Heim >Web-Frontend >js-Tutorial >JavaScript/jQuery 表单美化插件小结_javascript技巧
JavaScript/jQuery 表单美化插件小结_javascript技巧
- WBOYOriginal
- 2016-05-16 17:56:121417Durchsuche
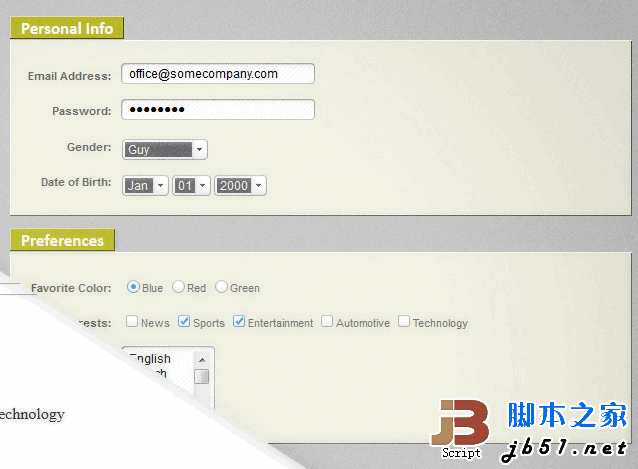
Niceforms
Niceforms是一款独立的表单美化工具,当前版本为2.0
官方主页:http://www.emblematiq.com/lab/niceforms/
官方演示:http://www.emblematiq.com/lab/niceforms/demo/niceforms.html
GitHub:https://github.com/emblematiq/Niceforms
使用方法,在页面头部引入以下脚本及样式即可:
<script> <BR>imagesPath = "niceforms-v2.0/img/";// niceforms图片资源的路径 <BR></script>
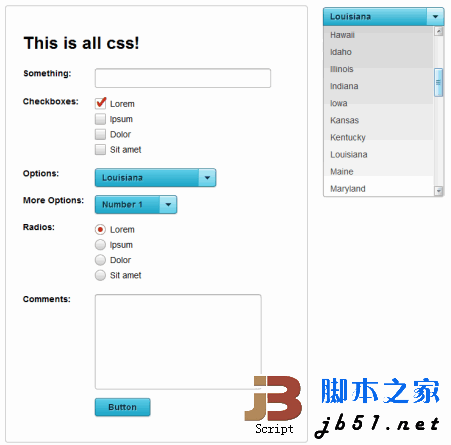
效果:

Uniform
这是jQuery的表单美化插件
官方网站及在线演示:http://uniformjs.com/
github主页:https://github.com/pixelmatrix/uniform
使用方法,在页面头部引入以下脚本及样式:
<script> <BR>$(function() { <BR>$("input, textarea, select, button").uniform(); <BR>}); <BR></script>
Uniform包含3种主题default,Aristo,Agent,使用时引用相应目录下的css即可。
效果请直接看官方演示
Formly
Formly也是jQuery的一款表单美化插件
官方网站及在线演示:http://thrivingkings.com/formly/
github:https://github.com/ThrivingKings/Formly
使用方法,在页面头部引入以下脚本及样式即可:
<script> <BR>$(function() { <BR>$("form").formly(); <BR>}); <BR></script>
效果请直接看官方演示
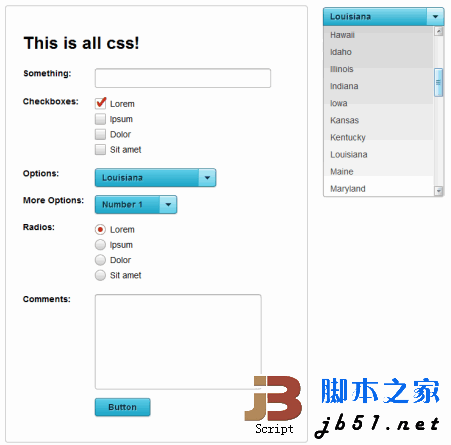
Ideal Forms
Ideal Forms也是jQuery的一款表单美化插件
官方网站:spacirdesigns.com/jqidealforms
GoogleCode:http://code.google.com/p/idealforms/
使用方法,在页面头部引入以下脚本及样式即可:
<script> <BR>$(function() { <BR>$("#fancyform").idealforms(); <BR>}); <BR></script>
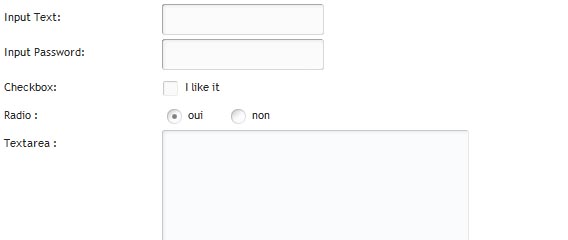
效果:

