 Technologie-Peripheriegeräte
Technologie-Peripheriegeräte IT Industrie
IT Industrie Tutorial: Erstellen einer Infografik in Adobe Edge Animate
Tutorial: Erstellen einer Infografik in Adobe Edge Animate 
Dieses Tutorial führt Sie durch den Bau einer interaktiven Infografik in Adobe Edge Animate CC 2014 (siehe Abbildung 1). Unterwegs lernen Sie, wie Sie Ihr Design mit interaktiven Widgets mit animierten Zuständen zum Leben erwecken. Wenn Sie an Infografik -Design interessiert sind, möchten Sie möglicherweise das Begleitstück dieses Tutorials lesen!
Siehe den Stift Adobe Edge - der Zeit und der Bäume von SitePoint (@sinepoint) auf CodePen.
Key Takeaways
- Beginnen Sie mit der Erstellung der Hintergrundgrafik Ihrer Infografik im Adobe -Illustrator CC 2014, um sicherzustellen, dass sie für Responsive Layouts geeignet ist, wenn sie später in SVG konvertiert werden, um sie in Adobe Edge Animate CC 2014 zu verwenden.
- Vergrößern Sie die statischen Teile Ihrer Infografik in Kantenanimate, wobei die reaktionsschnellen Skalierungsmerkmale verwendet werden, um sicherzustellen, dass sich das Design an verschiedene Bildschirmgrößen anpasst.
- Entwickeln Sie interaktive Elemente wie das Timelinetrigger -Widget in Edge Animate, das das Erstellen von Grafiken, das Konfigurieren von Animationen und das Hinzufügen von Interaktivität durch Codierung umfasst.
- Erstellen Sie ein Detailpanel -Widget, um zusätzliche Informationen anzuzeigen, die beim Auslösten in Sichtweite angezeigt werden, wodurch das Benutzern Engagement Ihrer Infografik verbessert wird.
- Integrieren Sie eine JSON -Datenquelle, um Ihre Infografik dynamisch mit Inhalten zu füllen, wobei die Funktionen von Edge Animate verwendet werden, um Daten an UI -Elemente zu binden.
- Abschluss Ihres Projekts durch Bindung interaktiver Auslöser an das Detailpanel, sodass die interaktive Datenanzeige nach Benutzeraktionen angezeigt wird, und dann Ihre Arbeit in einem Browser voranzutreiben, um die Funktionalität über Geräte hinweg zu gewährleisten.
Adobe -Tools:
Dieses Tutorial deckt einen einfachen Workflow mit:
ab • Adobe Illustrator CC 2014
• Adobe Edge Animate CC 2014
Inhalt:
Dieses Tutorial führt durch die Erstellung einer Infografik -Komposition von Anfang bis Ende:
- Schritt 1: Erstellen Sie die Hintergrundgrafik in Illustrator CC 2014
- Schritt 2: Bauen Sie die statische Zusammensetzung in Edge Animate CC 2014 auf
- Schritt 3: Erstellen Sie das Timelinetrigger -Widget
- Schritt 4: Erstellen Sie das Detailpanel -Widget
- Schritt 5: Fügen Sie eine Datenquelle
- hinzu Schritt 6: Binden Sie die Auslöser an das Detailpanel
Schritt 1: Erstellen Sie die Hintergrundgrafik in Illustrator CC 2014
Das Tutorial geht davon aus, dass Sie bereits die wichtige Arbeit zum Sammeln von Daten, Text und einer Geschichte oder Nachricht für Ihre Infografik erledigt haben. Wenn Sie bereit sind, vom Konzept zum Design zu wechseln, ist Adobe Photoshop CC 2014 oder Adobe Illustrator CC 2014 ein guter Ausgangspunkt.In diesem Fall produzieren Sie die Hintergrundgrafik in Illustrator. Später konvertieren Sie die Vektorgrafik in SVG -Format (skalierbare Vektorgrafik), indem Sie sie kopieren und in Edge Animate CC 2014 einfügen. Wie der Name vermuten lässt, sind SVG -Dateien skalierbar und funktionieren gut mit dem reaktionsschnellen Layout, Sie werden Sie Rand animieren.
Befolgen Sie diese Schritte, um die Hintergrundgrafik zu erstellen:
1. Richten Sie das Projekt ein.
a. Laden Sie den Adobe Illustrator CC 2014 und Adobe Edge Animate CC 2014 aus der Creative Cloud herunter und installieren Sie sie.
b. Laden Sie die angegebenen Dateien aus dem Artikel herunter und entpacken Sie sie auf Ihren Desktop.
c. Öffnen Sie den Ordner "Infographic_Project". Sie verwenden diesen Ordner als Projektordner, während Sie arbeiten (siehe Abbildung 2). Schauen Sie sich die Datei "Infografik-design.ai" im Ordner Assets. Diese Datei enthält das Modell für das Design und die Vektorgrafik, die Sie für Ihren Hintergrund in Edge Animate verwenden.

