Heim >Web-Frontend >js-Tutorial >Easy Captcha -Setup mit Jquery/Ajax/PHP
Easy Captcha -Setup mit Jquery/Ajax/PHP
- William ShakespeareOriginal
- 2025-03-04 00:50:14877Durchsuche
Dieser Artikel beschreibt ein benutzerfreundliches Captcha mit JQuery, Ajax und PHP, um Formulare gegen Bots und Spam zu schützen. Es deckt wichtige Schritte ab, wenn Sie Google Recaptcha Keys zum Anpassen des Erscheinungsbilds der Captcha erhalten.

Schlüsselpunkte:
- Die Anleitung erläutert gründlich das Einrichten einer benutzerfreundlichen Captcha, einschließlich des Erwerbs von Schlüsseln von Google Recaptcha, Integration von
recaptchalib.phpund das Styling der Captcha, um das Website-Design zu entsprechen. - betont die Bedeutung von Captcha für die Webentwicklung für die Unterscheidung menschlicher Benutzer von Bots, die Verhinderung von Spam und die Stärkung der Website der Website. Der Artikel empfiehlt, Captcha mit anderen Sicherheitsmaßnahmen wie der Zwei-Faktor-Authentifizierung zu kombinieren.
- Ein umfassender FAQ -Abschnitt befasst sich mit Benutzererfahrung, Anpassung, Sicherheit, Zugänglichkeit, Vergleiche mit anderen Captcha -Lösungen (wie freundlichem CAPTCHA), WordPress -Integration, Fehlerbehebung, SEO -Auswirkungen und dem Aktualisierungsprozess.
Was ist ein Captcha?
captchas sind für den Schutz von Online -Formularen vor Bots und Spam unerlässlich. In diesem Handbuch wird Google Recaptcha verwendet, das für die einfache Implementierung bekannt ist. Der bereitgestellte Download enthält: showform.php, jquerycaptcha.js, validateform.php und recaptchalib.php.
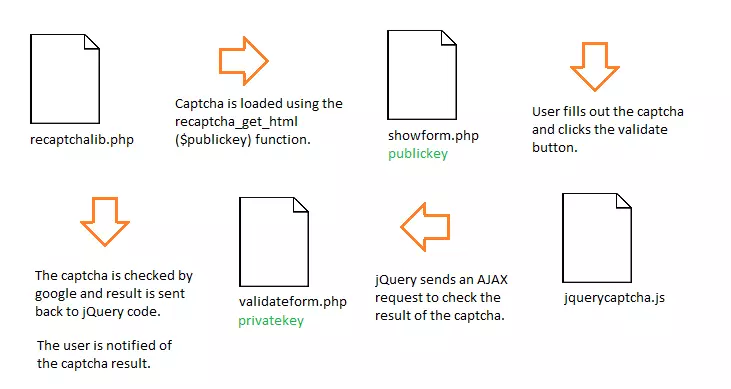
Wie es funktioniert:

Ein gemeinsames Problem ansprechen:
Die Anleitung löst ein häufiges Problem: Datenverlust bei Captcha -Fehlern. Es verwendet AJAX, um dies zu verhindern, und die Form von Formularen, wenn die Captcha falsch ist.
captcha -Setup -Schritte:
- Erhalten Sie Ihre privaten und öffentlichen Schlüssel von der Google Recaptcha -Website.
- herunterladen und speichern
recaptchalib.php. - implementieren Sie den JQuery -Code (
jquerycaptcha.js), um die Captcha mit AJAX zu validieren. - Verwenden Sie den PHP -Code (
validateform.php), um die Captcha -Antwort gegen Googles Server zu überprüfen. - Verwenden Sie den PHP -Code (
showcaptcha.php), um die Captcha auf dem Formular anzuzeigen. - Integrieren Sie den bereitgestellten HTML -Code in Ihr Formular.
- Zeigen Sie den Captcha (z. B. nach Abschluss der Formulierung oder Begriffe) bedingt anhand des angegebenen JQuery -Code passen Sie den Stil des Captcha an (Thema: Rot, Weiß, Schwarz oder transparent) mit
- .
RecaptchaOptions
häufig gestellte Fragen (FAQs):
Der FAQ -Abschnitt beantwortet Fragen zu den Wichtigkeit, Benutzererfahrung, Anpassungsoptionen, Sicherheit, Zugänglichkeit, Vergleiche mit alternativen Lösungen, WordPress -Kompatibilität, Fehlerbehebung, SEO -Implikationen und dem Aktualisierungsprozess umfassend.Das obige ist der detaillierte Inhalt vonEasy Captcha -Setup mit Jquery/Ajax/PHP. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

