
Key Takeaways
- Der Artikel beschreibt, wie Daten aus einer Web -API auf dem LCD eines Arduino mit node.js. angezeigt werden. Der Autor verwendet das Beispiel eines zufälligen Gewinnspiels bei einem IoT Sydney -Meetup, bei dem das Arduino LCD -Setup in Meetup.com -Ereignis -RSVP -Info einsetzt und zufällig ein Mitglied auswählt.
- Der Autor verwendet node.js, um ein Skript zu erstellen, das eine HTTP -Anfrage an die Meetup -API stellt, die zurückgegebenen JSON -Daten analysiert und einen zufällig ausgewählten Mitgliedsnamen auf der LCD des Arduino an zeigt. Der Autor bietet außerdem eine Schritt-für-Schritt-Anleitung zum Einrichten des Node.js-Servers, zur HTTP-Anforderung und zur Behandlung der zurückgegebenen Daten.
- Der Autor erwähnt, dass die Johnny-Five-Bibliothek zur Steuerung des Arduino über node.js verwendet wird, und das Anforderungsmodul wird verwendet, um HTTP-Anforderungen vom Node.js-Server an die Meetup-API zu stellen. Die Unterstrichbibliothek wird verwendet, um die zurückgegebenen JSON -Daten zu analysieren.
- Der Autor schließt mit der Bekämpfung anderer potenzieller Verwendungen für dieses Setup vor, z. Der Autor ermutigt die Leser auch, ihre eigenen Projekte basierend auf diesem Code zu teilen.
lcds. Sie machen Spaß. Dies ist eine der coolsten Möglichkeiten, um Ihrem Arduino eine Stimme zu bringen, wenn sie durch glühender Text spricht. In diesem Artikel werden wir untersuchen
Mein Lieblingsmeetup eines jeden Monats hier in Sydney ist das IoT -Treffen in Sydney. Es ist ein tolles Treffen (Sie sollten mitkommen!). Am Ende jedes Treffens gibt es eine zufällige Verlosung für diejenigen, die rsviert haben. Ich dachte, es war an der Zeit, dass dies im wahren IoT -Stil geschehen war, also habe ich eine kurze Arduino -LCD -Seting zusammengestellt, die das Meetup.com -Ereignis -RSVP -Informationen anzieht und dann zufällig ein glückliches Mitglied auswählt. Ich dachte, es könnte eine schöne Überraschung und viel einfacher sein, als Namen aus einem Hut zu zeichnen!Es fällt auch ordentlich mit der aktuellen Serie von Internet of Things -Artikeln ein, die ich hier bei SitePoint schreibe. Ich erforsche die vielen verschiedenen IoT -Möglichkeiten mit verschiedenen Geräten. Letzte Woche habe ich mich angesehen, wenn ich IoT -Daten in der Unity Game Engine verwendet habe, und zuvor habe ich mir angesehen, wie man Daten aus dem Kieferknochen hochzieht.
Beginnen wir!
Ihre Arduino -Skizze
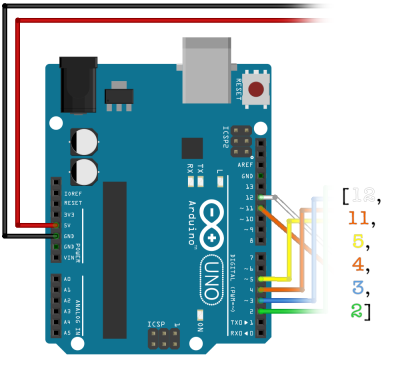
Die Skizze, die wir für dieses Beispiel verwenden, sieht so aus:
 Es handelt sich um eine leicht modifizierte Version der, die Sie im Sparkfun Inventors -Kit finden. Es gibt andere Variationen von LCD -Skizzen, die Sie online finden, die neu ordnen, wie die Dinge verbunden sind, aber auf die gleiche Weise funktionieren. Möglicherweise müssen Sie nur anpassen, welche Stifte Sie im folgenden JavaScript definieren.