2. Erstellen Sie Ihr Kunstwerk in Illustrator.
a. Öffnen Sie die Datei für Infografik-design.AI im Ordner Assets der angegebenen Dateien. Doppelklicken Sie auf die Datei, um den Adobe-Illustrator CC 2014 zu starten.
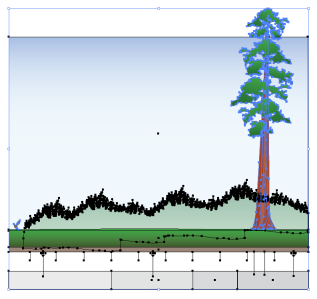
b. Nehmen Sie sich einen Moment Zeit, um das Design zu erkunden. Sie können sehen, dass das Design vollständig realisiert ist und in gewissem Maße als eigenständige Grafik funktioniert. Obwohl der Text und die Timeline im Modell angezeigt werden, werden Sie diese Ebenen unterlassen, wenn Sie die SVG -Datei erstellen (siehe Abbildung 3). Sie werden den Text und die Auslöser in Kantenanimate hinzufügen.

c. Ausblenden oder sperren Sie den Text-, Auslöser- und Wiedergabetastenschichten und wählen Sie alle verbleibenden Grafiken auf den Baum- und Hintergrundschichten aus (siehe Abbildung 4). Diese Grafiken werden zu Ihrem Hintergrund, nachdem Sie Ihre Komposition im nächsten Schritt erstellt haben.

Schritt 2: Bauen Sie die statische Komposition in Kantenanimate
aufZu diesem Zeitpunkt bewegen Sie sich bereit zum Edge Animate CC 2014, um an Ihrer interaktiven Komposition mit der Arbeit zu beginnen. Lassen Sie Illustrator offen, Sie kehren in den folgenden Schritten zurück, um Ihre Hintergrundgrafiken zu kopieren.
Befolgen Sie diese Schritte zum Layout der Komposition:
1. Richten Sie die reaktionsschnelle Komposition ein.
a. Öffnen Sie die aktuelle Version von Adobe Edge Animate CC 2014. Sie verwenden die neuen Responsive Skaling -Funktionen, um ein Design zu erstellen, das seine Größe auf die Größe des Bildschirms anzeigt.
b. Wählen Sie Datei> Neu, um eine neue Datei zu erstellen. Speichern Sie die Datei in den Projektordner mit dem Namen Infografik.html. Beachten Sie, dass Edge Animate auch dem Projektordner unterstützende Dateien hinzufügt.
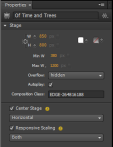
c. Aktualisieren Sie die Bühneneigenschaften im Properties -Feld auf Folgendes (siehe Abbildung 5):
-
• Titel: von Zeit und Bäumen
• W: 850
• H: 800
• min w: 380
• Max W: 1200
• Mittelstufe: überprüft, horizontal
• reaktionsschnelle Skalierung, überprüft, beide

2. Kopieren und fügen Sie die Hintergrundgrafiken vom Illustrator ein.
-
A. Kehren Sie zum Illustrator zurück und stellen Sie sicher, dass Sie alle Grafiken auf den Baum- und Hintergrundschichten ausgewählt haben. Kopieren Sie die Grafik in die Zwischenablage.
B. Kehren Sie zu Edge Animate zurück und fügen Sie die Grafik auf die Bühne ein. Beachten Sie, dass ein Dialogfeld angezeigt wird, in dem Sie nach dem Namen der resultierenden SVG -Datei gefragt werden (siehe Abbildung 6). Geben Sie den Namen des Namens Hintergrund ein und drücken Sie OK.

3. Fügen Sie Text als HTML -Elemente hinzu.
-
A. Fügen Sie den Text über der Hintergrundgrafik mit dem Text -Tool in Kantenanimate hinzu. (Sie können den Text aus den ausgefüllten Projektdateien kopieren, wenn Sie möchten.) In meinem Modell verwende ich einfach Arial- (oder Sans) Schriftart, aber Sie können hier Web -Schriftarten oder Ihre eigenen Schriftarten hinzufügen.
- Die Schriftgrößen sind wie folgt:
- Titel: 48 pt.
- Bildunterschrift: 21 pt.
- Zeitleiste: 12 pt.
- b. Wählen Sie den gesamten Text aus, klicken Sie mit der rechten Maustaste und wählen Sie in Symbol konvertieren. Nennen Sie im Dialogfeld Symbol für das Symbol das Symbol -Gridtext und drücken Sie OK. Das Gruppieren des Textes in einem Symbol reinigt die Bühne (siehe Abbildung 7).

4. Speichern Sie die Datei.
Schritt 3: Erstellen Sie das Timelinetrigger -Widget
Sie werden feststellen, dass es nummerierte Timeline -Auslöser im Mockup -Design gibt. Anstatt 8 verschiedene Grafiken zu erstellen, erstellen Sie ein einzelnes Timelinetrigger -Widget in Kantenanimate (siehe Abbildung 8). Was ich ein Widget nenne, ist einfach ein Animesymbol von Edge, das mit einem kleinen Code konfiguriert werden kann. Der unterhaltsame Teil ist, dass das Widget eine eigene Zeitleiste mit animierten Zuständen hat.

