Das Beispiel dieses Artikels besteht darin, das Spiel „Sind Sie farbenblind“ im JS-Imitations-3366-Minispiel mit Ihnen zu teilen?
Spielziel: Wählen Sie die Farbe entsprechend der Farbe des auf dem Bildschirm angezeigten Textes. Lassen Sie sich von dem Farbdilemma nicht stören Punkte zu Beginn des Spiels. Jede richtige Antwort ist einen Punkt wert, also insgesamt 10 Punkte. Das Spiel endet, wenn die Zeit abgelaufen ist.
Bedienungsanleitung: Klicken Sie mit der Maus, um die Farbe auszuwählen
1. Rendern:
Originalbild:


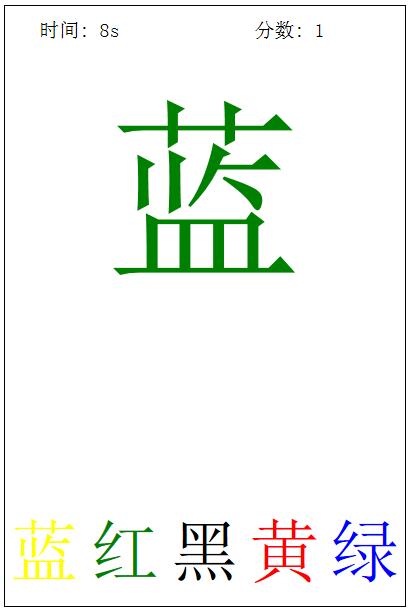
Nachahmung:

Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.wrap {
width: 400px;
height: 600px;
border: 1px solid black;
margin: 0 auto;
}
.head {
width: 100%;
height: 50px;
overflow: hidden;
}
.time {
float: left;
width: 150px;
height: 100%;
line-height: 50px;
font-size: 20px;
text-align: center;
}
.score {
width: 150px;
height: 100%;
float: right;
line-height: 50px;
font-size: 20px;
/*text-align: center;*/
}
.middle {
width: 100%;
height: 450px;
}
.text {
width: 100%;
height: 300px;
font-size: 200px;
text-align: center;
line-height: 300px;
}
.alert {
width: 80%;
height: 150px;
margin: 0 auto;
text-indent: 2em;
font-size: 25px;
}
.bottom {
width: 100%;
height: 100px;
overflow: hidden;
}
.bottomText {
width: 20%;
height: 100px;
float: left;
text-align: center;
line-height: 100px;
font-size: 70px;
cursor: pointer;
}
</style>
</head>
<body>
<div class="wrap">
<div class="head">
<div class="time">时间:10s</div>
<div class="score">分数 :0</div>
</div>
<div class="middle">
<div class="text">蓝</div>
<div class="alert">根据上面的字的颜色从下面选择正确的字,选择正确自动开始</div>
</div>
<div class="bottom">
<div class="bottomText">红</div>
<div class="bottomText">绿</div>
<div class="bottomText">黑</div>
<div class="bottomText">蓝</div>
<div class="bottomText">黄</div>
</div>
</div>
</body>
<script type="text/javascript">
//变化的核心 获得不重复的乱序数组(数组中下标值)
function random(min, max) {
return parseInt(Math.random() * (max - min + 1)) + min;
}
//不重复的数组
function randomArr() {
var arr = [];
while (arr.length < 5) {
var temp = random(0, 4);
if (arr.indexOf(temp) == -1) {
arr.push(temp);
}
}
return arr;
}
function fresh() {
//中间字 变化
var textIndex = random(0, 4);
colorIndex = random(0, 4);
textDiv.innerHTML = textArr[textIndex];
textDiv.style.color = colorArr[colorIndex];
//获取乱序下标数组
var textRandoms = randomArr();
var colorRandoms = randomArr();
for (var i = 0; i < bottomDivs.length; i++) {
//通过乱序下标获取文本,赋值给div
bottomDivs[i].innerHTML = textArr[textRandoms[i]];
bottomDivs[i].style.color = colorArr[colorRandoms[i]];
//保存乱序下标
bottomDivs[i].index = textRandoms[i];
}
}
var textDiv = document.querySelector(".text");
var bottomDivs = document.querySelectorAll(".bottomText");
var timeDiv = document.querySelector(".time");
var scoreDiv = document.querySelector(".score");
var alertDiv = document.querySelector(".alert");
var textArr = ["红", "绿", "蓝", "黄", "黑"];
var colorArr = ["red", "green", "blue", "yellow", "black"];
var colorIndex=0;
var timer = null;
var isplaying = false;
var countDown = 10;
var score = 0;
fresh();
for (var i = 0; i < bottomDivs.length; i++) {
bottomDivs[i].onclick = function(){
//判断
if(colorIndex == this.index &&countDown!=0 ){
//刷新
score ++;
isplaying =true;
//分数增加
fresh();
scoreDiv.innerHTML = "分数: "+score ;
alertDiv.style.opacity = 0;
}else if(colorIndex != this.index &&isplaying){
//点错时间减小
countDown --;
//更新时间变化
timeDiv.innerHTML = "时间: " + countDown +"s";
//判断清理定时器
if(countDown <= 0){
clearInterval(timer);
isplaying = false;
}
}
}
}
//定时器,监听游戏进行
timer = setInterval(function(){
if(isplaying){
countDown --;
timeDiv.innerHTML = "时间: " + countDown +"s";
if(countDown <= 0){
clearInterval(timer);
isplaying =false;
alert("game over!!");
}
//停止游戏
}else{
}
},1000);
</script>
</html>
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass jeder die Herausforderung bestehen kann.
 JavaScript und das Web: Kernfunktionalität und AnwendungsfälleApr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und AnwendungsfälleApr 18, 2025 am 12:19 AMZu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 Verständnis der JavaScript -Engine: ImplementierungsdetailsApr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: ImplementierungsdetailsApr 17, 2025 am 12:05 AMEs ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python vs. JavaScript: Die Lernkurve und BenutzerfreundlichkeitApr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und BenutzerfreundlichkeitApr 16, 2025 am 12:12 AMPython eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 Python gegen JavaScript: Community, Bibliotheken und RessourcenApr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und RessourcenApr 15, 2025 am 12:16 AMPython und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Von C/C nach JavaScript: Wie alles funktioniertApr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniertApr 14, 2025 am 12:05 AMDie Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AMUnterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AM
Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AMZu den Anwendungen von JavaScript in der realen Welt gehören die serverseitige Programmierung, die Entwicklung mobiler Anwendungen und das Internet der Dinge. Die serverseitige Programmierung wird über node.js realisiert, die für die hohe gleichzeitige Anfrageverarbeitung geeignet sind. 2. Die Entwicklung der mobilen Anwendungen erfolgt durch reaktnative und unterstützt die plattformübergreifende Bereitstellung. 3.. Wird für die Steuerung von IoT-Geräten über die Johnny-Five-Bibliothek verwendet, geeignet für Hardware-Interaktion.
 Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMIch habe eine funktionale SaaS-Anwendung mit mehreren Mandanten (eine EdTech-App) mit Ihrem täglichen Tech-Tool erstellt und Sie können dasselbe tun. Was ist eine SaaS-Anwendung mit mehreren Mietern? Mit Multi-Tenant-SaaS-Anwendungen können Sie mehrere Kunden aus einem Sing bedienen


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

MinGW – Minimalistisches GNU für Windows
Dieses Projekt wird derzeit auf osdn.net/projects/mingw migriert. Sie können uns dort weiterhin folgen. MinGW: Eine native Windows-Portierung der GNU Compiler Collection (GCC), frei verteilbare Importbibliotheken und Header-Dateien zum Erstellen nativer Windows-Anwendungen, einschließlich Erweiterungen der MSVC-Laufzeit zur Unterstützung der C99-Funktionalität. Die gesamte MinGW-Software kann auf 64-Bit-Windows-Plattformen ausgeführt werden.

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

WebStorm-Mac-Version
Nützliche JavaScript-Entwicklungstools

Dreamweaver Mac
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)