Es handelt sich um eine leicht modifizierte Version der, die Sie im Sparkfun Inventors -Kit finden. Es gibt andere Variationen von LCD -Skizzen, die Sie online finden, die neu ordnen, wie die Dinge verbunden sind, aber auf die gleiche Weise funktionieren. Möglicherweise müssen Sie nur anpassen, welche Stifte Sie im folgenden JavaScript definieren. unser JavaScript -Code
In unserer JavaScript -Datei node.js schließen wir Folgendes ein:
<span>var express = require('express'),
</span> app <span>= express(),
</span> server <span>= require('http').<span>Server</span>(app),
</span> port <span>= 5000,
</span> five <span>= require('johnny-five'),
</span> request <span>= require('request'),
</span> _ <span>= require('underscore'),
</span> board <span>= new five<span>.Board</span>(),
</span> lcd<span>;
</span>
board<span>.on('ready', function() {
</span> lcd <span>= new five<span>.LCD</span>({
</span> <span>pins: [12, 11, 5, 4, 3, 2],
</span> <span>rows: 2,
</span> <span>cols: 16
</span> <span>});
</span>
<span>this.repl.inject({
</span> <span>lcd: lcd
</span> <span>});
</span><span>});
</span>
app<span>.get('/chooseMember/:event_id', function(req<span>, resp</span>) {
</span> <span>request({
</span> <span>url: 'https://api.meetup.com/2/rsvps?key=474cc9332345ea7d7e135f50653c&event_id='+req.params.event_id,
</span> <span>json: true
</span> <span>}, function(error<span>, response, body</span>) {
</span> <span>var members = _.pluck(body.results, 'member'),
</span> randomMember <span>= members[_.random(members.length - 1)];
</span>
resp<span>.json(randomMember);
</span>
<span>console.log(randomMember.name);
</span>
lcd<span>.clear().print(randomMember.name);
</span> <span>});
</span><span>});
</span>
server<span>.listen(port, function() {
</span> <span>console.log('Listening on ' + port);
</span><span>});</span>
schrittweise einstellen
Wenn Sie hübsch in node.js gespeichert sind, ist ein Großteil dieses Codes für Sie bereits sinnvoll. Ich werde jedes Bit erklären, um sicherzustellen, dass jeder auf derselben Seite ist und auf dem Weg zu allem, was wir einrichten müssen, Anleitung geben.
Zunächst richten wir unsere Express -Server -Variablen in Vorbereitung ein, um einen Localhost -Server auf Port 5000:
auszuführen<span>var express = require('express'),
</span> app <span>= express(),
</span> server <span>= require('http').<span>Server</span>(app),
</span> port <span>= 5000,</span>
Wir haben dann eine ziemlich wichtige Sache, Johnny-Five. Dies ist die NPM -Bibliothek, die uns Zugriff auf die Funktionen ermöglicht, die wir benötigen, um unseren Arduino über node.js.
zu steuernfive <span>= require('johnny-five'),</span>
Danach geben wir das Anforderungsmodul ein. Wir werden dies verwenden, um HTTP -Anforderungen von unserem Node.js -Server an die Meetup -API zu stellen.
request <span>= require('request'),</span>
Um die Dinge sehr sauber und einfach zu halten, werden wir Unterstriche verwenden, um die Datenarrays zu durchlaufen.
_ <span>= require('underscore'),</span>
Die letzten beiden Variablen sind die Board- und LCD-Variablen, mit denen wir die Arduino-Objekte speichern werden, die Johnny-Five erstellt.
board <span>= new five<span>.Board</span>(), </span> lcd<span>;</span>Wir warten zunächst darauf, dass unser Arduino-Board auf Zugriff auftritt. Johnny-Five sendet ein "Ready" -Event, wenn unser Board bereit ist zu gehen.
