Heim >Web-Frontend >js-Tutorial >Jquery 选中表格一列并对表格排序实现原理_jquery
Jquery 选中表格一列并对表格排序实现原理_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 17:46:281146Durchsuche
在前端对表格排序的Jquery插件有很多,功能也很强大,比如说Jquery Data Tables对表格的处理就相当强大,可对表格进行排序,搜索,分页等操作,不过没有仔细研究过其实现原理。
为了更好的理解在前端对表格进行排序的原理,也为了进一步的学习Jquery,所以决定用Jquery来实现一个对表格进行排序的小功能。
该实现的主要思想是:获取鼠标点击的表头单元格的列号,遍历数据行,获取每个
HTML代码清单:
复制代码 代码如下:
View Code
| 序号 | 书名 | 价格(元) | 出版时间 | 印刷量(册) | IP |
|---|---|---|---|---|---|
| 1 | 狼图腾 | 29.80 | 2009-10 | 50000 | 192.168.1.125 |
| 2 | 孝心不能等待 | 29.80 | 2009-09 | 800 | 192.68.1.125 |
| 3 | 藏地密码2 | 28.00 | 2008-10 | 192.102.0.12 | |
| 4 | 藏地密码1 | 24.80 | 2008-10 | 215.34.126.10 | |
| 5 | 设计模式之禅 | 69.00 | 2011-12 | 192.168.1.5 | |
| 6 | 轻量级 Java EE 企业应用实战 | 99.00 | 2012-04 | 5000 | 192.358.1.125 |
| 7 | Java 开发实战经典 | 79.80 | 2012-01 | 2000 | 192.168.1.25 |
| 8 | Java Web 开发实战经典 | 69.80 | 2011-11 | 2500 | 215.168.54.125 |
tableSort.js代码清单:
复制代码 代码如下:
View Code
$(document).ready(function(){
var tableObject = $('#tableSort');//获取id为tableSort的table对象
var tbHead = tableObject.children('thead');//获取table对象下的thead
var tbHeadTh = tbHead.find('tr th');//获取thead下的tr下的th
var tbBody = tableObject.children('tbody');//获取table对象下的tbody
var tbBodyTr = tbBody.find('tr');//获取tbody下的tr
var sortIndex = -1;
tbHeadTh.each(function() {//遍历thead的tr下的th
var thisIndex = tbHeadTh.index($(this));//获取th所在的列号
$(this).mouseover(function(){
tbBodyTr.each(function(){//编列tbody下的tr
var tds = $(this).find("td");//获取列号为参数index的td对象集合
$(tds[thisIndex]).addClass("hover");
});
}).mouseout(function(){
tbBodyTr.each(function(){
var tds = $(this).find("td");
$(tds[thisIndex]).removeClass("hover");
});
});
$(this).click(function() {
var dataType = $(this).attr("type");
checkColumnValue(thisIndex, dataType);
});
});
$("tbody tr").removeClass();//先移除tbody下tr的所有css类
$("tbody tr").mouseover(function(){
$(this).addClass("hover");
}).mouseout(function(){
$(this).removeClass("hover");
});
//对表格排序
function checkColumnValue(index, type) {
var trsValue = new Array();
tbBodyTr.each(function() {
var tds = $(this).find('td');
trsValue.push(type + ".separator" + $(tds[index]).html() + ".separator" + $(this).html());
$(this).html("");
});
var len = trsValue.length;
if(index == sortIndex){
trsValue.reverse();
} else {
for(var i = 0; i type = trsValue[i].split(".separator")[0];
for(var j = i + 1; j value1 = trsValue[i].split(".separator")[1];
value2 = trsValue[j].split(".separator")[1];
if(type == "number"){
value1 = value1 == "" ? 0 : value1;
value2 = value2 == "" ? 0 : value2;
if(parseFloat(value1) > parseFloat(value2)){
var temp = trsValue[j];
trsValue[j] = trsValue[i];
trsValue[i] = temp;
}
} else if(type == "ip"){
if(ip2int(value1) > ip2int(value2)){
var temp = trsValue[j];
trsValue[j] = trsValue[i];
trsValue[i] = temp;
}
} else {
if (value1.localeCompare(value2) > 0) {//该方法不兼容谷歌浏览器
var temp = trsValue[j];
trsValue[j] = trsValue[i];
trsValue[i] = temp;
}
}
}
}
}
for(var i = 0; i $("tbody tr:eq(" + i + ")").html(trsValue[i].split(".separator")[2]);
}
sortIndex = index;
}
//IP转成整型
function ip2int(ip){
var num = 0;
ip = ip.split(".");
num = Number(ip[0]) * 256 * 256 * 256 + Number(ip[1]) * 256 * 256 + Number(ip[2]) * 256 + Number(ip[3]);
return num;
}
})
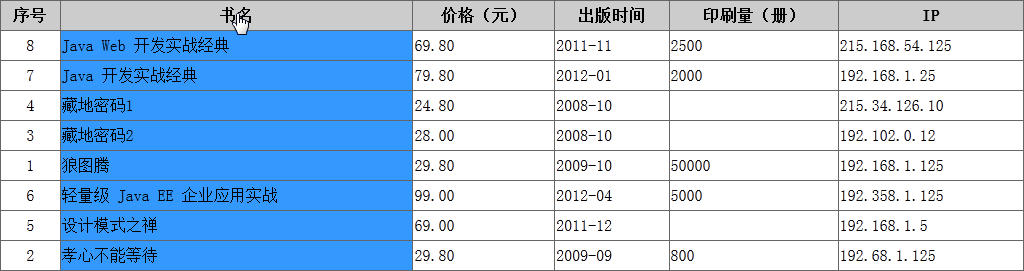
运行结果:

特别感谢网友“夏の寒风”,在Jquery的相关操作上要是没有“夏の寒风”的帮忙肯定很难完成。对这个效果自己还是很满意的,只是在实现的操作上拼接字符串,截取字符串的过程有些繁琐,不够简单明了,还有待改进。
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:js弹出的对话窗口永远保持居中显示_javascript技巧Nächster Artikel:jQuery获取样式中的背景颜色属性值/颜色值_jquery
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

