Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der jQuery-Operationsattribute und style_jquery
Detaillierte Erläuterung der jQuery-Operationsattribute und style_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:05:411858Durchsuche
• Unterscheiden Sie zwischen DOM-Attributen und Elementattributen
<img src="images/image.1.jpg" id="hibiscus" alt="Hibiscus" class="classA" />
Normalerweise sind Entwickler daran gewöhnt, id, src, alt usw. als „Attribute“ dieses Elements zu bezeichnen. Wir nennen dies „Elementattribut“. Beim Parsen in ein DOM-Objekt analysiert der eigentliche Browser jedoch schließlich das Tag-Element in ein „DOM-Objekt“ und speichert die „Elementattribute“ des Elements als „DOM-Attribute“. Es gibt einen Unterschied zwischen den beiden.
Sogar einige „Elementattribute“ und „DOM-Attribute“ haben unterschiedliche Namen, wie z. B. die obige Elementattributklasse, die nach der Konvertierung in ein DOM-Attribut dem Klassennamen entspricht.
Denken Sie daran, dass wir in Javascript „DOM-Eigenschaften“ direkt abrufen oder festlegen können:
<script type="text/javascript">
$(function() {
var img1 = document.getElementById("hibiscus");
alert(img1.alt);
img1.alt = "Change the alt element attribute";
alert(img1.alt);
img1.className = "classB";
})
</script>
Wenn Sie also die CSS-Stilklasse eines Elements festlegen möchten, müssen Sie das DOM-Attribut „className“ anstelle des Elementattributs „class“ verwenden.
-------------------------------------------------- ----------------------------------
•Operation „Dom-Attribut“
jQuery stellt die Funktion every() zum Durchlaufen des jQuery-Paketsatzes bereit, wobei dieser Zeiger ein DOM-Objekt ist, sodass wir dies mit nativem Javascript anwenden können, um die DOM-Attribute des Elements zu bedienen:
$("img").each(function(index) {
alert("index:" + index + ", id:" + this.id + ", alt:" + this.alt);
this.alt = "changed";
alert("index:" + index + ", id:" + this.id + ", alt:" + this.alt);
});
•Operation „Elementattribut“
Wir können getAttribute und setAttribute in Javascript verwenden, um die „Elementattribute“ des Elements zu bedienen. jQuery stellt Ihnen die Wrapping-Set-Funktion attr() zur Verfügung, mit der die Attribute aller Elemente im Wrapping-Set gleichzeitig bearbeitet werden können:

Obwohl wir RemoveAttr (Name) verwenden können, um Elementattribute zu löschen, werden die entsprechenden DOM-Attribute nicht gelöscht und wirken sich nur auf den Wert des DOM-Attributs aus. Beispielsweise führt das Entfernen des schreibgeschützten Elementattributs eines Eingabeelements dazu das entsprechende Das DOM-Attribut wird falsch (d. h. die Eingabe wird bearbeitbar).
• Ändern Sie CSS-Klassen und -Stile
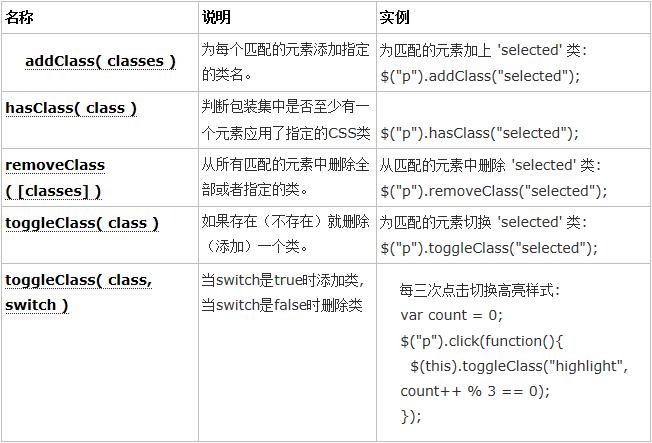
Die folgende Tabelle enthält die jQuery-Methoden im Zusammenhang mit der Änderung von CSS-Klassen:

Beachten Sie, dass die Parameter „addClass(class)“ und „removeClass(classes)“ durch Leerzeichen getrennt in mehreren CSS-Klassen gleichzeitig übergeben werden können. Die Parameter der Methode „removeClass“ sind optional. Wenn keine Parameter übergeben werden, werden alle CSS-Klassen entfernt.
Wenn wir einen bestimmten CSS-Stil eines Elements ändern möchten, also das Elementattribut „style“, stellt jQuery auch die entsprechende Methode bereit:

• Erhalten Sie allgemeine Attribute
<!doctype html>
<html lang="zh">
<head>
<meata charset="utf-8"/>
<title>get object width</title>
<script src="jquery-1.11.2.min.js"></script>
<script>
$(function() {
alert("attr(\"width\"):" + $("#testDiv").attr("width")); //undifined
alert("css(\"width\"):" + $("#testDiv").css("width")); //auto(ie6) 或 1264px(ff)
alert("width():" + $("#testDiv").width()); //正确的数值 1264
alert("style.width:" + $("#testDiv")[0].style.width); //空值
})
</script>
</head>
<body>
<div id="testDiv">test text</div>
</body>
</html>
Wir möchten die Breite der Testebene ermitteln und verwenden die Methode attr, um das „Elementattribut“ als undefiniert abzurufen, da die Breite nicht zum Div hinzugefügt wird. Obwohl der Wert des Stilattributs mit der Methode css() ermittelt werden kann, sind die in verschiedenen Browsern zurückgegebenen Ergebnisse unterschiedlich. IE6 gibt „auto“ zurück, während FF den korrekten Wert zurückgibt, jedoch mit „px“ dahinter. Daher stellt jQuery die Methode width() bereit, die den korrekten Wert ohne px zurückgibt.
Als Reaktion auf das oben genannte Problem bietet jQuery Methoden zum Abrufen und Festlegen häufig verwendeter Attribute. Mit width() können Benutzer beispielsweise die Breite eines Elements ermitteln, während width(val) zum Festlegen der Breite eines Elements verwendet wird Element.
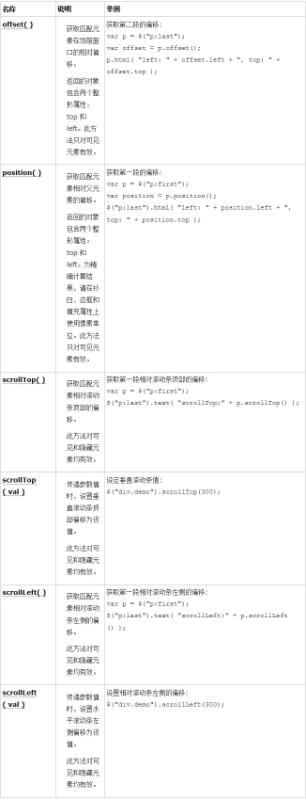
Die folgenden Methoden können verwendet werden, um gemeinsame Attributwerte von Elementen zu erhalten:
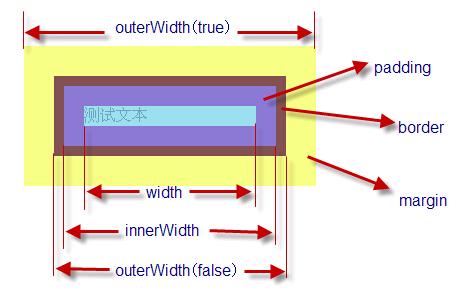
1. Breiten- und höhenbezogene Höhe und Breite


outerWidth kann einen Bool-Wert-Parameter akzeptieren, um anzugeben, ob der Randwert berechnet werden soll.
2. Positionierung

Die obige detaillierte Erläuterung der jQuery-Betriebsattribute und -Stile ist der gesamte vom Herausgeber geteilte Inhalt. Ich hoffe, dass er Ihnen eine Referenz geben kann, und ich hoffe, dass Sie Script Home unterstützen.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

