Heim >Web-Frontend >js-Tutorial >Zusammenfassung der Muster zum Erstellen von Objekten in JavaScript_Javascript-Tipps
Zusammenfassung der Muster zum Erstellen von Objekten in JavaScript_Javascript-Tipps
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:04:471293Durchsuche
Zusammenfassung der Muster zum Erstellen von Objekten in JavaScript
**JavaScript-Erstellungsobjektmodus:
Objektliteral
Werksmodus
Konstruktormuster
Prototypenmodus
Kombination von Konstruktor- und Prototypmustern
Dynamischer Prototyp-Modus
**
Die meisten objektorientierten Sprachen haben das Konzept einer Klasse, durch die mehrere Objekte mit denselben Methoden und Eigenschaften erstellt werden können. Obwohl JavaScript technisch gesehen eine objektorientierte Sprache ist, verfügt JavaScript nicht über das Konzept von Klassen, alles ist ein Objekt. Jedes Objekt ist eine Instanz eines bestimmten Referenztyps, der über einen vorhandenen Referenztyp erstellt wird. Der Referenztyp kann nativ oder angepasst sein.
1. Objektliteral
var person = {
name : 'Nicholas';
age : '22';
job :"software Engineer"
sayName: function() {
alter(this.name);
}
}
Im Beispiel wird ein Objekt mit dem Namen „Person“ erstellt und drei Attribute (Name, Alter, Job) und eine Methode (sayName()) hinzugefügt. Die Methode „sayName()“ wird verwendet, um this.name( anzuzeigen wird als Wert von person.name geparst).
Objektliterale können zum Erstellen eines einzelnen Objekts verwendet werden, diese Methode hat jedoch einen offensichtlichen Nachteil: Das Erstellen vieler Objekte über dieselbe Schnittstelle führt zu einer Menge doppeltem Code.
2. Werksmodus
Das Fabrikmuster ist ein bekanntes Entwurfsmuster im Bereich der Softwareentwicklung. Das Fabrikmuster abstrahiert den Prozess der Erstellung spezifischer Objekte und verwendet Funktionen, um die Details der Erstellung von Objekten mit einer bestimmten Schnittstelle zu kapseln.
function createPerson(name,age,job){
var o = new object{};
o.name=name;
o.age=age;
o.job=job;
o.sayName=function(){
alert(this.name);
};
return o;
}
var person1=creatPerson("Nicholas",22,"software Engineer");
var person2=creatPerson("Greg",24,"student");
Die Funktion creatPerson{} kann ein Person-Objekt erstellen, das alle notwendigen Informationen basierend auf den akzeptierten Parametern enthält. Diese Funktion kann unzählige Male aufgerufen werden und jedes Mal gibt sie ein Objekt zurück, das drei Eigenschaften und eine Methode enthält.
Obwohl das Fabrikmodell das Problem der Erstellung mehrerer ähnlicher Objekte löst, löst es nicht das Problem der Objekterkennung (d. h. wie man den Typ eines Objekts erkennt).
3. Konstruktormuster
function Person(name,age,job) {
this.name = name;
this.age = age;
this.job = job;
this.sayName = function() {
alert(this.name);
}
}
//通过new操作符创建Person的实例
var person1 = new Person("Nicholas",22,"software Engineer");
var person2 = new Person("Greg",24,"student");
person1.sayName(); //Nicholas
person2.sayName(); //Greg
Der Unterschied zum Werksmodus ist
Kein erstelltes Objekt angezeigt
Eigenschaften und Methoden direkt diesem Objekt zuweisen
Keine Rückgabeerklärung
Um eine neue Instanz von Person zu erstellen, müssen Sie den neuen Operator verwenden. 4 Schritte zum Aufrufen des Konstruktors:
Erstellen Sie ein neues Objekt
Weisen Sie den Bereich des Konstruktors dem neuen Objekt zu (dies zeigt auf dieses neue Objekt)
Führen Sie den Code im Konstruktor aus
Neues Objekt zurückgeben
Alle in diesem Beispiel erstellten Objekte sind sowohl Objektinstanzen als auch Personeninstanzen. Kann durch den Instanzoperator überprüft werden.
alert(person1 instanceof Object);//true
Das Konstruktormuster hat auch seine eigenen Probleme. Tatsächlich wird die sayName-Methode bei jeder Instanz neu erstellt. Es ist zu beachten, dass die durch Instanziierung erstellten Methoden nicht gleich sind, wie der folgende Code beweisen kann
alert(person1.sayName == person2.sayName);//false
Dieses Problem kann gelöst werden, indem die Methode als globale Funktion außerhalb des Konstruktors verschoben wird.
function Person(name,age,job) {
this.name = name;
this.age = age;
this.job = job;
}
function sayName() {
alert(this.name);
}
Globale Funktionen, die im Rahmen der Globalisierung erstellt wurden, können tatsächlich nur von Instanzen aufgerufen werden, die über Person erstellt wurden. Dies ist etwas falsch benannt. Wenn das Objekt viele Methoden definieren muss, müssen viele globale Funktionen definiert werden, denen die Kapselung fehlt.