board<span>.on('ready', function() {</span> Sobald unser Board bereit ist zu gehen, lassen wir Johnny-Five wissen, welche Art von LCD wir verbunden haben. Wir definieren die Stifte von oben nach unten in einem Array:
 Wir definieren auch, wie viele Zeilen und Spalten unser LCD hat. In meinem Fall ist es ein 2 × 16 LCD. All dies sieht so aus:
Wir definieren auch, wie viele Zeilen und Spalten unser LCD hat. In meinem Fall ist es ein 2 × 16 LCD. All dies sieht so aus:
lcd <span>= new five<span>.LCD</span>({
</span> <span>pins: [12, 11, 5, 4, 3, 2],
</span> <span>rows: 2,
</span> <span>cols: 16
</span><span>});</span> Dann haben wir Code, der optional ist (aber praktisch zu enthalten ist), mit denen wir so aus unserer Befehlszeile auf die LCD -Funktionen zugreifen können, während sie ausgeführt wird (ich werde dies später im Artikel in Aktion zeigen):
<span>this.repl.inject({
</span> <span>lcd: lcd
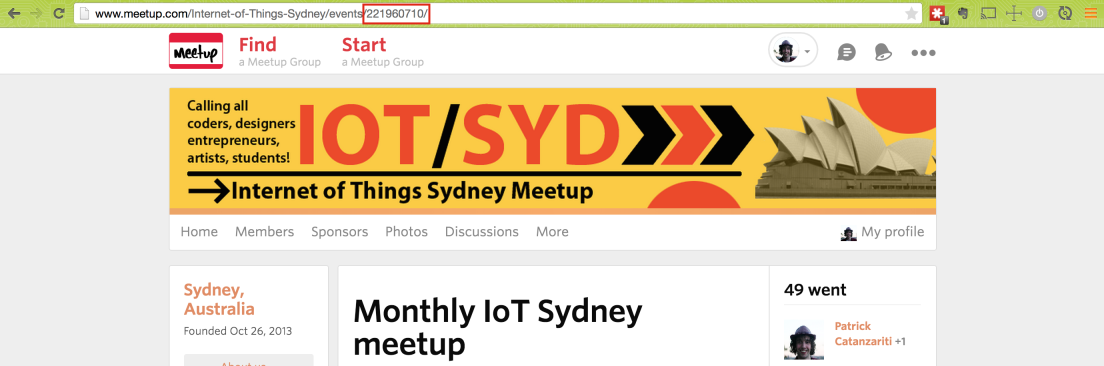
</span><span>});</span> Dann haben wir unsere einzige Anfrage, die wir eingerichtet haben. In dieser Anfrage erwarten wir eine Ereignis -ID innerhalb der URL. Zum Beispiel: http: // localhost: 5000/choosemember/221960710. Die Ereignis -ID ist diejenige, die Sie in der Adressleiste finden, wenn Sie die Seite der Veranstaltung besuchen:
 Unsere Get -Anfrage, die nach dieser ID sucht, sieht so aus:
Unsere Get -Anfrage, die nach dieser ID sucht, sieht so aus:
app<span>.get('/chooseMember/:event_id', function(req<span>, resp</span>) {</span> Dann gelangen wir zum komplexen Stück des Codes! Unsere tatsächliche HTTP -Anfrage an die Meetup -API. Wir haben über die Anforderungsfunktion darauf zugegriffen. Wir geben hier zwei Dinge weiter, unsere HTTP -Optionen für die Anfrage und unsere Rückruffunktion. Die Optionen für unseren HTTP -Anruf enthalten unsere URL und einen Booleschen, um die Anfrage zu informieren, dass wir ein JSON -Objekt zurück erwarten. Das sieht so aus:
<span>request({
</span> <span>url: 'https://api.meetup.com/2/rsvps?key=089cc9874628ealkjh27dkb50653s&event_id='+req.params.event_id,
</span> <span>json: true
</span><span>}</span> begeisterte Beobachter werden bemerkt, dass wir in unserer Ereignis -ID aus der URL -Zeichenfolge mit Requestrand mit req.params.event_id in die Anforderungs -URL übergeben haben. Es gibt jedoch eine weitere Zeichenfolge von Charakteren, die ich nicht erklärt habe. Um auf die Meetup -API zuzugreifen, benötigen Sie einen API -Schlüssel. Sie finden eine davon unter https://secure.meetup.com/meetup_api/key/: 
Schließlich haben wir unsere Rückruffunktion, die die zurückgegebenen JSON -Daten verwendet. Ich habe es einfach und ohne Fehlerbehandlung gehalten. Wenn dies jedoch eine schwerwiegende Produktionsniveau -Erstellung ist, fügen Sie eine Prüfung auf die Fehlervariable hinzu.
