Heim >Web-Frontend >js-Tutorial >JS限制上传图片大小不使用控件在本地实现_基础知识
JS限制上传图片大小不使用控件在本地实现_基础知识
- WBOYOriginal
- 2016-05-16 17:46:061869Durchsuche
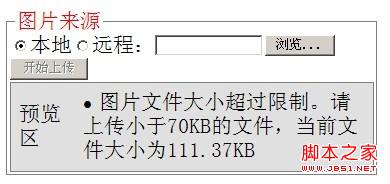
文件上传之前的检测,通常是通过文件名来判断文件类型是否合法,但是要想检测文件的大小很难办到,除非在本地或者使用控件。使用JS可以轻松解决词问题,js在上传图片前判断大小 这个可以用javascript实现,效果...//允许上传图片文件的大小
具体代码如下 
复制代码 代码如下:
注意读者可以直接复制以上代码,另存为HTML文件里,预览JS限制上传图片大小效果
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:mailto的使用技巧分享_基础知识Nächster Artikel:一个页面放2段图片滚动代码出现冲突的问题如何解决_javascript技巧
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

