Heim >Web-Frontend >js-Tutorial >jquery.artwl.thickbox.js 一个非常简单好用的jQuery弹出层插件_jquery
jquery.artwl.thickbox.js 一个非常简单好用的jQuery弹出层插件_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 17:55:361047Durchsuche
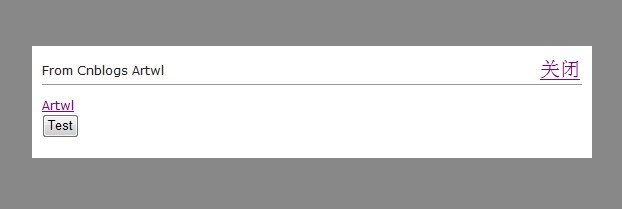
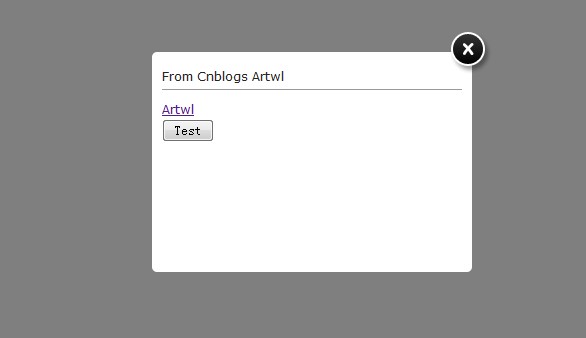
最终效果:
复制代码 代码如下:
var boxcontain = '';
var cssCode = 'html, body, h1, h2, h3, h4, h5{margin: 0px;padding: 0px;}\
#artwl_mask{background-color: #000;position: absolute;top: 0px;left: 0px;width: 100%;height: 100%;opacity: 0.5;filter: alpha(opacity=50);display: none;}\
#artwl_boxcontain{margin: 0 auto;position: absolute;z-index: 2;line-height: 28px;display: none;}\
#artwl_showbox{padding: 10px;background: #FFF;border-radius: 5px;margin: 20px;min-width:300px;min-height:200px;}\
#artwl_title{position: relative;height: 27px;border-bottom: 1px solid #999;}\
#artwl_close{position: absolute;cursor: pointer;outline: none;top: 0;right: 0;z-index: 4;width: 42px;height: 42px;overflow: hidden;background-image: url(/upload/201203/20120301220903376.png);_background: none;}\
#artwl_message{padding: 10px 0px;overflow: hidden;line-height: 19px;}';
if ($("#artwl_mask").length == 0) {
$("body").append(mask + boxcontain);
$("head").append("");
if(options.title!=""){
$("#artwl_title").html(options.title);
}
if(options.content!=""){
$("#artwl_message").html(options.content);
}
}
$("#"+options.showbtnid).click(function () {
var height = $("#artwl_boxcontain").height();
var width = $("#artwl_boxcontain").width();
$("#artwl_mask").show();
$("#artwl_boxcontain").css("top", ($(window).height() - height) / 2).css("left", ($(window).width() - width) / 2).show();
if ($.browser.msie && $.browser.version.substr(0, 1) width = $(window).width() > 600 ? 600 : $(window).width() - 40;
$("#artwl_boxcontain").css("width", width + "px").css("top", ($(window).height() - height) / 2).css("left", ($(window).width() - width) / 2).show();
$("#artwl_mask").css("width", $(window).width() + "px").css("height", $(window).height() + "px").css("background", "#888");
$("#artwl_close").css("top", "30px").css("right", "30px").css("font-size", "20px").text("关闭");
}
});
$("#artwl_close").click(function () {
$("#artwl_mask").hide();
$("#artwl_boxcontain").hide();
});
},
artwl_close:function(options){
options=$.extend({
callback:null
},options);
$("#artwl_mask").hide();
$("#artwl_boxcontain").hide();
if(options.callback!=null){
options.callback();
}
}
});
})(jQuery);
$(function () {
$.artwl_bind({ showbtnid: "btn_show", title: "From Cnblogs Artwl", content: $("#Content").html() });
});
function test() {
alert("Before close");
$.artwl_close({ callback: other });
}
function other() {
alert("After close");
}
弹出层插件jquery.artwl.thickbox.js(http://www.jb51.net)
插件原理
所有弹出层的原理都差不多,就是用一个全屏半透明DIV做遮罩层,在这个遮罩层上再显示出一个层放要显示的内容,其他的就是CSS的运用了。
本插件为了使用简单,把JS跟CSS封装在了一个JS文件(插件)中,所以使用起来非常方便,做到了一行代码调用。
插件源代码
插件(jquery.artwl.thickbox.js)的源码如下:
复制代码 代码如下:
/* File Created: 三月 1, 2012 Author:artwl blog:http://artwl.cnblogs.com */
;(function ($) {
$.extend({
artwl_bind: function (options) {
options=$.extend({
showbtnid:"",
title:"",
content:""
},options);
var mask = '';
var boxcontain = '';
var cssCode = 'html, body, h1, h2, h3, h4, h5{margin: 0px;padding: 0px;}\
#artwl_mask{background-color: #000;position: absolute;top: 0px;left: 0px;width: 100%;height: 100%;opacity: 0.5;filter: alpha(opacity=50);display: none;}\