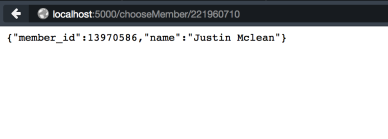
Die JSON -Ausgabe, die der Rückruf in unserer Körpervariablen zurückkehrt, sieht so aus:
<span>var express = require('express'),
</span> app <span>= express(),
</span> server <span>= require('http').<span>Server</span>(app),
</span> port <span>= 5000,
</span> five <span>= require('johnny-five'),
</span> request <span>= require('request'),
</span> _ <span>= require('underscore'),
</span> board <span>= new five<span>.Board</span>(),
</span> lcd<span>;
</span>
board<span>.on('ready', function() {
</span> lcd <span>= new five<span>.LCD</span>({
</span> <span>pins: [12, 11, 5, 4, 3, 2],
</span> <span>rows: 2,
</span> <span>cols: 16
</span> <span>});
</span>
<span>this.repl.inject({
</span> <span>lcd: lcd
</span> <span>});
</span><span>});
</span>
app<span>.get('/chooseMember/:event_id', function(req<span>, resp</span>) {
</span> <span>request({
</span> <span>url: 'https://api.meetup.com/2/rsvps?key=474cc9332345ea7d7e135f50653c&event_id='+req.params.event_id,
</span> <span>json: true
</span> <span>}, function(error<span>, response, body</span>) {
</span> <span>var members = _.pluck(body.results, 'member'),
</span> randomMember <span>= members[_.random(members.length - 1)];
</span>
resp<span>.json(randomMember);
</span>
<span>console.log(randomMember.name);
</span>
lcd<span>.clear().print(randomMember.name);
</span> <span>});
</span><span>});
</span>
server<span>.listen(port, function() {
</span> <span>console.log('Listening on ' + port);
</span><span>});</span>
Wir filtern viel davon mit der Funktion _.Pluck () in Unterstrich. Dies wird uns helfen, uns auf das wichtige Teil unserer API zu konzentrieren - den Mitgliedern, die rsviert haben. Die Funktion _.Pluck () durchläuft das Ergebnisarray und nimmt nur die Mitgliedsinformationen von jedem.
<span>var express = require('express'),
</span> app <span>= express(),
</span> server <span>= require('http').<span>Server</span>(app),
</span> port <span>= 5000,</span>
Dann verwenden wir die Funktion _.MEMMBERS (), um ein Mitglied aus dem resultierenden Array zufällig auszuwählen.
five <span>= require('johnny-five'),</span>
Wir geben diese Daten über unseren Express -Server als JSON -Antwort auf die Get -Anforderung zurück und protokollieren Sie den Namen in unserer Konsole, damit wir sehen können, wer ausgewählt wurde:
request <span>= require('request'),</span>
Dann verwenden wir das LCD Johnny-Five-Objekt, das wir früher eingerichtet haben, um den Namen des Mitglieds auf unser LCD auszudrucken. Wir beginnen mit LCD.Clear (), um das LCD von allem zu löschen, und dann verwenden Sie LCD.print (), um die Namenszeichen auszudrucken.
