
Key Takeaways
-
Mit
- IFTTTs Maker -Kanal können Entwickler Trigger definieren, die ausgeschaltet werden, wenn sie eine HTTP -Anfrage erhalten, wodurch die Benutzerfreundlichkeit für praktisch jeden Zweck erweitert wird, nur durch die Kreativität der Entwicklergemeinschaft begrenzt.
- Der Maker -Kanal kann verwendet werden, um ein einfaches Arduino einrichten zu können, um über Node.js mit IFTTT zu kommunizieren, um Aktionen wie das Umschalten einer LIFX -Glühbirne über einen Arduino -Power -Lichtschalter zu ermöglichen, oder wenn Sie eine RGB -LED -Farbe ändern, wann immer Eine Twitter -Erwähnung wird empfangen.
- Der Setup -Prozess für den Maker -Kanal umfasst das Erstellen eines neuen Rezepts auf IFTTT, die Auswahl von „Maker“ als Triggerkanal, Definieren des Triggertyps, des Ereignisnamens und des Aktions -Typs und dann mit Node.js -Code, um die an verbundene Taste zu definieren Der Arduino, der die HTTP -Anforderung an IFTTT. auslöst
- Um den Arduino auf IFTTT -Trigger zu reagieren, wird ein ähnlicher Prozess befolgt, aber umgekehrt, wobei der Triggerkanal der Dienst ist, der die Aktion (z. B. Twitter) verursacht, und der Aktionskanal „Maker“, der wird, der wird wird Stellen Sie dann eine Webanforderung an den Node.js -Server und Arduino durch, wenn das Triggerereignis auftritt.
IFTTT hat ein großes Potenzial in seiner Fähigkeit, Geräte schnell und einfach zu verbinden. Es gab eine Sache, die es seit einiger Zeit fehlte - die Möglichkeit, generische HTTP -Anfragen zu senden und zu empfangen. Wenn Sie IFTTT für etwas verwenden möchten, musste die spezifische Verwendung dafür von IFTTT definiert und auf ihrer Website innerhalb eines Kanals veröffentlicht werden. Das heißt bis jetzt!
ifttt hat kürzlich den Maker -Kanal veröffentlicht. Es ist genau das, worauf die Entwickler gewartet haben! Sie können Trigger definieren, die ausgeschaltet werden, wenn sie eine HTTP -Anforderung erhalten, zusammen mit Aktionen, mit denen eine HTTP -Anforderung an einen definierten Ort gestellt werden kann. Dies eröffnet IFTTT, um für praktisch alles zu verwendet. Es ist jetzt völlig der Vorstellungskraft der Entwicklergemeinschaft.
Um zu zeigen, wozu der Maker -Kanal fähig ist, werden wir ein einfaches Arduino einrichten, um über Node.js. Um mit dem Versenden von Triggern an IFTTT zu experimentieren, werden wir eine LIFX -Glühbirne über einen Arduino Powered Light Switch ein- und ausschalten. Um eine IFTTT -Maker -Aktion auszuprobieren, werden wir eine RGB -Führung zu unserem Arduino verbinden, das die Farbe jederzeit verändert, wenn wir auf Twitter erwähnt werden. Magst du Twitter nicht oder hast keine LIFX -Glühbirne? Schalten Sie überhaupt kein Problem mit etwas anderem auf IFTTT aus. Arbeiten Sie mit dem Facebook -Kanal anstelle von Twitter oder auslösen Sie Aktionen auf Ihrem Telefon anstelle einer Glühbirne. Dies macht viel Spaß daran zu basteln.
Wenn Sie bei IFTTT neu sind, habe ich die Grundlagen in meinem Artikel zum Anschließen von Lifx -Glühbirnen mit ITTTT zuvor abgedeckt. In diesem Artikel geht davon aus, dass Sie alles über Auslöser und Aktionen wissen und jetzt bereit sind, ihn auf die nächste Stufe zu bringen!
Der Code
Wenn Sie möchten, dass Sie direkt in den Code einsteigen und ihn ausprobieren möchten, finden Sie es hier auf Github.