Befolgen Sie diese Schritte, um das Timelinetrigger -Widget zu erstellen:
1. Erstellen Sie die Widget -Grafiken und das Symbol.
a. Wählen Sie das Ellipse -Werkzeug aus und zeichnen Sie einen Kreis mit einem Durchmesser von etwa 30 Pixel. Wählen Sie das Textwerkzeug und fügen Sie ein Textelement über dem Kreis hinzu. Stellen Sie sicher, dass der Name der Textelementebene „Text“ ist.
b. Wählen Sie sowohl den Kreis als auch den Text aus, klicken Sie mit der rechten Maustaste und wählen Sie zu Symbol konvertieren. Benennen Sie im Dialogfeld Symbol erstellen, nennen Sie das Symbol Timelinetrigery, deaktivieren Sie die Option Autoplay Timeline und drücken Sie OK.
c. Beachten Sie, dass das Kreis und das Textelement jetzt als einzelnes gruppierter Objekt angezeigt werden. Doppelklicken Sie auf die Instanz, um seine Zeitleiste einzugeben.
d. Zu diesem Zeitpunkt haben Sie die Zeitleiste der Hauptbühne verlassen und arbeiten jetzt in der Timelinetrigger -Symbol -Timeline. Sie können mit der Bühnenverbindung oben links im Bühnenbereich zur Bühne zurückkehren.
2. Fügen Sie Etiketten hinzu, um die Zeitachse in Abschnitte aufzuteilen.
a. In den nächsten Schritten arbeiten Sie mit den Timeline -Tools, um dem Widget animierte Zustände hinzuzufügen. Schauen Sie sich Abbildung 9 an, um sich mit den Werkzeugnamen und Standorten im Timeline -Feld vertraut zu machen.

b. Ziehen Sie den Timeline -Marker in die 0 -Marke und klicken Sie auf die Schaltfläche Einfügen einfügen, um ein Etikett hinzuzufügen. Geben Sie den Text "Standard" in das Etikett ein.
c. Fügen Sie ein Etikett mit dem Namen "Rollover" in der 1 Sekunden -Marke hinzu und fügen Sie ein weiteres Etikett mit dem Namen "Rollout" bei der 2 Sekunden -Marke hinzu. Sie navigieren zu den Etiketten, um bestimmte Zustände der Animation zu spielen.
3. Fügen Sie die Animation des Rollover State hinzu.
a. Ziehen Sie den Timeline -Marker in die 1 -Sekunden -Marke und klicken Sie auf die Schaltfläche umschalten, um ihn auszuwählen. Beachten Sie, dass im Timeline -Marker ein blaues Pin -Symbol angezeigt wird.
b. Ziehen Sie die Zeitleistenmarkierung in die 1,5 -Sekunden -Marke und wählen Sie die Ellipse -Grafik aus und ändern Sie die Breite und die Höhe im Eigenschaftenbereich auf 150%. Wählen Sie den Text aus und ändern Sie seine Schriftgröße in eine größere Zahl. Positionieren Sie die skalierten Grafiken, damit sie im Symbol zentriert sind. Beachten Sie, dass farbige Animationsspannen auf der Zeitleiste zwischen den festgestellten Punkten erscheinen.
c. Wählen Sie die Animationsspannen aus und klicken Sie auf die Schaltfläche Locker. Wählen Sie die Entlarvung der elastischen Option.
4. Fügen Sie die Rollout -Statusanimation hinzu.
a. Deaktivieren Sie das Umschaltstift -Werkzeug und verschieben Sie den Timeline -Marker auf die 2 Sekunden -Marke.
b. Wählen Sie das Tool zum Umschalten des Pin erneut aus und ziehen Sie den Timeline -Marker in die 2,5 -Sekunden -Marke. Ändern Sie die Breite und Höhenskala der Ellipse wieder auf 100%und ändern Sie die Schriftgröße des Textes wieder auf die ursprüngliche Größe im Eigenschaftenbereich. Positionieren Sie die Grafik nach Bedarf.
c. Deaktivieren Sie das Tool zum Umschalten des Stifts.
d. Wählen Sie die neuen Animationsspannen aus und klicken Sie auf die Schaltfläche Locker. Wählen Sie die Entlarvung der elastischen Option.
5. Fügen Sie Stop -Action -Auslöser entlang der Zeitleiste hinzu.
a. Ziehen Sie den Zeitplanmarker in die 1,5 -Sekunden -Marke und klicken Sie auf die Schaltfläche Trigger einfügen. Beachten Sie, dass auf der Zeitleiste ein Triggersymbol angezeigt wird und das Aktionsbereich geöffnet wird.
b. Klicken Sie unter dem Abschnitt "Action" auf die Wiedergabetaste aus und klicken Sie dann auf die Schaltfläche Stopp (siehe Abbildung 10).

c. Wählen Sie das Timelinetrigger -Ziel unter dem Abschnitt "Auswählen" und drücken Sie dann die Eingabetaste, um den Code zu verpflichten.
d. Schließen Sie das Panel.
e. Fügen Sie eine weitere Stop -Aktion bei der 2,5 -Sekunden -Marke hinzu.
6. Fügen Sie ein "Hitarea" -Element hinzu.
a. Wählen Sie das Ellipse -Werkzeug aus und zeichnen Sie einen Kreis über den anderen Grafiken.
b. Wählen Sie den Kreis aus und stellen Sie seine Deckkraft im Eigenschaftenbereich auf 0 ein.
c. Nennen Sie die Kreisschicht "Hitarea" im Eigenschaftenbereich. Ihre Zeitleiste sollte an diesem Punkt wie Abbildung 11 aussehen.