_ <span>= require('underscore'),</span>
Sie werden bemerken, wenn Sie dies ausführen, dass einige lange Namen abgeschnitten werden, anstatt sich in die andere Zeile zu wickeln. Wenn Sie die Dinge in eine zweite Zeile einbinden möchten, versuchen Sie, Ihr Randommember in zwei 16 Zeichen zu trennen, die erste Zeichenfolge und verwenden Sie dann LCD.CURSOR (1, 0). Um die zweite Zeile zu bewegen, bevor Sie den zweiten drucken. In meinem Fall war es nicht benötigt, da wir wirklich nur sagen können, wer gezogen wurde - ein paar fehlende Charaktere werden hier normalerweise keine Probleme verursachen.
das Laufen auf Ihrem Arduino
Wir haben unseren Node.js -Code bereit. Schließen Sie jetzt Ihren Arduino an und stellen Sie sicher
 Wir müssen auch sicherstellen, dass wir alle Abhängigkeiten aussortiert haben. Meine Paket.json -Datei sieht so aus:
Wir müssen auch sicherstellen, dass wir alle Abhängigkeiten aussortiert haben. Meine Paket.json -Datei sieht so aus:
board <span>= new five<span>.Board</span>(), </span> lcd<span>;</span>Sie können sich gerne an Ihr eigenes Projekt anpassen. Die Hauptsache, die Sie wollen, sind diese Abhängigkeiten.
Sobald Sie eine Paket.json -Datei aussortiert haben, öffnen Sie Ihre Konsole und gehen Sie zum Speicherort Ihres Codes. Führen Sie diesen wunderbaren Befehl aus:
board<span>.on('ready', function() {</span> gefolgt von diesem:
lcd <span>= new five<span>.LCD</span>({
</span> <span>pins: [12, 11, 5, 4, 3, 2],
</span> <span>rows: 2,
</span> <span>cols: 16
</span><span>});</span> Mit diesem Laufen sollten Sie nun in der Lage sein, zu http: // localhost: 5000/choosemember/221960710 (natürlich durch Ihre eigene Ereignis -ID) zu gehen, und Sie werden ein zufälliges RSVP als Ergebnis erscheint:
 Wenn Sie es erneut ausführen, wird ein neuer RSVP angezeigt. Wenn alles gut läuft, sollten diese Namen auf dem LCD Ihres Arduino -LCD!
Wenn Sie es erneut ausführen, wird ein neuer RSVP angezeigt. Wenn alles gut läuft, sollten diese Namen auf dem LCD Ihres Arduino -LCD! erscheinen
diese Reply -Sache, die wir
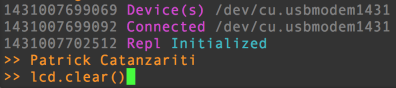
erwähnt habenWir haben ein Stück Code aufgenommen, das dies sagte. Dies ermöglicht es Ihnen, Befehle aus dem Terminal auszuführen, während Ihr Node.js -Server ausgeführt wird, um festzustellen, was auf dem LCD -Bildschirm angezeigt wird:

Wenn wir einen lcd.print () eingeben, können wir etwas Magie erleiden:

Nun ... unsere Nachricht passte zumindest fast!

Schlussfolgerung
Wir haben erfolgreich ein zufällig ausgewähltes Mitglied der Ereignisgruppe auf unserem LCD erscheinen! Diese Idee könnte auf eine beliebige Anzahl anderer APIs da draußen angewendet werden. Passen Sie einfach den Anforderungsaufruf an und wie Sie die Daten umgehen. Hinterlassen Sie gruselige Nachrichten auf einem LCD für Mitbewohner, halten Sie die neuesten NBA -Playoffs im Auge oder was auch immer Ihre Phantasie nimmt!
etwas Spaß machen, basierend auf diesem Code? Hinterlasse eine Notiz in den Kommentaren und teile sie mit, ich würde es gerne sehen!
