 Web-Frontend
Web-Frontend js-Tutorial
js-Tutorial Die JavaScript-Datenbindung implementiert eine einfache MVVM-Bibliothek mit Javascript-Fähigkeiten
Die JavaScript-Datenbindung implementiert eine einfache MVVM-Bibliothek mit Javascript-FähigkeitenEmpfohlene Lektüre:
Implementierung einer sehr einfachen bidirektionalen js-Datenbindung
MVVM ist ein sehr beliebtes Entwicklungsmodell für Web-Frontends. Durch die Verwendung von MVVM kann sich unser Code mehr auf die Verarbeitung der Geschäftslogik konzentrieren, anstatt sich um DOM-Operationen zu kümmern. Zu den bekannten MVVM-Frameworks gehören derzeit Vue, Avalon, React usw. Jedes dieser Frameworks hat seine eigenen Vorzüge, aber die Implementierungsidee ist ungefähr dieselbe: Datenbindung + Ansichtsaktualisierung. Aus Neugier und der Bereitschaft zum Basteln habe ich auch die einfachste MVVM-Bibliothek (mvvm.js) mit insgesamt mehr als 2.000 Codezeilen geschrieben. Die Benennung und Verwendung der Anweisungen ähnelt denen von vue Teilen Sie sie hier. Lassen Sie uns über das Implementierungsprinzip und meine Ideen zur Codeorganisation sprechen.
Organisation von Ideen
MVVM ist konzeptionell ein Muster, das Ansichts- und Datenlogik wirklich trennt, und ViewModel steht im Mittelpunkt des gesamten Musters. Um ViewModel zu implementieren, müssen Sie das Datenmodell (Model) mit der Ansicht (View) verknüpfen. Die gesamte Implementierungsidee kann einfach in 5 Punkten zusammengefasst werden:
Implementieren Sie einen Compiler, um Anweisungen für jeden Knoten des Elements zu scannen und zu extrahieren
Implementieren Sie einen Parser, um die Anweisungen für das Element zu analysieren, und aktualisieren Sie die Absicht der Anweisung im Dom über eine Aktualisierungsfunktion (in der Mitte ist möglicherweise ein speziell für die Ansichtsaktualisierung zuständiges Modul erforderlich), z. B. durch Parsen des Knotens Rufen Sie zuerst den Wert von isShow im Modell ab und ändern Sie dann node.style.display entsprechend isShow, um die Anzeige und Ausblendung des Elements zu steuern.Implementieren Sie einen Watcher, um die Aktualisierungsfunktion jeder Anweisung im Parser mit den Feldern des entsprechenden Modells zu verbinden;
Implementieren Sie einen Beobachter, um die Wertänderungen aller Felder des Objekts zu überwachen. Sobald eine Änderung auftritt, können Sie den neuesten Wert abrufen und einen Benachrichtigungsrückruf auslösen
Verwenden Sie Observer, um eine Überwachung des Modells im Watcher einzurichten. Wenn sich ein Wert im Modell ändert, wird die Überwachung ausgelöst. Nachdem der Watcher den neuen Wert erhält, ruft er die in Schritt 2 zugeordnete Aktualisierungsfunktion auf, um die Daten zu realisieren . Der Zweck der Aktualisierung der Ansicht beim Ändern.Wirkungsbeispiel
Werfen Sie zunächst einen kurzen Blick auf das endgültige Anwendungsbeispiel, das der Instanziierung anderer MVVM-Frameworks ähnelt:
<div id="mobile-list">
<h1 v-text="title"></h1>
<ul>
<li v-for="item in brands">
<b v-text="item.name"></b>
<span v-show="showRank">Rank: {{item.rank}}</span>
</li>
</ul>
</div>
var element = document.querySelector('#mobile-list');
var vm = new MVVM(element, {
'title' : 'Mobile List',
'showRank': true,
'brands' : [
{'name': 'Apple', 'rank': 1},
{'name': 'Galaxy', 'rank': 2},
{'name': 'OPPO', 'rank': 3}
]
});
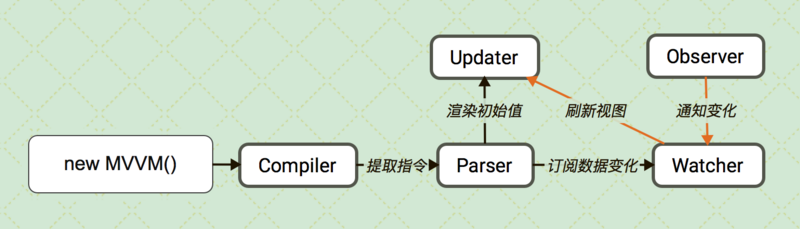
vm.set('title', 'Top 3 Mobile Rank List'); // => <h1 id="Top-Mobile-Rank-List">Top 3 Mobile Rank List</h1>Ich habe MVVM zur Implementierung in fünf Module unterteilt: Kompilierungsmodul Compiler, Analysemodul Parser, Ansichtsaktualisierungsmodul Updater, Datenabonnementmodul Watcher und Datenüberwachungsmodul Observer. Der Prozess lässt sich kurz wie folgt beschreiben: Nachdem der Compiler die Anweisungen kompiliert hat, übergibt er die Anweisungsinformationen zum Parsen an den Parser. Der Parser aktualisiert den Anfangswert und abonniert den Watcher für Datenänderungen gibt sie dann an den Watcher zurück. Der Watcher benachrichtigt dann die Änderungsergebnisse und findet die entsprechende Aktualisierungsfunktion, um die Ansicht zu aktualisieren.
Der obige Vorgang ist in der Abbildung dargestellt:

