Cloud018 said,
"Hello World!!!"
Heim >Web-Frontend >js-Tutorial >JavaScript 用cloneNode方法克隆节点的代码_javascript技巧
很多时候我们会用for 来生成多个结构相同的节点结构,这样我们需要写很多createElement、setAttribute、appendChild 等代码。
但其实我们只需要有一个html 的模板,就可以用cloneNode 方法对已有的节点进行克隆,包括其子节点。
以下是cloneNode 方法原型:
newElement oldElement.cloneNode(bool deep);
这个方法只有一个参数deep,布尔值,如果为true,则克隆oldElement 这个及其子节点,否则只可能这个节点本身。
返回值就是一个克隆的节点newElement。
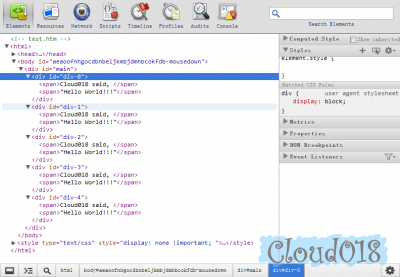
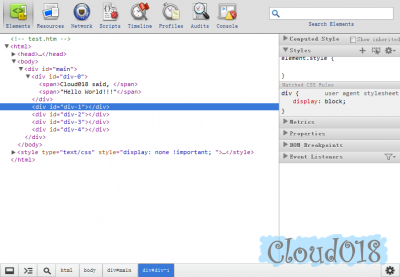
以下是测试代码,test.htm 和test.js 文件。