häufig gestellte Fragen (FAQs) zu Web -APIs auf Arduino LCD
Wie kann ich mein Arduino-LCD mit dem Internet verbinden? Mit diesem Modul kann Ihr Arduino eine Verbindung zu einem Wi-Fi-Netzwerk herstellen und mithilfe von HTTP einfache Datenanforderungen erstellen. Sie müssen das ESP8266 mit der SPI -Schnittstelle an Ihre Arduino -Karte anschließen. Sobald Sie verbunden sind, können Sie die ESP8266WIFI-Bibliothek verwenden, um die Wi-Fi-Verbindung und die ESP8266HTTPClient-Bibliothek zu verwalten, um HTTP-Anforderungen zu erstellen. (Anwendungsprogrammierschnittstelle) ist eine Reihe von Regeln, mit denen verschiedene Softwareanwendungen miteinander kommunizieren können. Im Kontext von Arduino LCD werden APIs verwendet, um Daten aus dem Internet abzurufen. Diese Daten können alles von Wetteraktualisierungen, Aktienkursen oder sogar Ihren eigenen benutzerdefinierten Daten entsprechen. Die API holt diese Daten ab und sendet sie an Ihre Arduino -Karte, in der sie dann auf dem LCD angezeigt werden. Die API auf Ihrem Arduino LCD umfasst einige Schritte. Zunächst müssen Sie Ihr Arduino mit einem Wi-Fi-Modul mit dem Internet verbinden. Anschließend müssen Sie mit dem HTTP -Protokoll eine Anfrage an die API stellen. Die API antwortet mit den angeforderten Daten, die Sie dann auf Ihrem LCD analysieren und anzeigen können. Die Liquidcrystal Library kann zum Verwalten des LCD -Displays verwendet werden.
Kann ich eine API mit meinem Arduino LCD verwenden? Beachten Sie jedoch, dass einige APIs möglicherweise eine Authentifizierung erfordern, die etwas komplexer sein kann. Außerdem müssen die von der API zurückgegebenen Daten in einem Format sein, das Ihr Arduino verstehen kann, normalerweise JSON oder XML. 🎜> Die Daten auf Ihrem Arduino LCD in Echtzeit aktualisieren müssen regelmäßig Anfragen an die API stellen. Sie können die Funktion Delay () verwenden, um die Ausführung Ihres Programms für einen bestimmten Zeitraum zu pausieren. Wenn Sie beispielsweise die Daten jede Minute aktualisieren möchten, können Sie die Verzögerung (60000) am Ende Ihrer Loop () -Funktion hinzufügen. Dadurch wird das Programm für 60000 Millisekunden oder eine Minute vor der nächsten Iteration der Schleife pausieren.
Was sind die Grenzen der Verwendung von APIs mit Arduino? Viele Möglichkeiten, es gibt einige Einschränkungen. Erstens haben Arduino Boards einen begrenzten Speicher, was bei der Behandlung großer Datenmengen ein Problem sein kann. Zweitens können nicht alle APIs frei zu verwenden, und einige können Nutzungsgrenzen haben. Schließlich kann es komplex sein, HTTP -Anforderungen und Parsendaten zu erstellen und ein gutes Verständnis für Programmierung und Netzwerk zu erfordern.
Kann ich APIs mit anderen Arduino -Komponenten verwenden? Arduino -Komponente, die eine Verbindung zum Internet herstellen können. Dies schließt nicht nur LCDs, sondern auch LEDs, Motoren und andere Sensoren ein. Der Prozess ist derselbe: Der Arduino stellt eine Anfrage an die API, empfängt Daten und verwendet diese Daten, um die Komponente zu steuern.
Wie kann ich Probleme mit meinem Arduino LCD und API? > Probleme mit Ihrem Arduino LCD und API können Probleme mit der Fehlerbehebung sein, aber es gibt einige Dinge, die Sie tun können. Überprüfen Sie zunächst Ihre Verkabelung und stellen Sie sicher, dass Ihr Arduino ordnungsgemäß mit dem Internet verbunden ist. Zweitens verwenden Sie den Serienmonitor, um Ihren Code zu debuggen und die Antworten der API zu sehen. Überprüfen Sie schließlich die API -Dokumentation auf bestimmte Anforderungen oder Einschränkungen.
Kann ich Arduino LCD und API verwenden, um meine eigenen Projekte zu erstellen? Mit Arduino LCD und API können Sie eine breite Palette von Projekten erstellen. Sie können beispielsweise eine Wetterstation erstellen, die Echtzeit-Wetterdaten, einen Aktienkicker anzeigt, der die neuesten Aktienkurse anzeigt, oder ein Heimautomationssystem, das Ihre Geräte basierend auf Daten aus dem Internet steuert.