Wie wird dies funktionieren
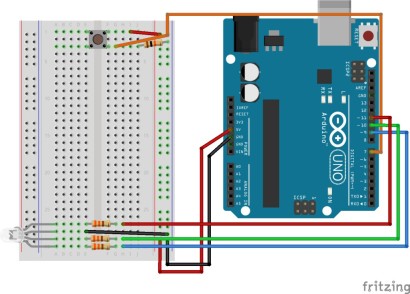
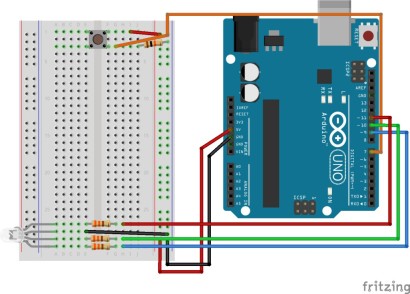
Wir werden einen lokalen Node.js -Server mit einem über USB verbundenen Arduino -Server laufen lassen. Wenn Sie eine Taste auf dem Arduino -Einbau drücken, wird eine HTTP -Anforderung an IFTTT ausgelöst, um dies zu sagen, dass er unser Lifx -Licht umschaltet. Auf unserem Node.js -Server wird auch express ausgeführt, um alle eingehenden HTTP -Anforderungen zu verarbeiten. Immer wenn IFTTT eine neue Erwähnung von uns auf Twitter sieht, wird unser Server eine Postanforderung erstellt, um die LED unserer Arduino auszulösen.
unsere Arduino -Skizze
Wir werden eine einfache Taste und eine RGB -LED zu einem Arduino anschließen.

Einrichten des Maker -Kanals
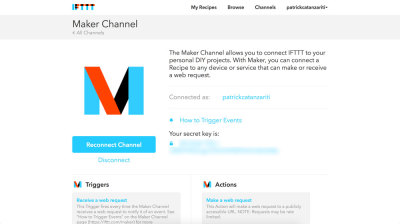
Um loszulegen, müssen wir auf IFTTT zum Maker -Kanal gehen und auf "Connect" klicken. Sobald es eingerichtet ist, erreichen Sie einen Bildschirm, der so aussieht:

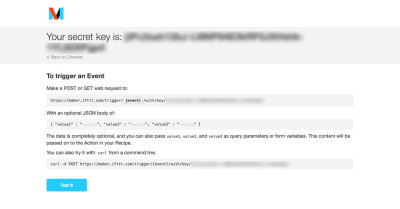
Auf diesem Bildschirm bietet es Ihren geheimen Schlüssel, den Sie über HTTP -Befehle auslösen müssen. Natürlich benötigen Sie ein bisschen mehr Informationen als nur den Schlüssel. Wir benötigen eine URL, um die die Aktion auszulösen. Um dies zu finden, klicken Sie auf den Link mit der Aufschrift „Wie man Ereignisse auslöst“. Es wird eine Seite geöffnet, die die URL enthält, die Sie verwenden möchten, bequem mit Ihrem darauf angeschlossenen Schlüssel.

Die URL, die wir für unsere LIFX -Glühbirne verwenden, sieht so aus: http://maker.ifttt.com/trigger/light_switch/with/key/ty/eryourkeyhere}}. Der URL -Teil, in dem Light_Switch besagt, ist unser Ereignisname. Wir verwenden dies, wenn wir unser IFTTT -Rezept zusammenstellen. Wenn Sie keine LIFX -Glühbirne auslösen, wählen Sie einen Namen, der Ihrem Ereignis genauer entspricht.
IFTTT mit Maker Triggers
umschaltenUnser Maker -Kanal ist aktiv und bereit für die Verwendung. Wir werden uns zunächst ansehen, wie wir unsere IFTTT -Aktion umschalten - eine LIFX -Glühbirne ein- und ausschalten mit einer Taste von einem Arduino.
Das Rezept selbst ist recht einfach:
- wir gehen zur Seite neuer Rezept auf IFTTT.
- Wählen Sie "Maker" als Triggerkanal.
- Klicken Sie auf "Empfangen Sie eine Webanforderung" als Triggertyp.
- Geben Sie unseren Ereignisnamen von light_switch ein.
- Wählen Sie "LIFX" als unseren Aktionskanal.
- Klicken Sie auf "Lichter ein-/ausschalten" als Action -Typ.
- Wählen Sie die LIFX -Lichter aus, die wir auswirken möchten.
- Geben Sie dem Rezept einen Titel und klicken Sie auf "Rezept erstellen"!