Code zum Symbol hinzufügen, um die Zustände zu steuern.
a. Klicken Sie auf die Schaltfläche Öffnen Aktionen neben dem Timelinetrigger -Element im Element -Feld und wählen Sie das Ereignis creationComplete. (Beachten Sie, dass dieser Schritt davon ausgeht, dass Sie weiterhin in der Timelinetriger -Zeitleiste bearbeiten. Sie können auch auf die Timelinetriger -Aktionen zugreifen, indem Sie das Fenster> Code auswählen, um das Code -Bereich zu starten.)
B. Sie können den Actions -Panel -Editor verwenden, um Sie durch das Hinzufügen von Aktionen zu führen, oder Sie können Code direkt in den Texteditor eingeben. Von nun an können Sie Code -Snippets in das Aktionsbereich einfügen.
C. Kopieren und fügen Sie den folgenden Code in das Aktionsbereich ein:
<span>function handleEvent( event ){
</span>
<span>if(!sym.getVariable("selected") )
</span> <span>{
</span> <span>switch( event ){
</span> <span>case "mouseover":
</span> sym<span>.play("rollover");
</span> <span>break;
</span> <span>case "mouseout":
</span> sym<span>.play("rollout");
</span> <span>break;
</span> <span>case "click":
</span> <span>// Callback to controller
</span>
<span>break;
</span> <span>}
</span> <span>}
</span><span>}
</span><span>// Relay trigger events to handleEvent
</span>sym<span>.$("Hitarea").on("mouseover mouseout click", function(e)
</span><span>{
</span> <span>handleEvent(e.type);
</span><span>});
</span><span>// Set variable defaults
</span>sym<span>.setVariable("id", null);</span>
8. Erstellen Sie Widget -Instanzen und positionieren Sie sie auf der Zeitleiste.
a. Klicken Sie oben links im Bühnenbereich auf den Bühnenlink, um zur Bühnenzeitachse zurückzukehren.
b. Positionieren Sie die vorhandene Timelinetrigger -Instanz am linken Rand der Timeline -Grafik.
c. Kopieren Sie die Instanz und fügen Sie die Instanz ein, um insgesamt acht Instanzen zu erstellen. Benennen Sie die Instanzen im Timeline- oder Element -Feld um, so dass sie der Namenskonvention „Trigger [n]“ folgen, wobei [n] eine Zahl zwischen 0 und 7 ist.
d. Positionieren Sie die Instanzen entlang der Zeitleiste, wie in Abbildung 8 zu sehen ist.
9. Fügen Sie Code auf der Bühne hinzu, um die Widgets zu initialisieren.
a. Klicken Sie beim Bearbeiten der Bühnenzeitleiste auf die Schaltfläche Öffnen Aktionen neben dem Bühnenelement im Element -Feld. Wählen Sie das Kompositionsereignis.
b. Kopieren und fügen Sie den folgenden Code in das Aktionsbereich kopieren und einfügen:
<span>function handleEvent( event ){
</span>
<span>if(!sym.getVariable("selected") )
</span> <span>{
</span> <span>switch( event ){
</span> <span>case "mouseover":
</span> sym<span>.play("rollover");
</span> <span>break;
</span> <span>case "mouseout":
</span> sym<span>.play("rollout");
</span> <span>break;
</span> <span>case "click":
</span> <span>// Callback to controller
</span>
<span>break;
</span> <span>}
</span> <span>}
</span><span>}
</span><span>// Relay trigger events to handleEvent
</span>sym<span>.$("Hitarea").on("mouseover mouseout click", function(e)
</span><span>{
</span> <span>handleEvent(e.type);
</span><span>});
</span><span>// Set variable defaults
</span>sym<span>.setVariable("id", null);</span>
10. Speichern Sie die Datei.
im Wesentlichen ist das Muster, das Sie gerade gelernt haben, eine einfache Möglichkeit, Schaltflächen und Elemente mit Zuständen in Rand animiert zu erstellen. Sie kehren in Schritt 6 an die Zeitleiste zurück
Schritt 4: Erstellen Sie das Detailpanel -WidgetAls nächstes erstellen Sie ein zweites Widget, das Detailtext anzeigt (siehe Abbildung 12). Dieses Mal verwenden Sie zwei Symbole. Einer wird drei Textfelder layout, während der andere das Layout auf und neben dem Bildschirm animiert.
 Abbildung 12: Das Layout des Detailpanel -Widgets
Abbildung 12: Das Layout des Detailpanel -Widgets 1. Erstellen Sie das Textlayout und die Symbole.
A. Verwenden Sie das Textwerkzeug, um drei Textelemente auf dem Bildschirm zu zeichnen. Positionieren Sie sie so, dass sie wie Abbildung 12 aussehen, mit den folgenden Schriftgrößen:
- Titel: 72 pt.
-
Bildunterschrift: 36 pt. -
Details: 21 pt. -
A. Fügen Sie der Detailpanelanimation Timeline die folgenden Beschriftungen hinzu:
- 0,00: Standard
- 0.01: Show
- 0.02: Versteck
- a. Wählen Sie die Grafik bei der 0 -Marke aus und ziehen Sie sie von der Unterseite der Bühne ab.
4. Fügen Sie die Animation des Showzustands hinzu.
-
A. Richten Sie eine Animation zwischen 1 Sekunde und 1,75 Second Marks ein. Das Gremium sollte von einem Ausgangspunkt von wenigen Zentimetern unterhalb der Zielposition animieren.
B. Stellen Sie die Lockerung ein, um zurückzubekommen.
5. Fügen Sie die Animation des Hide -Status hinzu.
-
A. Richten Sie eine Animation zwischen 2 Sekunden und 2,75 Sekunden ein. Das Gremium sollte von der Zielposition bis in die endgültige Position ein paar Zentimeter oben animieren. Am Ende sollte die Detailpanelanimation -Zeitleiste wie Abbildung 13 aussehen.

