Heim >Web-Frontend >js-Tutorial >Detaillierte Erklärung von empty, remove und detach_jquery in jQuery
Detaillierte Erklärung von empty, remove und detach_jquery in jQuery
- WBOYOriginal
- 2016-05-16 15:06:071643Durchsuche
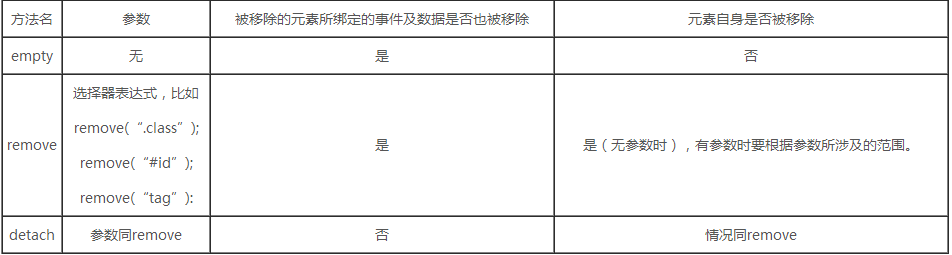
Verwenden Sie eine Vergleichstabelle, um die Unterschiede zwischen mehreren Methoden zu erklären

Alle drei haben die Funktion, Elemente zu entfernen, aber die subtilen Unterschiede machen ihre Missionen unterschiedlich.
Die aussagekräftigste Erklärung ist natürlich jQuery_API. Das Folgende ist ein Auszug aus der API über seinen dritten Sohn.
1. leer:
Diese Methode entfernt nicht nur untergeordnete (und andere untergeordnete) Elemente, sondern auch jeglichen Text innerhalb der Menge übereinstimmender Elemente. Dies liegt daran, dass gemäß der DOM-Spezifikation jede Textzeichenfolge innerhalb eines Elements als untergeordneter Knoten von betrachtet wird Dieses Element. Um Speicherlecks zu vermeiden, entfernt jQuery andere Konstrukte wie Daten und Ereignishandler aus den untergeordneten Elementen, bevor die Elemente selbst entfernt werden. Wenn Sie Elemente entfernen möchten, ohne deren Daten oder Ereignishandler zu zerstören (damit sie später erneut hinzugefügt werden können). ), verwenden Sie stattdessen .detach().
Hinweis: Für den fett gedruckten Teil werden durch das Entfernen untergeordneter Elemente durch Leerzeichen auch deren Ereignisse entfernt.
Warum?
Verhindern Sie Speicherlecks! ! !
2. entfernen:
Ähnlich wie .empty() entfernt die Methode .remove() Elemente aus dem DOM, wenn Sie zusätzlich zu den Elementen selbst das Element selbst und alles darin entfernen möchten , alle gebundenen Ereignisse und jQuery-Daten, die mit den Elementen verknüpft sind, werden entfernt. Um die Elemente zu entfernen, ohne Daten und Ereignisse zu entfernen, verwenden Sie stattdessen .detach().
Die Remove-Methode entfernt wie die Empty-Methode den Ereignishandler des Elements, um Speicherlecks zu vermeiden.
Unterschied: „remove“ enthält das Entfernungsereignis selbst, während „leer“ ein untergeordnetes Element ist.
3. Abtrennen:
Aus der Einführung von empty und Remove (englische Kursivschrift) können wir mehr oder weniger erkennen, dass durch Detach das Ereignishandle nicht entfernt wird.
Dann werfen wir einen Blick auf die detaillierte API-Erklärung:
Die .detach()-Methode ist die gleiche wie .remove(), mit der Ausnahme, dass .detach() alle mit den entfernten Elementen verknüpften jQuery-Daten behält. Diese Methode ist nützlich, wenn entfernte Elemente zu einem Zeitpunkt wieder in das DOM eingefügt werden sollen später.
Hey, was meinst du?
Nachdem ich die Anmerkung zum Trennen gelesen habe, frage ich mich, ob alle aufgeklärt sind. Trennen kann nicht zum Löschen verlassener Elemente verwendet werden.
Warum?
Würde dies nicht zu einem Speicherverlust führen, da der Ereignistreiber erhalten bleibt?
Wenn Sie also Elemente löschen möchten, die in Zukunft nicht mehr verwendet werden, verwenden Sie leer oder entfernen.
Was nützt dann die Trennung?
Es ist sehr nützlich.
Wenn wir umfangreiche Ergänzungen, Löschungen und Änderungen an einem Element vornehmen möchten, können wir das Element mit „detach“ extrahieren und dann dieses Element bearbeiten, anstatt das gesamte DOM-Dokument zu bearbeiten.
Der Vorteil besteht darin, dass weniger Änderungen am gesamten DOM-Dokument vorgenommen werden müssen, wodurch das Neuzeichnen der Seite reduziert wird und die Bearbeitung des gesamten DOM-Dokuments unter IE zu Speicherverlusten führen kann. Um auf der sicheren Seite zu sein, verwenden wir also das Trennartefakt.
Das Folgende ist eine Demo. Binden Sie zunächst ein Klickereignis (Ereignisdelegierung) an das #container-Element, entfernen Sie es dann mit „detach“ aus dem Dokument, erstellen Sie dann zwei untergeordnete Elemente, hängen Sie sie an das #container-Element an und endlich wieder – Nach dem Hinzufügen zum Text.
<!DOCTYPE html>
<head>
<title>jQuery</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<style>
div.monkey, #container {
width:120px;
height:120px;
line-height:60px;
}
div.monkey {
border:1px solid black;
}
</style>
</head>
<body>
<div class="monkey"> </div>
<div id="container"> </div>
<script src="jquery-1.12.0.js"></script>
<script>
$(function(){
//事件代理
$('#container').on('click',function( event ){
console.log( $(event.target).text() );
});
//利用detach将container从dom文档中剥离开
var container = $('#container').detach();
var child1 = '<div>I am Monkey</div>';
var child2 = '<div>Monkey is me</div>';
//将child1、child2插入container中
$(container).append( child1 )
.append( child2 );
//将container重新插入body中
$('body').append( container );
});
</script>
</body>
</html>
Das Obige ist der vom Editor eingeführte Unterschied zwischen leeren, entfernen und trennen. Ich hoffe, es wird Ihnen hilfreich sein!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