Was sind einige gute Ressourcen, um mehr über die Verwendung von APIs mit Arduino zu erfahren? Die offizielle Website und die Foren von Arduino sind ein großartiger Ausgangspunkt. Es gibt auch viele Online -Tutorials und Kurse auf Websites wie YouTube, Udacity und Coursera. Schließlich bieten Bücher wie „Programmieren von Arduino: Erste Schritte mit Skizzen“ von Simon Monk eine umfassende Einführung in die Arduino -Programmierung, einschließlich der Verwendung von APIs.
Das obige ist der detaillierte Inhalt vonAnzeigen von Web -APIs auf einem Arduino LCD mit node.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Node.js Streams mit TypeScriptApr 30, 2025 am 08:22 AM
Node.js Streams mit TypeScriptApr 30, 2025 am 08:22 AMNode.js zeichnet sich bei effizienten E/A aus, vor allem bei Streams. Streams verarbeiten Daten inkrementell und vermeiden Speicherüberladung-ideal für große Dateien, Netzwerkaufgaben und Echtzeitanwendungen. Die Kombination von Streams mit der TypeScript -Sicherheit erzeugt eine POWE
 Python vs. JavaScript: Leistung und EffizienzüberlegungenApr 30, 2025 am 12:08 AM
Python vs. JavaScript: Leistung und EffizienzüberlegungenApr 30, 2025 am 12:08 AMDie Unterschiede in der Leistung und der Effizienz zwischen Python und JavaScript spiegeln sich hauptsächlich in: 1 wider: 1) Als interpretierter Sprache läuft Python langsam, weist jedoch eine hohe Entwicklungseffizienz auf und ist für eine schnelle Prototypentwicklung geeignet. 2) JavaScript ist auf einen einzelnen Thread im Browser beschränkt, aber Multi-Threading- und Asynchronen-E/A können verwendet werden, um die Leistung in Node.js zu verbessern, und beide haben Vorteile in tatsächlichen Projekten.
 Die Ursprünge von JavaScript: Erforschung seiner ImplementierungsspracheApr 29, 2025 am 12:51 AM
Die Ursprünge von JavaScript: Erforschung seiner ImplementierungsspracheApr 29, 2025 am 12:51 AMJavaScript stammt aus dem Jahr 1995 und wurde von Brandon Ike erstellt und realisierte die Sprache in C. 1.C-Sprache bietet Programmierfunktionen auf hoher Leistung und Systemebene für JavaScript. 2. Die Speicherverwaltung und die Leistungsoptimierung von JavaScript basieren auf C -Sprache. 3. Die plattformübergreifende Funktion der C-Sprache hilft JavaScript, auf verschiedenen Betriebssystemen effizient zu laufen.
 Hinter den Kulissen: Welche Sprache macht JavaScript?Apr 28, 2025 am 12:01 AM
Hinter den Kulissen: Welche Sprache macht JavaScript?Apr 28, 2025 am 12:01 AMJavaScript wird in Browsern und Node.js -Umgebungen ausgeführt und stützt sich auf die JavaScript -Engine, um Code zu analysieren und auszuführen. 1) abstrakter Syntaxbaum (AST) in der Parsenstufe erzeugen; 2) AST in die Kompilierungsphase in Bytecode oder Maschinencode umwandeln; 3) Führen Sie den kompilierten Code in der Ausführungsstufe aus.
 Die Zukunft von Python und JavaScript: Trends und VorhersagenApr 27, 2025 am 12:21 AM
Die Zukunft von Python und JavaScript: Trends und VorhersagenApr 27, 2025 am 12:21 AMZu den zukünftigen Trends von Python und JavaScript gehören: 1. Python wird seine Position in den Bereichen wissenschaftlicher Computer und KI konsolidieren. JavaScript wird die Entwicklung der Web-Technologie fördern. Beide werden die Anwendungsszenarien in ihren jeweiligen Bereichen weiter erweitern und mehr Durchbrüche in der Leistung erzielen.