Hinzufügen von Stoppaktionen am Ende der Show- und Ausblenden -Animationsspannen, um den Text nach jedem animierten Zustand zu pausieren.
Speichern Sie die Datei.
In den nächsten Schritten importieren Sie eine Datenquelle und binden alle Widgets zusammen.
Schritt 5: Fügen Sie eine Datenquelle
hinzuBisher haben Sie die Ansicht erstellt, in der Ihre Infografik -Daten angezeigt werden, aber Sie benötigen noch eine Datenquelle. In diesem Schritt importieren Sie eine mitgelieferte JSON -Datei, die eine Liste von Fakten enthält, die sich auf die acht Punkte entlang des Timeline -Designs beziehen. Sie können die JSON -Datei in einem Texteditor wie Adobe Dreamweaver CC 2014 oder Adobe Edge Code CC Preview anzeigen und bearbeiten.
Befolgen Sie diese Schritte, um die Detailliste zu importieren:
1. Kehren Sie zum Kompositionsereignis der Bühne zurück, indem Sie auf die Schaltfläche Öffnen Aktionen neben dem Bühnenelement im Element -Feld klicken.
2. Kopieren Sie den folgenden Code unter dem Initialisierungscode:
<span>function handleEvent( event ){
</span>
<span>if(!sym.getVariable("selected") )
</span> <span>{
</span> <span>switch( event ){
</span> <span>case "mouseover":
</span> sym<span>.play("rollover");
</span> <span>break;
</span> <span>case "mouseout":
</span> sym<span>.play("rollout");
</span> <span>break;
</span> <span>case "click":
</span> <span>// Callback to controller
</span>
<span>break;
</span> <span>}
</span> <span>}
</span><span>}
</span><span>// Relay trigger events to handleEvent
</span>sym<span>.$("Hitarea").on("mouseover mouseout click", function(e)
</span><span>{
</span> <span>handleEvent(e.type);
</span><span>});
</span><span>// Set variable defaults
</span>sym<span>.setVariable("id", null);</span>
3. Das Aktionsfeld sollte ungefähr so aussehen (siehe Abbildung 14).

