Heim >Web-Frontend >js-Tutorial >jquery入门—访问DOM对象方法_jquery
jquery入门—访问DOM对象方法_jquery
- WBOYOriginal
- 2016-05-16 17:44:29911Durchsuche
1、JavaScript访问DOM对象方法:
var oTxtValue=document.getElementById("Text1").value;
2、JQuery访问DOM对象方法:
var oTxtValue=$("#Text1").val();
通过JQuery库中的方法访问或控制页面中的元素,比使用JavaScript代码要简洁得多,而且兼容各浏览器。
示例代码:
控制DOM对象
姓名:
性别:男
女
婚否:
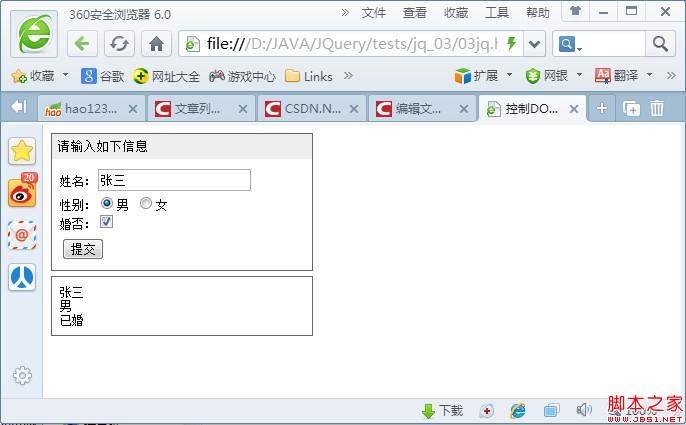
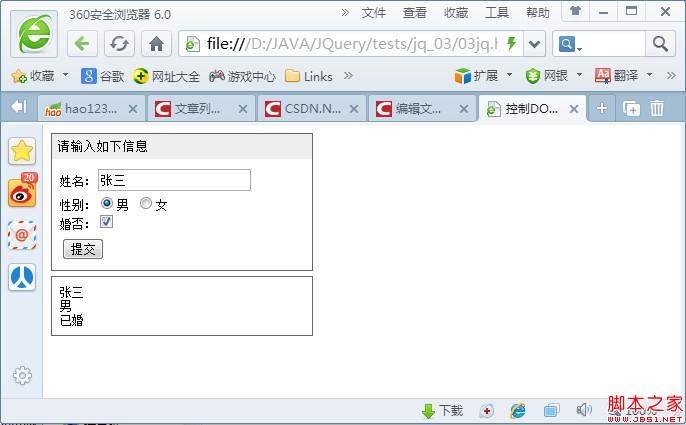
效果图:

var oTxtValue=document.getElementById("Text1").value;
2、JQuery访问DOM对象方法:
var oTxtValue=$("#Text1").val();
通过JQuery库中的方法访问或控制页面中的元素,比使用JavaScript代码要简洁得多,而且兼容各浏览器。
示例代码:
复制代码 代码如下:
请输入如下信息
姓名:
性别:男
女
婚否:
onclick="btnClick();">
效果图:

Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:修改js Calendar日历控件 兼容IE9/谷歌/火狐_javascript技巧Nächster Artikel:jquery入门—选择器实现隔行变色实例代码_jquery
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

