Heim >Web-Frontend >js-Tutorial >JQuery实现简单时尚快捷的气泡提示插件_jquery
JQuery实现简单时尚快捷的气泡提示插件_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 17:46:091231Durchsuche
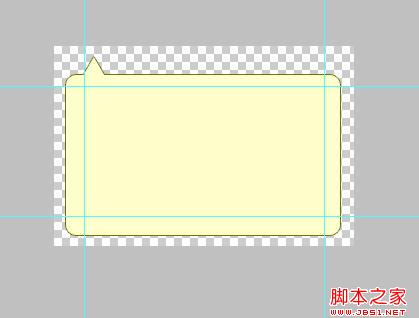
在程序提交后,我们需要验证并提示出错的位置,利用JQuery我们可以轻松实现气泡提示,先看效果图:

具体调用代码:
复制代码 代码如下:
其实现过程如下:
1、首先我们在Photoshop中设计出提示框的形状及背景。

2、我们将背景切成三个部分,top、main、bottom
top:
main:
bottom:
3、定义提示框的CSS文件
复制代码 代码如下:
.tooltip{
position:absolute; height:200px;
width:300px;
padding:10px;
}
.tooltip_main{
background-image:url(images/tooltip_main.png);
background-position:center;
background-repeat:repeat-y;
padding-left:30px;
padding-right:30px;
color:#C00;
font-weight:bold;
}
.tooltip_top{
width:300px;
height:40px;
background-image:url(images/tooltip_top.png);
background-repeat:no-repeat;
background-position:bottom;
}
.tooltip_bottom{
width:300px;
height:20px;
background-image:url(images/tooltip_bottom.png);
background-repeat:no-repeat;
background-position:top;
}
4、创建Tooltip类,其实现如下:
复制代码 代码如下:
var Tooltip = {};
Tooltip.show = function(msg,obj){
$('#'+obj).after('
'
+''
+'
+''
+'
'); +''
+'
'+msg+'
' +''
+'
//调整位置
var objOffset = $('#'+obj).offset();
objOffset.left-=25;
objOffset.top-=10;
$('#tooltip_'+obj).offset(objOffset);
//点击消失
$('#tooltip_'+obj).click(function(){
$(this).hide();
$('#'+obj).focus();
});
}
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:js限制文本框输入长度两种限制方式(长度、字节数)_基础知识Nächster Artikel:ajax java 实现自动完成功能_javascript技巧
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