Speichern Sie die Datei.
Der Code verwendet den integrierten JQuery getJson-Befehl, um die Datei redwoods.json zu laden. Im nächsten Schritt leiten Sie die Daten an die Ansicht.
Schritt 6: Binden Sie die Auslöser an das Detailpanel
Sie werden das Projekt beenden, indem Sie der Bühnenzeitleiste und der Timelinetrigersymbol -Zeitleiste etwas mehr Code hinzufügen. Ziel ist es, jeden Abzugsanlagen -Rückruf auf die Bühnenzeitachse zu haben. Die Zeitleiste der Stufe fungiert im Wesentlichen als Controller, das das Datenmodell an die HTML -Ansicht bindet.
Befolgen Sie diese Schritte, um die Widgets an die Datenquelle zu binden:
1. Aktualisieren Sie den Bühnencode mit einer Rückruffunktion.
a. Kehren Sie in den Codes für Kompositionsstufe im Aktionspanel zurück.
b. Fügen Sie den folgenden Code unter dem Rest hinzu:
<span>function handleEvent( event ){
</span>
<span>if(!sym.getVariable("selected") )
</span> <span>{
</span> <span>switch( event ){
</span> <span>case "mouseover":
</span> sym<span>.play("rollover");
</span> <span>break;
</span> <span>case "mouseout":
</span> sym<span>.play("rollout");
</span> <span>break;
</span> <span>case "click":
</span> <span>// Callback to controller
</span>
<span>break;
</span> <span>}
</span> <span>}
</span><span>}
</span><span>// Relay trigger events to handleEvent
</span>sym<span>.$("Hitarea").on("mouseover mouseout click", function(e)
</span><span>{
</span> <span>handleEvent(e.type);
</span><span>});
</span><span>// Set variable defaults
</span>sym<span>.setVariable("id", null);</span>
2. Aktualisieren Sie den Timelinetrigger -Code.
a. Kehren Sie zum TimelinTigger -CreationComplete -Code im Aktionsbereich zurück. Sie können entweder die Zeitleiste des TimelinTiggers eingeben und das Element -Panel verwenden oder das Codepanel verwenden, um dorthin zu gelangen.
b. Kopieren und fügen Sie den folgenden Code in der Switch -Anweisung im Ereignishandler mit dem Klicken in der Handlungsfunktion des Handels:
ein und fügen Sie es ein und fügen Sie sie ein und fügen Sie sie ein und fügen Sie sie ein und fügen Sie sie ein und fügen Sie sie ein und einfügen ".<span>/******************************************************
</span><span> * Initialize timeline triggers by setting their
</span><span> * numbers and ids.
</span><span> */
</span><span>var len = 8;
</span><span>for(var i=0; i<len i><span>{
</span> <span>// Set trigger state
</span> sym<span>.getSymbol("Trigger"+i).$("Text").html(i+1);
</span> sym<span>.getSymbol("Trigger"+i).setVariable("id", i);
</span><span>}</span></len></span>
3. Fügen Sie dem Bühnencode unterstützende Funktionen hinzu.
-
A. Kehren Sie zum Zusammensetzung des Bühne zurück.
B. Kopieren und fügen Sie den folgenden Code unter dem Rest ein und fügen Sie sie ein:
<span>/******************************************************
</span><span> * Sample data model to be visualized in the infographic
</span><span> * design. Each entry includes the year and a text snippet.
</span><span> */
</span><span>var dataModel;
</span>
$<span>.getJSON( "redwoods.json", function( json ){
</span> dataModel <span>= json;
</span><span>});</span>
4. Speichern Sie die Datei.
Datei> Vorschau im Browser auswählen, um Ihre Arbeit voranzutreiben. Wenn Sie Probleme begegnen, vergleichen Sie Ihre Arbeit mit den abgeschlossenen Dateien als Referenz.
wohin von hier aus gehen
Versuchen Sie, die Konzepte, die Sie im Tutorial gelernt haben, zu übernehmen und mehr Interaktivität und reiche Medien in die Infografik aufzubauen. Sie werden beispielsweise feststellen, dass die abgeschlossene Datei "zusätzlicher Kredit" eine Wiedergabetaste und einen Timer enthält, der eine Diashow abspielen kann. Dekonstruieren Sie die Datei und prüfen Sie, ob Sie Ihre eigene Arbeit als Diashow einrichten können. Viel Spaß damit.
häufig gestellte Fragen (FAQs) zum Erstellen von Infografiken mit Adobe Edge Animate CC 2014
Was ist Adobe Edge Animate CC 2014 und wie funktioniert es? Es verwendet HTML5, JavaScript und CSS3, die Standard -Web -Technologien sind, um Animationen und interaktive Inhalte zu erstellen. Dies bedeutet, dass der von Ihnen erstellte Inhalt auf jedem Gerät angezeigt werden kann, das diese Webstandards unterstützt, einschließlich Smartphones und Tablets. Die Schnittstelle ähnelt anderen Adobe -Produkten und erleichtert es denjenigen, die mit Adobe -Software vertraut sind, zu lernen und zu verwenden. Beginnen Sie mit der Erstellung einer Infografik, Sie müssen zunächst Adobe Edge animieren und ein neues Projekt erstellen. Anschließend können Sie Ihrem Projekt Elemente wie Text, Bilder und Formen hinzufügen und diese mit dem Timeline- und Eigenschaftenbereich animieren. Sie können Ihren Elementen auch Interaktivität hinzufügen, z. B. wenn sie auf Benutzeraktionen wie Klicks oder Mausbewegungen reagieren. Mit Edge Animate können Sie externe Assets wie Bilder, Audiodateien und sogar andere HTML -Dateien importieren. Dies kann über das Menü "Datei" durchgeführt werden, indem Sie "Import" auswählen. Sie können dann zur Datei navigieren, die Sie importieren möchten, und auswählen.
