Heim >Web-Frontend >js-Tutorial >So verwenden Sie die JS-Komponente Bootstrap ContextMenu: Klicken Sie mit der rechten Maustaste auf menu_javascript skills
So verwenden Sie die JS-Komponente Bootstrap ContextMenu: Klicken Sie mit der rechten Maustaste auf menu_javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:05:081944Durchsuche
Heute werde ich die Anwendung einer kleinen Bootstrap-Komponente zusammenfassen. Okay, kommen wir ohne weitere Umschweife zum Punkt.
1. Einführung in ContextMenu
Eine Voraussetzung: Tabellenzeilenreihenfolge, Unterstützung für Mehrfachauswahlreihenfolge und nicht aufeinanderfolgende Mehrfachauswahl. Was bedeutet es? Werfen wir zunächst einen Blick auf die Renderings, die erreicht werden müssen:

Die Anforderung ist: Die ausgewählten Zeilen 6, 8 und 9 müssen zwischen die Zeilen 2 und 3 verschoben werden. Abgesehen vom Geschäftlichen hat sich der Blogger aus rein technischer Sicht die Rechtsklick-Funktion ausgedacht, um mit der rechten Maustaste auf die 2. oder 3. Zeile zu klicken Wählen Sie das ausgewählte Element über die Rechtsklick-Menüfunktion aus. Ist dies nicht die einfachste Möglichkeit, die Zeilen an die entsprechenden Positionen zu verschieben? Machen wir es, also haben wir nach der Komponente gesucht und nach „Bootstrap-Rechtsklickmenü“ gesucht. Schließlich haben wir unsere ContextMenu-Komponente gefunden. Nach sorgfältiger Untersuchung kam ich zu dem Schluss, dass der Effekt in Ordnung ist, und habe sie hier als Referenz für Gärtner geteilt, die sie verwenden müssen.
ContextMenu Open-Source-Adresse: https://github.com/sydcanem/bootstrap-contextmenu
ContextMenu mit Demo: http://sydcanem.com/bootstrap-contextmenu/
2. Kontextmenü-Effekt
Anfänglicher Rechtsklick-Effekt

Auf Projekte bewerben

Nach Ausführung der Menüfunktion

3. ContextMenu-Codebeispiel
Eigentlich ist es so einfach, mal sehen, wie man es benutzt.
1. Zitieren Sie die entsprechenden Dokumente. Die wichtigsten sind bootstrap-contextmenu.js und prettify.js
<script src="/Scripts/jquery-1.9.1.min.js"></script> <script src="/Content/bootstrap/js/bootstrap.min.js"></script> <script src="/Content/boostrap-contextmenu/bootstrap-contextmenu.js"></script> <script src="http://cdnjs.cloudflare.com/ajax/libs/prettify/r224/prettify.js"></script>
2. HTML-Vorbereitung
<div id="context-menu">
<ul class="dropdown-menu" role="menu">
<li><a tabindex="-1" href="#" operator="top">插入此行上面</a></li>
<li><a tabindex="-1" href="#" operator="bottom">插入此行下面</a></li>
</ul>
</div>
3. JS-Initialisierung
Der Code ist nicht schwierig, nur eine gewisse Tabellenzeilen-Operationslogik. Dinge, die einer Erklärung bedürfen:
(1) Nach dem Entfernen und Einfügen in einer Tabellenzeile muss die Rechtsklick-Menüfunktion neu initialisiert werden, andernfalls funktioniert sie nach einem einmaligen Rechtsklick nicht mehr.
(2) Wenn es viele Menüfunktionselemente gibt, müssen Sie Trennlinien verwenden, um sie zu gruppieren. Fügen Sie einfach 9d1f934341079c21cf67f67b315c4d5ebed06894275b65c1ab86501b08a632eb hinzu und fertig.
<div id="context-menu2">
<ul class="dropdown-menu" role="menu">
<li><a tabindex="-1">Action</a></li>
<li><a tabindex="-1">Another action</a></li>
<li><a tabindex="-1">Something else here</a></li>
<li class="divider"></li>
<li><a tabindex="-1">Separated link</a></li>
</ul>
</div>
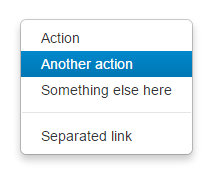
(3) Wenn Sie einen blauen Hintergrund anzeigen möchten, wenn sich die Maus über das Menü bewegt, müssen Sie auf eine andere CSS-Datei verweisen.
Der Effekt ist wie folgt:

Das Obige sind einige einfache Verwendungen der Bootstrap-ContextMenu-Komponente. Es ist vielleicht nicht perfekt, aber es kann die allgemeinen Anforderungen des Rechtsklickmenüs sehr gut erfüllen.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

