Heim >Web-Frontend >js-Tutorial >Betten Sie interaktive JSFiddle -Snippets in Ihre Webseite ein
Betten Sie interaktive JSFiddle -Snippets in Ihre Webseite ein
- 尊渡假赌尊渡假赌尊渡假赌Original
- 2025-02-25 17:00:12747Durchsuche
Einbinden interaktiver JSFiddle -Code -Snippets auf Webseiten macht Ihre Webseite interaktiver! In diesem Artikel wird Sie so leicht anleiten, wie Sie diese Funktion leicht implementieren können.
Schritt
- Zugriff auf JSFiddle.net, um Ihr Code -Snippet zu erstellen.
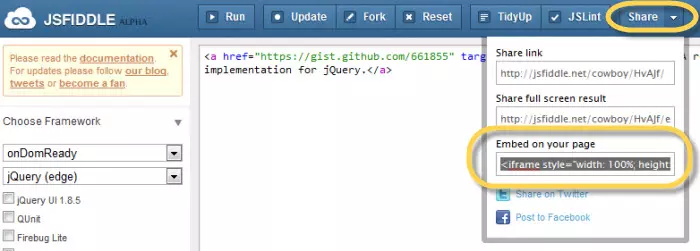
- Klicken Sie in "Teilen"> "Einbettungscode" (als Iframe einbetten) in die Menüleiste.
- Kopieren Sie den generierten Iframe -Code in Ihre Webseite HTML.

Demo
Folgendes ist eine Demonstration der JSFiddle -Einbettung. Sie können Optionen wie JS, CSS usw. wechseln und den Code in Echtzeit auf der Seite ausführen. Klicken Sie einfach auf die Wiedergabetaste!
Genießen Sie den Spaß von JSFiddle! Sie können auch an:
interessiert sein- Verstecken Sie Ihren JQuery -Quellcode
- JQuery Code Snippet Kategorie Artikel
häufig gestellte Fragen zum Einbetten von JSFiddle -Codes in Webseiten (FAQs)
wie kann man JSFiddle -Code in meine Website einbetten?
Der JSFiddle -Code in Ihre Website ist sehr einfach. Erstellen Sie zunächst Ihren Code auf JSFiddle. Nachdem der Code fertig ist, klicken Sie oben auf der Seite auf die Schaltfläche "Freigabe". Dies liefert mehrere Optionen, einschließlich "Einbettung". Klicken Sie auf diese Option und JSFIDDLE generiert einen Iframe -Code für Sie. Kopieren Sie diesen Code und fügen Sie ihn in die HTML ein. Sie möchten, dass der Code auf der Website angezeigt wird. Das eingebettete JSFIDDLE wird nun auf Ihrer Website angezeigt.
Kann ich das Erscheinungsbild von JSFiddle anpassen, die auf meiner Website eingebettet sind?
Ja, Sie können das Erscheinungsbild von JSFiddle -eingebettet auf Ihrer Website anpassen. Beim Generieren des Iframe -Code können Sie die Breite und die Höheneigenschaften so anpassen, dass sie den Speicherplatz auf Ihrer Website entsprechen. Sie können auch CSS verwenden, um das Erscheinungsbild des Iframe weiter anzupassen, z. B. das Hinzufügen von Rändern oder das Ändern der Hintergrundfarbe.
Ist es möglich, mehrere JSFIDDLes auf eine einzelne Webseite einzubetten?
Ja, mehrere JSFIDDLes können auf eine einzelne Webseite eingebettet werden. Jedes JSFIDDLE generiert einen einzigartigen Iframe -Code, sodass Sie so viele JSFIDDLes wie Sie auf einer einzelnen Seite einbetten können. Stellen Sie einfach sicher, dass jeder Iframe -Code am richtigen Ort der Webseite eingefügt wird.
Kann ich JSFiddle mit externen Ressourcen einbetten?
Ja, Sie können JSFIDDLE mit externen Ressourcen einbetten. Beim Erstellen einer JSFIDDLE können Sie externe Ressourcen wie CSS oder JavaScript -Dateien hinzufügen. Diese Ressourcen werden in die auf Ihrer Website eingebettete JSFIDDLE aufgenommen.
Kann ich den auf meiner Website eingebetteten JSFiddle -Code aktualisieren?
Ja, Sie können den auf Ihrer Website eingebetteten JSFiddle -Code aktualisieren. Dazu müssen Sie den Code auf JSFIDDLE aktualisieren und einen neuen Iframe -Code generieren. Ersetzen Sie den alten Code auf Ihrer Website durch den neuen Iframe -Code. Änderungen werden auf Ihrer Website reflektiert.
Kann ich JSFiddle ohne JSFiddle -Branding einbetten?
Nein, das eingebettete JSFiddle wird immer die Marke JSFiddle enthalten. Dies liegt daran, dass der von JSFIDDLE generierte Iframe -Code Links zur JSFIDDLE -Website enthält.
Kann ich eine Privat -JSFiddle in meine Website einbetten?
Nein, Sie können private JSFiddle nicht in Ihre Website einbetten. JSFiddle muss öffentlich sein, um den für die Einbettung erforderlichen Iframe -Code zu generieren.
Kann ich die Ansichten von JSFiddle steuern, die auf meiner Website eingebettet sind?
Ja, Sie können die Ansichten von JSFiddle -eingebettet auf Ihrer Website steuern. Beim Generieren des Iframe -Code können Sie verschiedene Ansichten auswählen, z. B. "nur" Ergebnis "oder" JavaScript -Ergebnisse ".
Kann ich JSFiddle in eine Website einbetten, die HTML nicht verwendet?
Nein, Sie können JSFiddle nur auf Websites einbetten, die HTML verwenden. Der von JSFiddle generierte Iframe -Code ist HTML -Code, sodass er nur auf Websites verwendet werden kann, die HTML unterstützen.
Kann ich JSFiddle verwenden, um Code von anderen Codierungsplattformen in meine Website einzubetten?
Nein, JSFiddle kann nur zum Einbetten von Code verwendet werden, das auf JSFiddle erstellt wurde. Wenn Sie Code von anderen Plattformen einbetten möchten, müssen Sie die von diesen Plattformen bereitgestellten Einbettenoptionen verwenden.
Das obige ist der detaillierte Inhalt vonBetten Sie interaktive JSFiddle -Snippets in Ihre Webseite ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

