Heim >Web-Frontend >js-Tutorial >基于jquery的多功能软键盘插件_jquery
基于jquery的多功能软键盘插件_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 17:51:391610Durchsuche
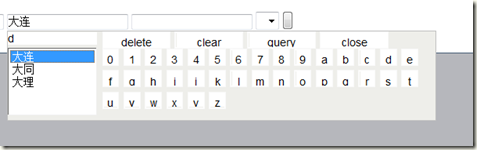
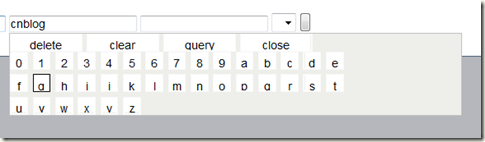
支持查询功能的键盘和简单得软键盘,键盘样式完全在独立的css文件中定义,可以自行美化。


插件的默认参数
复制代码 代码如下:
jquery.fn.softkeyboard.defaults = {
names: {
_delbtn: "skbdel",
_clearbtn: "skbclear",
_querybtn: "skbquery",
_closebtn: "skbclose",
_letterbtn: "skbbtn",
_maindiv: "skbsoftkeyboard",
_leftdiv: "skbleft",
_rightdiv: "skbright",
_keyboarddiv: "skbkeyboard",
_operationdiv: "skboperation",
_codetxt: "skbcode",
_resultsselect: "skbresults",
_postparamcode: "sfbcode",
_clearbtnviewname: "clear",
_delbtnviewname: "delete",
_querybtnviewname: "query",
_closebtnviewname: "close"
}, //插件的相关元素命名
listmultiple: true, //select是否展开
simplekeyboard: true, //是否显示大写字母
onlykeyboard: false, //是否带查询功能
maxlength: null, //可输入的最大长度
requestdataurl: null, //查询数据的post地址
oncompleted: function (data) { }, //完成时出发此时间
onkeydown: function (data) { } //按键时出发此事件
};
插件的使用方法
使用方法
复制代码 代码如下:
在页面中加入一个文本框使用方法2
为class为querytxt的文本框使用插件
复制代码 代码如下:
更改相关参数
复制代码 代码如下:
$(".querytxt").softkeyboard({
simplekeyboard: true,
listmultiple: true,
maxlength: 10,
onkeydown: function (d) { alert(d) },
requestdataurl: "GetData.ashx",
onlykeyboard: true
})
其中GetData.ashx返回的json数据格式类似如下
复制代码 代码如下:
[{code:"DL",name:"大连"},{code:"DT",name:"大同"},{code:"DL",name:"大理"}]
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:基于JQuery的类似新浪微博展示信息效果的代码_jqueryNächster Artikel:基于jquery的图片轮播 tab切换组件_jquery
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