 Python vs. JavaScript: Entwicklungsumgebungen und ToolsApr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und ToolsApr 26, 2025 am 12:09 AMSowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.
 Ist JavaScript in C geschrieben? Prüfung der BeweiseApr 25, 2025 am 12:15 AM
Ist JavaScript in C geschrieben? Prüfung der BeweiseApr 25, 2025 am 12:15 AMJa, der Motorkern von JavaScript ist in C. 1) Die C -Sprache bietet eine effiziente Leistung und die zugrunde liegende Steuerung, die für die Entwicklung der JavaScript -Engine geeignet ist. 2) Die V8-Engine als Beispiel wird sein Kern in C geschrieben, wobei die Effizienz und objektorientierte Eigenschaften von C kombiniert werden.
 JavaScripts Rolle: das Web interaktiv und dynamisch machenApr 24, 2025 am 12:12 AM
JavaScripts Rolle: das Web interaktiv und dynamisch machenApr 24, 2025 am 12:12 AMJavaScript ist das Herzstück moderner Websites, da es die Interaktivität und Dynamik von Webseiten verbessert. 1) Es ermöglicht die Änderung von Inhalten, ohne die Seite zu aktualisieren, 2) Webseiten durch DOMAPI zu manipulieren, 3) Komplexe interaktive Effekte wie Animation und Drag & Drop, 4) die Leistung und Best Practices optimieren, um die Benutzererfahrung zu verbessern.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

ZendStudio 13.5.1 Mac
Leistungsstarke integrierte PHP-Entwicklungsumgebung

mPDF
mPDF ist eine PHP-Bibliothek, die PDF-Dateien aus UTF-8-codiertem HTML generieren kann. Der ursprüngliche Autor, Ian Back, hat mPDF geschrieben, um PDF-Dateien „on the fly“ von seiner Website auszugeben und verschiedene Sprachen zu verarbeiten. Es ist langsamer und erzeugt bei der Verwendung von Unicode-Schriftarten größere Dateien als Originalskripte wie HTML2FPDF, unterstützt aber CSS-Stile usw. und verfügt über viele Verbesserungen. Unterstützt fast alle Sprachen, einschließlich RTL (Arabisch und Hebräisch) und CJK (Chinesisch, Japanisch und Koreanisch). Unterstützt verschachtelte Elemente auf Blockebene (wie P, DIV),

SecLists
SecLists ist der ultimative Begleiter für Sicherheitstester. Dabei handelt es sich um eine Sammlung verschiedener Arten von Listen, die häufig bei Sicherheitsbewertungen verwendet werden, an einem Ort. SecLists trägt dazu bei, Sicherheitstests effizienter und produktiver zu gestalten, indem es bequem alle Listen bereitstellt, die ein Sicherheitstester benötigen könnte. Zu den Listentypen gehören Benutzernamen, Passwörter, URLs, Fuzzing-Payloads, Muster für vertrauliche Daten, Web-Shells und mehr. Der Tester kann dieses Repository einfach auf einen neuen Testcomputer übertragen und hat dann Zugriff auf alle Arten von Listen, die er benötigt.

SAP NetWeaver Server-Adapter für Eclipse
Integrieren Sie Eclipse mit dem SAP NetWeaver-Anwendungsserver.

MinGW – Minimalistisches GNU für Windows
Dieses Projekt wird derzeit auf osdn.net/projects/mingw migriert. Sie können uns dort weiterhin folgen. MinGW: Eine native Windows-Portierung der GNU Compiler Collection (GCC), frei verteilbare Importbibliotheken und Header-Dateien zum Erstellen nativer Windows-Anwendungen, einschließlich Erweiterungen der MSVC-Laufzeit zur Unterstützung der C99-Funktionalität. Die gesamte MinGW-Software kann auf 64-Bit-Windows-Plattformen ausgeführt werden.







