Heim >Web-Frontend >js-Tutorial >浏览器解析js生成的html出现样式问题的解决方法_javascript技巧
浏览器解析js生成的html出现样式问题的解决方法_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 17:54:131043Durchsuche
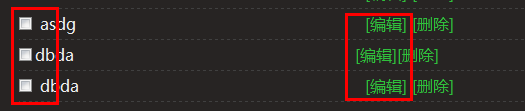
我实现的功能是添加标签,无刷新地添加到标签列表的最后,见下图中第二行,样式明显有问题 
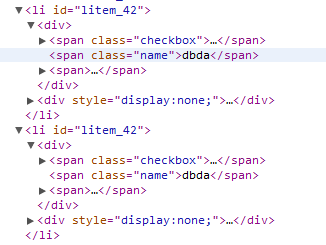
我反反复复地检查了chrome console的html结构,都是一样一样的,在IE和FF下我也认真比较过的,还是没有区别。见下图 
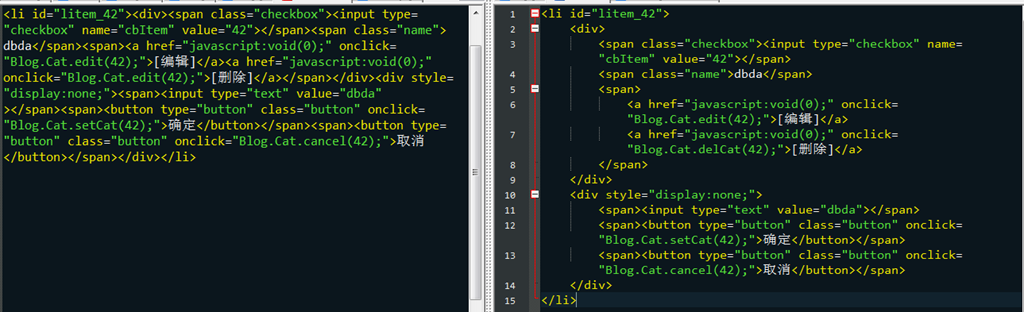
同样的html结构,同样的style,竟然展现的样式差异很大,一时没了想法,像个无头苍蝇。索性我就把console下的html复制到notepad++进行对比,看出了一点端倪,见下图。左侧为js生成的html,右侧为页面(.aspx)中的html 
引起样式差异的原因可能就是左侧缺少换行,我就在每行字符的末尾加了换行符”
”,这样样式的问题就解决拉
复制代码 代码如下:
var html =
[
"
"",
"\n",
"
].join("");
经过长时间的思考,解决一个问题,好开心!
作者:清流鱼
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:javascript针对DOM的应用分析(二)_DOMNächster Artikel:javascript针对DOM的应用实例(一)_DOM
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

