Heim >Web-Frontend >js-Tutorial >分享8款优秀的 jQuery 加载动画和进度条插件_jquery
分享8款优秀的 jQuery 加载动画和进度条插件_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 17:48:542184Durchsuche
加载动画和进度条在网站和 Web 应用中的使用非常流行。虽然网速越来越快,但是我们的网站越来越复杂,同时用户对网站的使用体验的要求也越来越高。在内容加载缓慢的时候,使用时尚的加载动画和进度条告诉用户还有内容正在加载是一种非常好的方式。今天这篇文章向大家推荐10款基于 jQuery 实现的加载动画和进度条插件。
Spin.js最喜欢这款插件了,动画图片的长度、粗细、速度和角度都可以灵活控制,想要做成什么样都可以。

Percentage Loader
一款轻量的 jQuery 进度条插件,以百分比的形式呈现加载进度,同时显示已加载的内容大小。

jQuery Circular Progress Bar
这款环形进度条加载插件可以非常灵活的定制外观、加载速度以及设置特定的进度值。

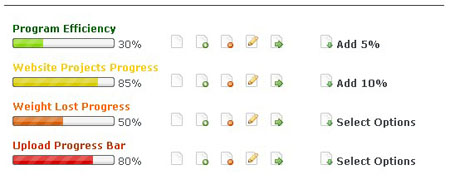
jQuery Progress Bar
一款非常简单的百分比进度条插件,可以参数灵活的控制百分比的增减,有动画效果。

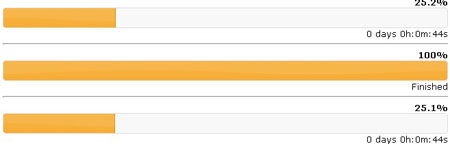
Animated jQuery Progressbar Plugin
这款 jQuery 插件可以显示加载进度和剩余时间,有详细的制作教程可以学习参考。

Progressbar
这是基于 jQuery UI 的进度条插件,可以通过 jQuery UI 的主题功能定制外观。

jQuery High Quality Loader
Bestloader 是一款高质量的 jQueyr 加载进度插件,支持 Retina 显示,需要付费。

Flickr Style Loading Animation Using JQuery
基于 jQuery 实现的类似 Flickr 的加载动画效果,有非常详细的制作教程。

Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:javascript window.confirm确认 取消对话框实现代码小结_javascript技巧Nächster Artikel:jquery 实现checkbox全选,反选,全不选等功能代码(奇数)_jquery
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