Wie kann ich meiner Infografik Interaktivität hinzufügen? Mit diesem Panel können Sie Ihre Elemente Aktionen hinzufügen, z. B. sie damit dazu führen, dass sie auf Benutzerklicks oder Mausbewegungen reagieren. Sie können auch JavaScript verwenden, um komplexere Interaktionen zu erstellen. "Vorschau" -Tast in der Symbolleiste. Dies wird ein neues Browserfenster öffnen, in dem Sie sehen können, wie Ihre Infografik in einer echten Webumgebung aussehen und sich verhalten wird.
Kann ich meine Infografik direkt von Adobe Edge animieren? Edge Animate verfügt über eine integrierte Veröffentlichungsfunktion, mit der Sie Ihre Infografik direkt im Web veröffentlichen können. Sie können Ihr Projekt als statische HTML -Datei oder als interaktive HTML -Datei veröffentlichen, die alle erforderlichen JavaScript- und CSS -Dateien enthält.
Wie kann ich meine Infografik für mobile Geräte optimieren? > Mit Adobe Edge Animate können Sie reaktionsschnelle Designs erstellen, die sich an verschiedene Bildschirmgrößen anpassen. Sie können die Funktion „Responsive Design“ verwenden, um anzugeben, wie sich Ihre Infografik an verschiedene Bildschirmgrößen anpassen soll, und Sie können eine Vorschau angeben, wie Ihre Infografik mithilfe der Funktion „Vorschau“ auf verschiedene Geräte aussieht.
Kann ich Adobe verwenden Edge Animate, um andere Arten von Webinhalten zu erstellen? Online -Anzeigen und digitale Magazine. . Die Software verfügt über eine visuelle Schnittstelle, mit der Sie Animationen erstellen und Interaktivität hinzufügen können, ohne Code zu schreiben. Wenn Sie jedoch wissen, wie Sie codieren, können Sie JavaScript verwenden, um komplexere Interaktionen zu erstellen.
Wo kann ich mehr über die Verwendung von Adobe Edge Animate erfahren? Lernen, wie man Edge Animate verwendet, einschließlich Tutorials, Benutzerführer und einem Community -Forum, in dem Sie Fragen stellen und Tipps mit anderen Benutzern teilen können. Sie können auch viele Tutorials und Führer online finden.
Das obige ist der detaillierte Inhalt vonTutorial: Erstellen einer Infografik in Adobe Edge Animate. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Hinter dem ersten Android -Zugang zu Deepseek: die Kraft der Frauen sehenMar 12, 2025 pm 12:27 PM
Hinter dem ersten Android -Zugang zu Deepseek: die Kraft der Frauen sehenMar 12, 2025 pm 12:27 PMDer Aufstieg der technischen Macht der chinesischen Frauen im Bereich KI: Die Geschichte hinter Honors Zusammenarbeit mit Deepseek Women's Beitrag zum Technologiebereich wird immer größer. Daten des Ministeriums für Wissenschaft und Technologie Chinas zeigen, dass die Zahl der weiblichen Wissenschafts- und Technologiearbeiter enorm ist und eine einzigartige soziale Wertempfindlichkeit bei der Entwicklung von AI -Algorithmen zeigt. Dieser Artikel wird sich auf Ehren -Mobiltelefone konzentrieren und die Stärke des weiblichen Teams, die dahinter stehen, als Erster mit dem Deepseek Big Model herstellen. Am 8. Februar 2024 startete Honor offiziell das Big Model Deepseek-R1 Full-Blut-Version und war der erste Hersteller im Android Camp, der sich mit Deepseek verbindet und von den Benutzern enthusiastische Reaktion aufgebaut hat. Hinter diesem Erfolg treffen weibliche Teammitglieder Produktentscheidungen, technische Durchbrüche und Benutzer
 Deepseeks 'erstaunlicher' Gewinn: Die theoretische Gewinnspanne beträgt bis zu 545%!Mar 12, 2025 pm 12:21 PM
Deepseeks 'erstaunlicher' Gewinn: Die theoretische Gewinnspanne beträgt bis zu 545%!Mar 12, 2025 pm 12:21 PMDeepseek veröffentlichte einen technischen Artikel über Zhihu, in dem sein Deepseek-V3/R1-Inferenzsystem im Detail vorgestellt wurde, und enthüllte erstmals wichtige Finanzdaten, was die Aufmerksamkeit der Branche auf sich zog. Der Artikel zeigt, dass die tägliche Kostengewinnspanne des Systems bis zu 545%beträgt, was einen neuen hohen globalen KI -Big -Model -Gewinn darstellt. Die kostengünstige Strategie von Deepseek bietet einen Vorteil im Marktwettbewerb. Die Kosten für das Modelltraining betragen nur 1% bis 5% der ähnlichen Produkte, und die Kosten für V3-Modellschulungen beträgt nur 5,576 Mio. USD, weitaus niedriger als die seiner Konkurrenten. In der Zwischenzeit beträgt die API-Preisgestaltung von R1 nur 1/7 bis 1/2 Openaio3-Mini. Diese Daten beweisen die kommerzielle Machbarkeit der Deepseek -Technologieroute und stellen auch die effiziente Rentabilität von KI -Modellen fest.
 Top 10 beste kostenlose Backlink -Checker -Tools in 2025Mar 21, 2025 am 08:28 AM
