HTTP-Debugging mit Knoten und HTTP-KonsoleMar 01, 2025 am 01:37 AM
HTTP-Debugging mit Knoten und HTTP-KonsoleMar 01, 2025 am 01:37 AMHTTP-Console ist ein Knotenmodul, mit dem Sie eine Befehlszeilenschnittstelle zum Ausführen von HTTP-Befehlen erhalten. Es eignet sich hervorragend zum Debuggen und dem genauen Sehen, was mit Ihren HTTP
 Benutzerdefinierte Google -Search -API -Setup -TutorialMar 04, 2025 am 01:06 AM
Benutzerdefinierte Google -Search -API -Setup -TutorialMar 04, 2025 am 01:06 AMDieses Tutorial zeigt Ihnen, wie Sie eine benutzerdefinierte Google -Such -API in Ihr Blog oder Ihre Website integrieren und ein raffinierteres Sucherlebnis bieten als Standard -WordPress -Themen -Suchfunktionen. Es ist überraschend einfach! Sie können die Suche auf y beschränken
 JQuery fügen Sie Scrollbar zu Div hinzuMar 01, 2025 am 01:30 AM
JQuery fügen Sie Scrollbar zu Div hinzuMar 01, 2025 am 01:30 AMMit dem folgenden JQuery -Code -Snippet können Scrollbars hinzugefügt werden, wenn der Div -Inhalt den Containerelementbereich überschreitet. (Keine Demonstration, bitte kopieren Sie es direkt nach Firebug) // d = Dokument // W = Fenster // $ = jQuery var contentArea = $ (this), wintop = contentArea.scrolltop (), docheight = $ (d) .height (), winHeight = $ (w) .height (), Divheight = $ ('#c


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

MantisBT
Mantis ist ein einfach zu implementierendes webbasiertes Tool zur Fehlerverfolgung, das die Fehlerverfolgung von Produkten unterstützen soll. Es erfordert PHP, MySQL und einen Webserver. Schauen Sie sich unsere Demo- und Hosting-Services an.

Dreamweaver CS6
Visuelle Webentwicklungstools

DVWA
Damn Vulnerable Web App (DVWA) ist eine PHP/MySQL-Webanwendung, die sehr anfällig ist. Seine Hauptziele bestehen darin, Sicherheitsexperten dabei zu helfen, ihre Fähigkeiten und Tools in einem rechtlichen Umfeld zu testen, Webentwicklern dabei zu helfen, den Prozess der Sicherung von Webanwendungen besser zu verstehen, und Lehrern/Schülern dabei zu helfen, in einer Unterrichtsumgebung Webanwendungen zu lehren/lernen Sicherheit. Das Ziel von DVWA besteht darin, einige der häufigsten Web-Schwachstellen über eine einfache und unkomplizierte Benutzeroberfläche mit unterschiedlichen Schwierigkeitsgraden zu üben. Bitte beachten Sie, dass diese Software






