Heim >Web-Frontend >js-Tutorial >妙用Jquery的val()方法_jquery
妙用Jquery的val()方法_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 17:52:081308Durchsuche
看下面的一个例子:
复制代码 代码如下:
代码:
复制代码 代码如下:
$("#address").focus(function(){ // 地址框获得鼠标焦点
var txt_value = $(this).val(); // 得到当前文本框的值
if(txt_value==this.defaultValue){
$(this).val(""); // 如果符合条件,则清空文本框内容
}
});
注:this.defaultValue就是当前文本框的默认值。
val()方法还有另外的一个用处,就是它能使select(下拉列表框),checkbox(多选框)和radio(单选框)相应的项被选中,这在表单操作中经常会用到。看下面的一个例子:
复制代码 代码如下:
多选1
多选2
多选3
多选4
单选1
单选2
单选3
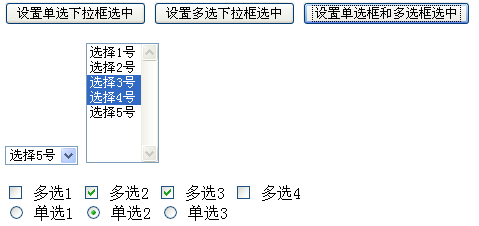
运行后,默认的显示效果如下图:

这个时候想要改变选中的项,该怎么办呢?在javascript区域添加如下代码:
复制代码 代码如下:
$(function(){
//设置单选下拉框选中
$("input:eq(0)").click(function(){
//$("#single").val("选择5号");
$("#single").val("5"); // 和$("#single").val("选择5号");这 种方式都可以达到效果
var options=$('#single option:selected')
alert(options.val());
});
//设置多选下拉框选中
$("input:eq(1)").click(function(){
// $("#multiple").val(["选择2号", "选择3号"]);
$("#multiple").val(["3", "4"]); //以数组的形式赋值
});
//设置单选框和多选框选中
$("input:eq(2)").click(function(){
$(":checkbox").val(["check2","check3"]); //以数组的形式赋值
$(":radio").val(["radio2"]);
});
});
然后分别点击如下的三个按钮:

则会发现,默认的选中项已经变为你要设置的项了。如下所示:

Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:浅谈Javascript事件模拟_javascript技巧Nächster Artikel:JavaScript Scoping and Hoisting 翻译_javascript技巧
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