Top 10 beste kostenlose Backlink -Checker -Tools in 2025Mar 21, 2025 am 08:28 AMWebsite -Konstruktion ist nur der erste Schritt: die Bedeutung von SEO und Backlinks Das Erstellen einer Website ist nur der erste Schritt, um sie in ein wertvolles Marketing -Asset umzuwandeln. Sie müssen die SEO -Optimierung durchführen, um die Sichtbarkeit Ihrer Website in Suchmaschinen zu verbessern und potenzielle Kunden anzulocken. Backlinks sind der Schlüssel zur Verbesserung Ihrer Website -Rankings und zeigt Google und andere Suchmaschinen die Autorität und Glaubwürdigkeit Ihrer Website an. Nicht alle Backlinks sind von Vorteil: Identifizieren und vermeiden Sie schädliche Links Nicht alle Backlinks sind von Vorteil. Schädliche Links können Ihr Ranking schädigen. Hervorragender kostenloser Backlink -Checking -Tool überwacht die Quelle der Links zu Ihrer Website und erinnert Sie an schädliche Links. Darüber hinaus können Sie auch die Linkstrategien Ihrer Wettbewerber analysieren und daraus lernen. Kostenloses Backlink -Check -Tool: Ihr SEO -Intelligenzbeauftragter
 Minea startet seine erste Deepseek -Klimaanlage: AI Voice Interaction kann 400.000 Befehle erzielen!Mar 12, 2025 pm 12:18 PM
Minea startet seine erste Deepseek -Klimaanlage: AI Voice Interaction kann 400.000 Befehle erzielen!Mar 12, 2025 pm 12:18 PMIn Kürze wird die erste Klimaanlage mit einem Deepseek Big Model - Midea Fresh and Clean Air Machine T6 ausgestattet. Diese Klimaanlage ist mit einem fortschrittlichen Luft intelligenten Fahrsystem ausgestattet, mit dem Parameter wie Temperatur, Luftfeuchtigkeit und Windgeschwindigkeit gemäß der Umgebung intelligent eingestellt werden können. Noch wichtiger ist, dass es das Deepseek Big Model integriert und mehr als 400.000 AI -Sprachbefehle unterstützt. Der Umzug von Midea hat hitzige Diskussionen in der Branche verursacht und ist besonders besorgt über die Bedeutung der Kombination von weißen Gütern und großen Modellen. Im Gegensatz zu den einfachen Temperatureinstellungen herkömmlicher Klimaanlagen kann Midea Fresh und Clean Air Machine T6 komplexere und vage Anweisungen verstehen und die Luftfeuchtigkeit intelligent an die häusliche Umgebung anpassen, wodurch die Benutzererfahrung erheblich verbessert wird.
 Ein weiteres nationales Produkt aus Baidu ist mit Deepseek verbunden.Mar 12, 2025 pm 01:48 PM
Ein weiteres nationales Produkt aus Baidu ist mit Deepseek verbunden.Mar 12, 2025 pm 01:48 PMDeepseek-R1 ermöglicht die Baidu-Bibliothek und NetDisk: Die perfekte Integration von Deep Thinking and Action hat sich in nur einem Monat schnell in viele Plattformen integriert. Mit seinem kühnen strategischen Layout integriert Baidu Deepseek als Modellpartner von Drittanbietern und in sein Ökosystem, das einen großen Fortschritt in seiner ökologischen Strategie der "großen Modellsuche" erzielt. Baidu Search und Wenxin Intelligent Intelligent Platform sind die ersten, die sich mit den Deep -Suchfunktionen von Deepseek und Wenxin Big Models verbinden und den Benutzern ein kostenloses KI -Sucherlebnis bieten. Gleichzeitig integriert der klassische Slogan von "Sie werden wissen, wenn Sie zu Baidu gehen", und die neue Version der Baidu -App integriert auch die Funktionen von Wenxins großem Modell und Deepseek, wobei die "AI -Suche" und "breite Netzwerkinformationsförderung" gestartet wird.
 Erstellen eines Netzwerksanfälligkeitsscanners mit GoApr 01, 2025 am 08:27 AM
Erstellen eines Netzwerksanfälligkeitsscanners mit GoApr 01, 2025 am 08:27 AMDieser GO-basierte Netzwerkanfälligkeitsscanner identifiziert potenzielle Sicherheitsschwächen effizient. Es nutzt die Parallelitätsfunktionen von GO und beinhaltet die Erkennung und Anfälligkeitserkennung. Erforschen wir seine Fähigkeiten und ethisch
 Schnelltechnik für die WebentwicklungMar 09, 2025 am 08:27 AM
Schnelltechnik für die WebentwicklungMar 09, 2025 am 08:27 AMAI prompt Engineering für Codegenerierung: Ein Entwicklerhandbuch Die Landschaft der Codeentwicklung ist für eine signifikante Verschiebung vorgesehen. Das Mastering großer Sprachmodelle (LLMs) und das schnelle Engineering sind für Entwickler in den kommenden Jahren von entscheidender Bedeutung. Th


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

VSCode Windows 64-Bit-Download
Ein kostenloser und leistungsstarker IDE-Editor von Microsoft

MantisBT
Mantis ist ein einfach zu implementierendes webbasiertes Tool zur Fehlerverfolgung, das die Fehlerverfolgung von Produkten unterstützen soll. Es erfordert PHP, MySQL und einen Webserver. Schauen Sie sich unsere Demo- und Hosting-Services an.

mPDF
mPDF ist eine PHP-Bibliothek, die PDF-Dateien aus UTF-8-codiertem HTML generieren kann. Der ursprüngliche Autor, Ian Back, hat mPDF geschrieben, um PDF-Dateien „on the fly“ von seiner Website auszugeben und verschiedene Sprachen zu verarbeiten. Es ist langsamer und erzeugt bei der Verwendung von Unicode-Schriftarten größere Dateien als Originalskripte wie HTML2FPDF, unterstützt aber CSS-Stile usw. und verfügt über viele Verbesserungen. Unterstützt fast alle Sprachen, einschließlich RTL (Arabisch und Hebräisch) und CJK (Chinesisch, Japanisch und Koreanisch). Unterstützt verschachtelte Elemente auf Blockebene (wie P, DIV),

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)