4. Prototypenmodus
Jede in JavaScript erstellte Funktion verfügt über ein Prototypattribut, das ein Zeiger auf ein Objekt ist, das Eigenschaften und Methoden enthält, die von allen Instanzen eines bestimmten Typs gemeinsam genutzt werden können (alle Objektinstanzen sollen diese Eigenschaften und Methoden gemeinsam nutzen)
function Person() {}
Person.prototype.name ="Nicholas";
Person.prototype.age = 22;
Person.prototype.job = "software Engineer";
Person.prototype.sayName(){
alert(this.name);
};
var person1 = new Person();
person1.sayName(); //Nicholas
alert(person1.sayName == person2.sayName);//true
以上代码做了这几件事情:
定义了一个构造函数Person,Person函数自动获得一个prototype属性,该属性默认只包含一个指向Person的constructor属性
通过Person.prototype添加三个属性,和一个方法
创建一个Person的实例,随后在实例上调用了sayName()方法
Zusammenfassung der Muster zum Erstellen von Objekten in JavaScript_Javascript-Tipps
Zusammenfassung der Muster zum Erstellen von Objekten in JavaScript_Javascript-Tipps

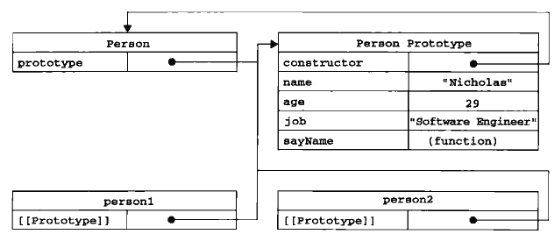
图中展示了Person构造函数、Person的原型属性以及Person的两个实例,之间的关系。Person.prototype指向了原型对象,Person.prototype.constructor有指回了Person。原型对象中除了包含constructor属性,还包含后来添加的其他属性和方法,Person的两个实例person1和person2都包含一个内部属性,该属性仅指向Person.prototype。
sayName()方法的调用过程:
在person1实例上查找logName()方法,发现没有这个方法,于是追溯到person1的原型
在person1的原型上查找sayame()方法,有这个方法,于是调用该方法
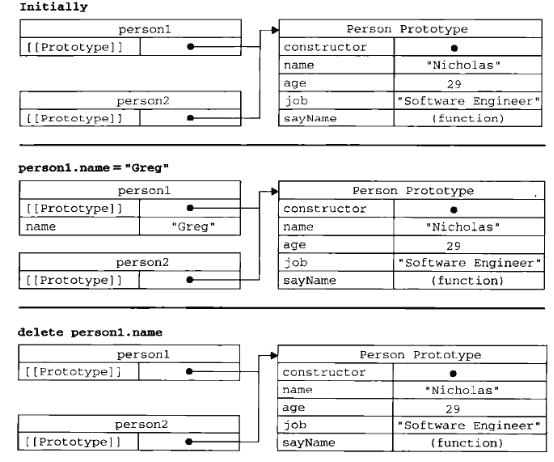
基于这样一个查找过程,我们可以通过在实例上定义原型中的同名属性,来阻止该实例访问原型上的同名属性,需要注意的是,这样做并不会删除原型上的同名属性,仅仅是阻止实例访问。
function Person() {}
Person.prototype.name ="Nicholas";
Person.prototype.age = 22;
Person.prototype.job = "software Engineer";
Person.prototype.sayName(){
alert(this.name);
};
var person1 = new Person();
var person2 = new Person();
person1.name="Greg"
alert(person1.name) //Greg 来自实例
alert(person2.name) //Nicholas 来自原型
使用delete操作符可以完全删除实例属性
delete person1.name; alert(person1.name) //Nicholas 来自原型
使用hasOwnProperty()方法可以检测一个属性是存在于实例还是原型中
function Person() {}
Person.prototype.name ="Nicholas";
Person.prototype.age = 22;
Person.prototype.job = "software Engineer";
Person.prototype.sayName(){
alert(this.name);
};
var person1 = new Person();
var person2 = new Person();
alert(person1,hasOwnProperty("name"));//false
person1.name="Greg"
alert(person1.name) //Greg 来自实例
alert(person1,hasOwnProperty("name"));//true
alert(person2.name) //Nicholas 来自原型
alert(person2,hasOwnProperty("name"));//false
delete person1.name;
alert(person1.name) //Nicholas 来自原型
alert(person1,hasOwnProperty("name"));//false
下图展示了在不同情况下实例与原型之间的关系

简单的原型语法
function Person() {}
Person.prototype={
name :"Nicholas",
age : 22,
job : "software Engineer",
sayName:function(){
alert(this.name);
}
};
在上面的代码中constructor属性不再指向Person了,通过constructor无法确定对象的类型了。可以像下面这样特意将他设置回适当的值