In unserem Node.js-Code verwenden wir Johnny-Five, um auf unseren Arduino zuzugreifen. Wenn die Karte fertig ist, definieren wir unsere mit Pin 7 angeschlossene Taste in der BTN -Variablen:
board<span>.on('ready', function() {
</span> <span>console.log('Board ready');
</span>
btn <span>= new five<span>.Button</span>(7);</span>
Bei der Fertigereignis des Boards haben wir eine Uhr für das Down -Ereignis der Button eingerichtet. Wenn wir die Taste erkennen, protokolliert wir, die zu Debugging -Zwecken auf die Konsole klicken (in der Situation, in der ein Draht auf dem Störbrett löst oder etwas in dieser Richtung ist, kann diese Konsolenprotokolle viel Zeit sparen!). Anschließend verwenden wir die Anforderung des NPM -Moduls, um eine HTTP -Postanforderung an die oben gefundene URL zu stellen. Wir haben auch Konsolenprotokolle über den Erfolg für Debugging -Zwecke.
btn<span>.on('down', function(value) {
</span> <span>console.log('Light toggle pressed.');
</span>
request<span>.post({
</span> <span>url: 'http://maker.ifttt.com/trigger/light_switch/with/key/{{yourkeyhere}}'
</span> <span>}, function(error<span>, response, body</span>) {
</span> <span>console.log('Body response was ', body);
</span> <span>console.log('Error was ', error);
</span> <span>});
</span> <span>});</span>
Wenn wir den Code ausgeführt haben, sollten Sie beim Klicken auf die Schaltfläche und die Anforderung erfolgreich sind, er sollte unsere LIFX -Glühbirne ein- und ausschalten! IFTTT gibt eine schöne Nachricht zurück, die in unserer Konsole so aussieht.
Körperreaktion war Glückwunsch! Sie haben das Light_Switch -Ereignisabgefeuert
Es ist wirklich einfach zusammenzubauen, hat aber einLot potenziell.
Eine Sache zu beachten: Wenn Sie über HTTPS einen Anruf beim IFTTT -Dienst tätigen möchten, benötigen Sie auch einen ordnungsgemäß gesicherten HTTPS -Server. Ich hatte Fehler bei der Verwendung eines lokalen Testservers, daher muss möglicherweise ein Zertifikat vorhanden sein, das nicht selbst signiert ist.auf IFTTT -Trigger reagieren
Wir können jetzt IFTTT -Aktionen über Node.js und unseren Arduino auslösen. Schauen wir uns an, wie die Dinge umgekehrt erledigt werden können - was unser Arduino auf IFTTT -Auslöser reagiert. Wir werden IFTTT einrichten, um unseren Node.js -Server und Arduino zu sagen, wann immer wir auf Twitter erwähnt werden.
Wir haben das Rezept umgekehrt zusammengestellt:
- wir gehen zur Seite neuer Rezept auf IFTTT.
- Wählen Sie "Twitter" als Triggerkanal.
- Klicken Sie auf "Neue Erwähnung von Ihnen" als Triggertyp.
- Klicken Sie auf "Trigger erstellen".
- Wählen Sie "Maker" als Action -Kanal.
- Klicken Sie auf "eine Webanforderung erstellen" als Action -Typ.
- Geben Sie Ihre Einstellungen für Postanforderungen ein (wir werden diese unten abdecken) und klicken Sie auf "Aktion erstellen"!

- In eine öffentlich zugängliche URL für Ihren Knotenserver eingeben. Ich persönlich benutze NGROK, um all dies zu testen. Ich behandle in meinem Artikel über den Zugriff auf Localhost von überall, wie man NGROK und ähnliche Dienste nutzt. Wählen Sie den Beitrag für die Methode aus (eine GET -Anforderung sollte auch funktionieren, wenn Sie sie bevorzugen).
- Wählen Sie "Anwendung/JSON" für den Inhaltstyp, da unser Knotenserver erwartet, JSON zu empfangen.
- Schließen Sie schließlich die JSON -Nachricht an, die wir senden möchten. Ich legte {"Farbe" ab: "#55acee", "Text": Text}. #55acee ist die Farbe, die ich aus Twitters Vogelmaskottchen gefunden habe, also fand ich es die am besten geeignete Wahl!
