Heim >Web-Frontend >js-Tutorial >关于JavaScript中原型继承中的一点思考_javascript技巧
关于JavaScript中原型继承中的一点思考_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 17:51:44842Durchsuche
我们先看一段传统的继承代码:
复制代码 代码如下:
//定义超类
function Father(){
this.name = "父亲";
}
Father.prototype.theSuperValue = ["NO1","NO2"];
//定义子类
function Child(){
}
//实现继承
Child.prototype = new Father();
//修改共享数组
Child.prototype.theSuperValue.push("修改");
//创建子类实例
var theChild = new Child();
console.log(theChild.theSuperValue); //["NO1","NO2","修改"]
//创建父类实例
var theFather = new Father();
console.log(theFather.theSuperValue); //["NO1","NO2","修改"]
通过上面的代码,我们注意“加红”的代码,子类Child的原型对象是父类Father的一个实例(new Father()),我们在这里是调用new Father()对象中的theSuperValue属性,因为new Father()对象中没有此属性(只有name属性),因此会沿着原型链向它的原型对象(Father.prototype)中去找,找到后发现是一个数组,而且是引用类型,此时我们往此数组中添加一个字符串“修改”。
之后,我们新建了Child的实例对象theChild,当theChild调用theSuperValue属性时,首先它自己里面没有此属性,就会去它的原型对象(new Father)中去找,可惜这里也没有,接着会到new Father()的原型中去找,OK,在Father.prototype中找到了这个数组,发现是["NO1","NO2","修改"]。
再接着,我们创建了Father的实例对象theFather,同上,我们在Father.prototype中找到了这个引用类型的数组["NO1","NO2","修改"]。(当然,数组都是引用类型的!)
通过上面的赘述,本来已经理解原型链概念的朋友觉得是废话连篇,其实我也是呵呵,接下来我们再看一个相似的例子:
复制代码 代码如下:
//定义超类
function Father() {
this.name = "父亲";
}
Father.prototype.theSuperValue = ["NO1", "NO2"];
//定义子类
function Child() {
}
//实现继承
Child.prototype = new Father();
//修改共享数组
Child.prototype.theSuperValue = ["我是覆盖代码"]
//创建子类实例
var theChild = new Child();
console.log(theChild.theSuperValue);
//创建父类实例
var theFather = new Father();
console.log(theFather.theSuperValue);
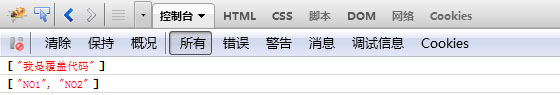
我们看一下上面的代码,我用一种比较特别的紫色标注了此段代码与上段代码的小小区别,但结果却发生了“巨大”变化,见下面的截图:

为什么我说是巨大变化,是因为我们从“重用公共属性”过渡到“覆盖公共属性,建立自己特色属性”上来!我这里是用数组演示的,其实第二种情况常常用在Function中,用子类的方法来覆盖父类的方法。
在第二段代码中,我们需要关注的是紫色代码前的“=”号,它是赋值操作符。如果我们对Child.prototype及new Father()对象调用这个赋值操作符时,我们就在这个对象上“新建”了一个属性,当在下面的theChild实例上调用theSuperValue时,返回的当然是新属性值["我是覆盖代码"]。
但当我们新创建一个父类实例theFather对象时,调用该对象上的theSuperValue属性,我们就会发现对象上并没有啊,这是为什么呢?因为我们刚才覆盖的是Father对象new Father();而不是Father类,所以,通过Fater()构造函数创建的新对象theFather并不包含新建的属性,当然,接下来的事情大家都明白,就是沿着原型链向上找,OK,在Father.prototype中找到了,就是我们一开始定义的那个数组。
通过上面两个例子,我们在JS中使用原型提供的继承功能时,尤其是利用子对象操作原型方法、对象时,切记“=”号赋值与引用调用这两种不同的操作,因为他们会带来完全不同的结果。
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:基于jQuery的获取标签名的代码_jqueryNächster Artikel:Javascript对象中关于setTimeout和setInterval的this介绍_javascript技巧
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