function Person() {}
Person.prototype={
constructor:Person,
name :"Nicholas",
age : 22,
job : "software Engineer",
sayName:function(){
alert(this.name);
}
};
重设constructor属性会导致它的[[Enumerable]]特性被设置为true,默认情况,原生的constructor属性是不可枚举的,可以使用Object.defineProperty()方法来改变
Object.defineProperty(Person.prototype,"constructor",{
enumerable:false,
value:Person
});
原型中查找值的过程是一次搜索,原型对象所做的任何修改都能从实例上立即反应出来
var friend=new Person();
Person.prototype.sayHi=function(){
alert("hi);
}
friend,sayHi();//"hi"(没有问题)
person实例是在添加新方法之前创建的,但仍可以访问新添加的方法,原因是实例与原型之间的松散连接关系
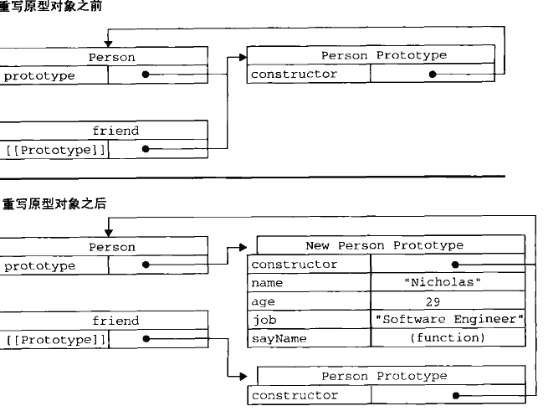
重写原型对象后的情况
function Person() {}
var friend=new Person();
Person.prototype={
name :"Nicholas",
age : 22,
job : "software Engineer",
sayName:function(){
alert(this.name);
}
};
friend.sayName();//error
调用friend.sayName()时发生错误的原因是,friend指向的原型中不包含以该字段命名的属性,如下图。

原型对象的问题
原型对象省略了为构造函数传递初始化参数这一环节,所有势力在默认情况下都取得相同的属性值。原型模型最大的问题是有其共享本性所导致的。当原型模型包含引用类型的属性来说,问题就比较严重了。来看下面的例子。
function Person() {}
Person.prototype={
constructor:Person,
name :"Nicholas",
age : 22,
job : "software Engineer",
friends:["Shelby","Court"],
sayName:function(){
alert(this.name);
}
};
var person1=new Person();
var person2=new Person();
person1.friend.push("Van");
alert(person1.friends);//"Shelby,Court,Van"
alert(person2.friends);//"Shelby,Court,Van"
alert(person1.friends==person2.friends);//true
5、组合使用构造函数模式和原型模式
组合使用构造函数模式和原型模式中,构造函数用于定义实例属性,原型模型用于定义方法和共享的属性。这样每个实例都会有自己的一份实例属性的副本,同时也可以共享对方法的引用,最大限度的节省了内存。
function Person(name,age,job) {
this.name = name;
this.age = age;
this.job = job;
this.friends=["Shelby","Court"];
}
Person.prototype={
constructor:Person,
sayName:function(){
alert(this.name);
}
}
var person1=new Person("Nicholas",22,"software Engineer");
var person2 = new Person("Greg",24,"student");
person1.friend.push("Van");
alert(person1.friends);//"Shelby,Court,Van"
alert(person2.friends);//"Shelby,Court"
alert(person1.friends==person2.friends);//false
alert(person1.sayName==person2.sayName);//true
6、动态原型模式
原型动态模式将需要的所有信息都封装到构造函数中,通过if语句判断原型中的某个属性是否存在,若不存在(在第一次调用这个构造函数的时候),执行if语句内部的原型初始化代码。
function Person(name,age) {
this.name = name;
this.age = age;
this.job =job;
//方法
if(typeof this.sayName != 'function') {
Person.prototype.sayName = function() {
alert(this.name);
};
}
}
var friend = new Person('Nicholas','22','Software Engineer');//初次调用构造函数,此时修改了原型
var person2 = new Person('amy','21');//此时sayName()方法已经存在,不会再修改原型
Empfohlene Lektüre:
Das Obige ist der vom Editor eingeführte Modus zum Erstellen von Objekten in JavaScript. Ich hoffe, er wird Ihnen hilfreich sein!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

