Heim >Web-Frontend >js-Tutorial >E3 tree 1.6在Firefox下显示问题的修复方法_javascript技巧
E3 tree 1.6在Firefox下显示问题的修复方法_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 17:42:361115Durchsuche
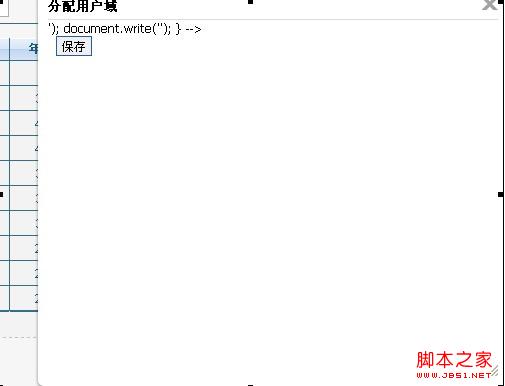
tree 在Firefox下只显示一句话:

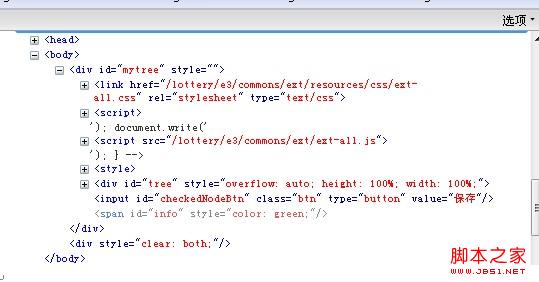
用firebug查看页面元素观察发现

两个script导入被一个<script>分隔开了,显然是document.write的问题.由于Firefox对js规范的检查比较严格,肯定一些字符输出的的时候没有转义. <BR><STRONG>查看e3 tree的源代码: <BR>/E3Tree/src/net/jcreate/e3/tree/ext/ExtTreeBuilder.java <BR>/E3Tree/src/net/jcreate/e3/tree/ext/OutlookExtTreeBuilder.java <BR><STRONG>找到相关代码: <BR><div class="codetitle"><span><a style="max-width:90%" data="29539" class="copybut" id="copybut29539" onclick="doCopy('code29539')"><U>复制代码 代码如下:<div class="codebody" id="code29539"> <BR>resouces.append("<script><!--").append(ENTER); <BR>resouces.append("if ( typeof(Ext) == ""undefined"" || typeof(Ext.DomHelper) == ""undefined"" ){").append(ENTER); <BR>resouces.append("document.write('<script src=""${resouceHome}/adapter/ext/ext-base.js""></script>');").append(ENTER);
resouces.append("document.write('');").append(ENTER);
resouces.append("}").append(ENTER);
resouces.append("-->").append(ENTER);
这两个类都有导入代码,将其修改为:
resouces.append("if ( typeof(Ext) == ""undefined"" || typeof(Ext.DomHelper) == ""undefined"" ){").append(ENTER);
resouces.append("document.write('"""">');").append(ENTER);
resouces.append("document.write('"""">');").append(ENTER);
resouces.append("}").append(ENTER);
只要在前加转义"" 就行了.
将编译好的类再导入e3.jar.重新部署后tree显示正常了.
e3 fix 2 bugs download e3
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Extjs中的GridPanel隐藏列会显示在menuDisabled中解决方法_extjsNächster Artikel:jQuery ajax serialize()方法的使用以及常见问题解决_jquery
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