1. Compiler-Modul Compiler
Die Hauptaufgabe des Compilers besteht darin, Anweisungen für jeden Knoten des Elements zu scannen und zu extrahieren. Da der Kompilierungs- und Analyseprozess den gesamten Knotenbaum mehrmals durchläuft, wird zur Verbesserung der Kompilierungseffizienz das Element zunächst in ein Kopiefragment in Form eines Dokumentfragments innerhalb des MVVM-Konstruktors konvertiert. Das Kompilierungsobjekt ist dieses Dokumentfragment sollte nicht das Zielelement sein. Nachdem alle Knoten kompiliert wurden, werden die Dokumentfragmente wieder zu den ursprünglichen echten Knoten hinzugefügt.
vm.complieElement implementiert das Scannen und die Befehlsextraktion aller Knoten des Elements:
vm.complieElement = function(fragment, root) {
var node, childNodes = fragment.childNodes;
// 扫描子节点
for (var i = 0; i < childNodes.length; i++) {
node = childNodes[i];
if (this.hasDirective(node)) {
this.$unCompileNodes.push(node);
}
// 递归扫描子节点的子节点
if (node.childNodes.length) {
this.complieElement(node, false);
}
}
// 扫描完成,编译所有含有指令的节点
if (root) {
this.compileAllNodes();
}
}
2. Parser des Befehls-Parser-Moduls
Wenn der Compiler die Anweisungen jedes Knotens extrahiert, kann er vom Parser analysiert werden. Jede Anweisung verfügt über eine andere Analysemethode. Die Analysemethode aller Anweisungen muss nur zwei Dinge tun: Zum einen wird der Datenwert in der Ansicht aktualisiert (Anfangsstatus) und zum anderen wird die Aktualisierungsfunktion für die Änderungsüberwachung abonniert das Modell. Hier nehmen wir das Parsen von V-Text als Beispiel, um die allgemeine Parsing-Methode einer Anweisung zu beschreiben:
3. 数据订阅模块 Watcher
上个例子,Watcher 提供了一个 watch 方法来对数据变化进行订阅,一个参数是模型字段 model 另一个是回调函数,回调函数是要通过 Observer 来触发的,参数传入新值 last 和 旧值 old , Watcher 拿到新值后就可以找到 model 对应的回调(刷新函数)进行更新视图了。model 和 刷新函数是一对多的关系,即一个 model 可以有任意多个处理它的回调函数(刷新函数),比如: v-text="title" 和 v-html="title" 两个指令共用一个数据模型字段。
添加数据订阅 watcher.watch 实现方式为:
watcher.watch = function(field, callback, context) {
var callbacks = this.$watchCallbacks;
if (!Object.hasOwnProperty.call(this.$model, field)) {
console.warn('The field: ' + field + ' does not exist in model!');
return;
}
// 建立缓存回调函数的数组
if (!callbacks[field]) {
callbacks[field] = [];
}
// 缓存回调函数
callbacks[field].push([callback, context]);
}
当数据模型的 field 字段发生改变时,Watcher 就会触发缓存数组中订阅了 field 的所有回调。
4. 数据监听模块 Observer
Observer 是整个 mvvm 实现的核心基础,看过有一篇文章说 O.o (Object.observe) 将会引爆数据绑定革命,给前端带来巨大影响力,不过很可惜,ES7 草案已经将 O.o 给废弃了!目前也没有浏览器支持!所幸的是还有 Object.defineProperty 通过拦截对象属性的存取描述符(get 和 set) 可以模拟一个简单的 Observer :
// 拦截 object 的 prop 属性的 get 和 set 方法
Object.defineProperty(object, prop, {
get: function() {
return this.getValue(object, prop);
},
set: function(newValue) {
var oldValue = this.getValue(object, prop);
if (newValue !== oldValue) {
this.setValue(object, newValue, prop);
// 触发变化回调
this.triggerChange(prop, newValue, oldValue);
}
}
});
然后还有个问题就是数组操作 ( push, shift 等) 该如何监测?所有的 MVVM 框架都是通过重写该数组的原型来实现的:
observer.rewriteArrayMethods = function(array) {
var self = this;
var arrayProto = Array.prototype;
var arrayMethods = Object.create(arrayProto);
var methods = 'push|pop|shift|unshift|splice|sort|reverse'.split('|');
methods.forEach(function(method) {
Object.defineProperty(arrayMethods, method, function() {
var i = arguments.length;
var original = arrayProto[method];
var args = new Array(i);
while (i--) {
args[i] = arguments[i];
}
var result = original.apply(this, args);
// 触发回调
self.triggerChange(this, method);
return result;
});
});
array.__proto__ = arrayMethods;
}
这个实现方式是从 vue 中参考来的,觉得用的很妙,不过数组的 length 属性是不能够被监听到的,所以在 MVVM 中应避免操作 array.length
5. 视图刷新模块 Updater
Updater 在五个模块中是最简单的,只需要负责每个指令对应的刷新函数即可。其他四个模块经过一系列的折腾,把最后的成果交给到 Updater 进行视图或者事件的更新,比如 v-text 的刷新函数为:
updater.updateNodeTextContent = function(node, text) {
node.textContent = text;
}
v-bind:style 的刷新函数:
updater.updateNodeStyle = function(node, propperty, value) {
node.style[propperty] = value;
}
双向数据绑定的实现
表单元素的双向数据绑定是 MVVM 的一个最大特点之一:

其实这个神奇的功能实现原理也很简单,要做的只有两件事:一是数据变化的时候更新表单值,二是反过来表单值变化的时候更新数据,这样数据的值就和表单的值绑在了一起。
数据变化更新表单值利用前面说的 Watcher 模块很容易就可以做到:
watcher.watch(model, function(last, old) {
input.value = last;
});'
表单变化更新数据只需要实时监听表单的值得变化事件并更新数据模型对应字段即可:
var model = this.$model;
input.addEventListenr('change', function() {
model[field] = this.value;
});‘
其他表单 radio, checkbox 和 select 都是一样的原理。
以上,整个流程以及每个模块的基本实现思路都讲完了,第一次在社区发文章,语言表达能力不太好,如有说的不对写的不好的地方,希望大家能够批评指正!
结语
折腾这个简单的 mvvm.js 是因为原来自己的框架项目中用的是 vue.js 但是只是用到了它的指令系统,一大堆功能只用到四分之一左右,就想着只是实现 data-binding 和 view-refresh 就够了,结果没找这样的 javascript 库,所以我自己就造了这么一个轮子。
虽说功能和稳定性远不如 vue 等流行 MVVM 框架,代码实现可能也比较粗糙,但是通过造这个轮子还是增长了很多知识的 ~ 进步在于折腾嘛!
目前我的 mvvm.js 只是实现了最本的功能,以后我会继续完善、健壮它,如有兴趣欢迎一起探讨和改进~
 JavaScript und das Web: Kernfunktionalität und AnwendungsfälleApr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und AnwendungsfälleApr 18, 2025 am 12:19 AMZu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 Verständnis der JavaScript -Engine: ImplementierungsdetailsApr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: ImplementierungsdetailsApr 17, 2025 am 12:05 AMEs ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python vs. JavaScript: Die Lernkurve und BenutzerfreundlichkeitApr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und BenutzerfreundlichkeitApr 16, 2025 am 12:12 AMPython eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 Python gegen JavaScript: Community, Bibliotheken und RessourcenApr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und RessourcenApr 15, 2025 am 12:16 AMPython und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Von C/C nach JavaScript: Wie alles funktioniertApr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniertApr 14, 2025 am 12:05 AMDie Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AMUnterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AM
Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AMZu den Anwendungen von JavaScript in der realen Welt gehören die serverseitige Programmierung, die Entwicklung mobiler Anwendungen und das Internet der Dinge. Die serverseitige Programmierung wird über node.js realisiert, die für die hohe gleichzeitige Anfrageverarbeitung geeignet sind. 2. Die Entwicklung der mobilen Anwendungen erfolgt durch reaktnative und unterstützt die plattformübergreifende Bereitstellung. 3.. Wird für die Steuerung von IoT-Geräten über die Johnny-Five-Bibliothek verwendet, geeignet für Hardware-Interaktion.
 Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMIch habe eine funktionale SaaS-Anwendung mit mehreren Mandanten (eine EdTech-App) mit Ihrem täglichen Tech-Tool erstellt und Sie können dasselbe tun. Was ist eine SaaS-Anwendung mit mehreren Mietern? Mit Multi-Tenant-SaaS-Anwendungen können Sie mehrere Kunden aus einem Sing bedienen


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

PHPStorm Mac-Version
Das neueste (2018.2.1) professionelle, integrierte PHP-Entwicklungstool

SAP NetWeaver Server-Adapter für Eclipse
Integrieren Sie Eclipse mit dem SAP NetWeaver-Anwendungsserver.

SublimeText3 Englische Version
Empfohlen: Win-Version, unterstützt Code-Eingabeaufforderungen!

Herunterladen der Mac-Version des Atom-Editors
Der beliebteste Open-Source-Editor

Dreamweaver Mac
Visuelle Webentwicklungstools