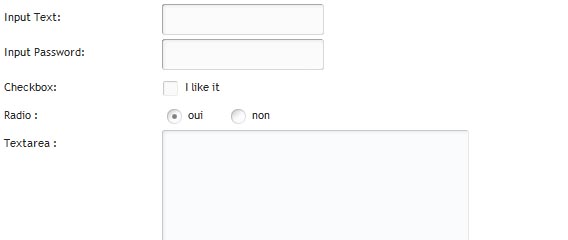
jqTransform
jqTransform也是jQuery的一款表单美化插件
官方网站及在线演示:http://www.dfc-e.com/metiers/multimedia/opensource/jqtransform/
使用方法,在页面头部引入以下脚本及样式即可:
<script> <BR>$(function() { <BR>$('form').jqTransform({ imgPath: 'jqtransformplugin/img/' }); <BR>}); <BR></script>
效果:

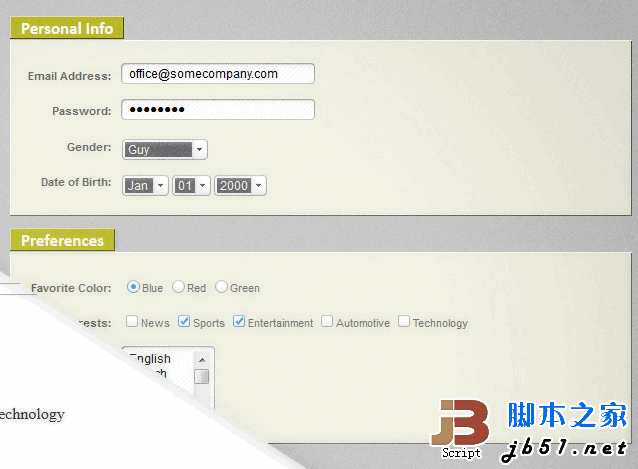
Carbon Fiber Signup Form
纤维化登录表单,这货没有任何js,只有css/html
官方网站:http://tutorialzine.com/2010/04/carbon-signup-form/
效果:

结尾
放上DEMO:打包下载地址
Niceforms是一款独立的表单美化工具,当前版本为2.0
官方主页:http://www.emblematiq.com/lab/niceforms/
官方演示:http://www.emblematiq.com/lab/niceforms/demo/niceforms.html
GitHub:https://github.com/emblematiq/Niceforms
使用方法,在页面头部引入以下脚本及样式即可:
复制代码 代码如下:
<script> <BR>imagesPath = "niceforms-v2.0/img/";// niceforms图片资源的路径 <BR></script>
效果:

Uniform
这是jQuery的表单美化插件
官方网站及在线演示:http://uniformjs.com/
github主页:https://github.com/pixelmatrix/uniform
使用方法,在页面头部引入以下脚本及样式:
复制代码 代码如下:
<script> <BR>$(function() { <BR>$("input, textarea, select, button").uniform(); <BR>}); <BR></script>
Uniform包含3种主题default,Aristo,Agent,使用时引用相应目录下的css即可。
效果请直接看官方演示
Formly
Formly也是jQuery的一款表单美化插件
官方网站及在线演示:http://thrivingkings.com/formly/
github:https://github.com/ThrivingKings/Formly
使用方法,在页面头部引入以下脚本及样式即可:
复制代码 代码如下:
<script> <BR>$(function() { <BR>$("form").formly(); <BR>}); <BR></script>
效果请直接看官方演示
Ideal Forms
Ideal Forms也是jQuery的一款表单美化插件
官方网站:spacirdesigns.com/jqidealforms
GoogleCode:http://code.google.com/p/idealforms/
使用方法,在页面头部引入以下脚本及样式即可:
复制代码 代码如下:
<script> <BR>$(function() { <BR>$("#fancyform").idealforms(); <BR>}); <BR></script>
效果:

jqTransform
jqTransform也是jQuery的一款表单美化插件
官方网站及在线演示:http://www.dfc-e.com/metiers/multimedia/opensource/jqtransform/
使用方法,在页面头部引入以下脚本及样式即可:
复制代码 代码如下:
<script> <BR>$(function() { <BR>$('form').jqTransform({ imgPath: 'jqtransformplugin/img/' }); <BR>}); <BR></script>
效果:

Carbon Fiber Signup Form
纤维化登录表单,这货没有任何js,只有css/html
官方网站:http://tutorialzine.com/2010/04/carbon-signup-form/
效果:

结尾
放上DEMO:打包下载地址
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:js 代码优化点滴记录_javascript技巧Nächster Artikel:js URL参数的拼接方法比较_javascript技巧
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