#artwl_boxcontain{margin: 0 auto;position: absolute;z-index: 2;line-height: 28px;display: none;}\
#artwl_showbox{padding: 10px;background: #FFF;border-radius: 5px;margin: 20px;min-width:300px;min-height:200px;}\
#artwl_title{position: relative;height: 27px;border-bottom: 1px solid #999;}\
#artwl_close{position: absolute;cursor: pointer;outline: none;top: 0;right: 0;z-index: 4;width: 42px;height: 42px;overflow: hidden;background-image: url(/Images/feedback-close.png);_background: none;}\
#artwl_message{padding: 10px 0px;overflow: hidden;line-height: 19px;}';
if ($("#artwl_mask").length == 0) {
$("body").append(mask + boxcontain);
$("head").append("");
if(options.title!=""){
$("#artwl_title").html(options.title);
}
if(options.content!=""){
$("#artwl_message").html(options.content);
}
}
$("#"+options.showbtnid).click(function () {
var height = $("#artwl_boxcontain").height();
var width = $("#artwl_boxcontain").width();
$("#artwl_mask").show();
$("#artwl_boxcontain").css("top", ($(window).height() - height) / 2).css("left", ($(window).width() - width) / 2).show();
if ($.browser.msie && $.browser.version.substr(0, 1) width = $(window).width() > 600 ? 600 : $(window).width() - 40;
$("#artwl_boxcontain").css("width", width + "px").css("top", ($(window).height() - height) / 2).css("left", ($(window).width() - width) / 2).show();
$("#artwl_mask").css("width", $(window).width() + "px").css("height", $(window).height() + "px").css("background", "#888");
$("#artwl_close").css("top", "30px").css("right", "30px").css("font-size", "20px").text("关闭");
}
});
$("#artwl_close").click(function () {
$("#artwl_mask").hide();
$("#artwl_boxcontain").hide();
});
},
artwl_close:function(options){
options=$.extend({
callback:null
},options);
$("#artwl_mask").hide();
$("#artwl_boxcontain").hide();
if(options.callback!=null){
options.callback();
}
}
});
})(jQuery);
调用也非常简单,在页面引入此JS文件后,在页面加载方法中调用如下代码即可:
$.artwl_bind({ showbtnid: "btn_show", title: "From Cnblogs Artwl", content: $("#Content").html() });
这三个参数非常简单,第一个是弹出层触发事件的元素ID,第二个为弹出层的标题,第三个为弹出层的内容
注意事项
为了使用方便,本插件把JS跟CSS写在了一个文件中,如果要调整弹出层的样式可以修改如下CSS即可。
插件CSS代码:
复制代码 代码如下:
html, body, h1, h2, h3, h4, h5 {
margin: 0px;
padding: 0px;
}
#artwl_mask {
background - color: #000;
position: absolute;
top: 0px;
left: 0px;
width: 100%;
height: 100%;
opacity: 0.5;
filter: alpha(opacity= 50);
display: none;
}
#artwl_boxcontain {
margin: 0 auto;
position: absolute;
z - index: 2;
line - height: 28px;
display: none;
}
#artwl_showbox {
padding: 10px;
background: #FFF;
border - radius: 5px;
margin: 20px;
min - width: 300px;
min - height: 200px;
}
#artwl_title {
position: relative;
height: 27px;
border - bottom: 1px solid #999;
}
# artwl_close {
position: absolute;
cursor: pointer;
outline: none;
top: 0;
right: 0;
z - index: 4;
width: 42px;
height: 42px;
overflow: hidden;
background - image: url(/Images/feedback - close.png);
_background: none;
}
#artwl_message {
padding: 10px 0px;
overflow: hidden;
line - height: 19px;
}
另外,针对IE6不支持透明作了特殊处理,在IE6下显示为:

IE6

其他浏览器
Demo下载地址:http://xiazai.jb51.net/201203/yuanma/thickbox_demo.rar
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Jquery提交表单 Form.js官方插件介绍_jqueryNächster Artikel:JQuery魔力之$("tagName")与selector_jquery
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