- Text ist ein Feld, das dynamisch durch IFTTT mit dem Text aus dem Tweet ausgefüllt ist, in dem Sie erwähnt wurden. Diese Felder werden IFTTT -Zutaten genannt. Wir verwenden es nicht wirklich, um unsere LED -Farbe zu ändern, aber ich wollte dort eine IFTTT -Zutat einbeziehen, um zu zeigen, wie es gemacht wird.
- Um Ihrem JSON einen Zutat hinzuzufügen, klicken Sie auf das Körperfeld, um in Ihre JSON -Zeichenfolge einzugeben, und Sie finden ein Testrohrsymbol auf der rechten Seite. Wenn Sie darauf klicken, öffnen Sie ein Menü, mit dem Sie ein Feld auswählen können, um Folgendes zu enthalten:

In unserem Knotencode haben wir unsere LED so eingerichtet, dass unser Johnny-Five-Modul davon weiß und den Server so eingerichtet hat, dass sie auf diese Postanforderung anhören. Es wird darauf reagieren, indem wir unsere LED ändern.
Innerhalb des vorhandenen Ereignisses des Boards definieren wir unsere LED an den Stiften 9, 10 und 11 innerhalb der Variablen von LED wie SO:
board<span>.on('ready', function() {
</span> <span>console.log('Board ready');
</span>
btn <span>= new five<span>.Button</span>(7);</span>
Der Code könnte seltsam aussehen, wenn die Stifte von 11 und nicht von oben abzählen. Der Grund dafür ist, dass ich es vorziehen möchte, dass meine Verkabelung rot, grün und dann von oben nach unten auf der Arduino -Karte (z. B. 11, dann 10 und 9) ist.
.Wir setzen seine anfängliche Farbe auf Grün:
btn<span>.on('down', function(value) {
</span> <span>console.log('Light toggle pressed.');
</span>
request<span>.post({
</span> <span>url: 'http://maker.ifttt.com/trigger/light_switch/with/key/{{yourkeyhere}}'
</span> <span>}, function(error<span>, response, body</span>) {
</span> <span>console.log('Body response was ', body);
</span> <span>console.log('Error was ', error);
</span> <span>});
</span> <span>});</span>
Außerhalb des Fertigereignisses des Boards erstellen wir unser Routing für die /LED -Postanforderung mit Express. In der Rückruffunktion für diese Route erhalten wir die von IFTTT gesendeten JSON -Daten in Req.body und finden den Farbschlüssel darin. Wir geben diese Farbe an Johnny-Five's LED.Color () -Funktion, um die Farbe unserer LED zu dem zu ändern, was uns gegeben wurde. Wir protokollieren auch die JSON -Daten in unserer Konsole.
led <span>= new five<span>.Led.RGB</span>([11,10,9]);</span>
Etwas zu beachten - wenn Sie dies auf einen öffentlich zugänglichen Server setzen, der mehr als nur Testerzwecke zur Verfügung steht Anfrage.
Wenn Sie den Knotenserver ausführen und dann nach einer Weile einen Tweet in Ihrem Konto erhalten (es wird nicht sofort sein, da IFTTT diese Informationen manchmal von Twitter aktualisiert scheint), sollte Ihre LED sollte Geh Twitter Blue! In Ihrer Konsole.log sollten Sie so etwas wie Folgendes sehen: Antwort war {Farbe: '#55acee', Text: '@thatpatrickguy woo hoo'}
Wenn Sie dann verschiedene andere Dienste in der gleichen Richtung einrichten, jedoch mit unterschiedlichen Farben, können Sie eine Vielzahl von LED -Farbwechsel haben!
Schlussfolgerung
Das Ökosystem von IFTTT und alle seine Kanäle, die den Herstellern jeder Internet -fähigen Technologie zur Verfügung stehen, die HTTP -Anfragen senden und empfangen kann, ist enorm. Während wir in der Lage waren, die Twitter -API in Node.js -Anwendungen seit langem aufzunehmen, bietet dies eine ganze Reihe von Möglichkeiten in einer API, die viel einfacher zu bedienen ist und unglaublich modular ist. Wechseln Sie Twitter für etwas anderes aus und alles sollte immer noch mit nur wenigen Anpassungen funktionieren!
Wenn Sie einige wirklich ordentliche IFTTT -Maker -Kanalerstellung aus dieser Anleitung erstellen, in den Kommentaren eine Notiz hinterlassen oder auf Twitter (@thatpatrickGuy) mit mir in Verbindung setzen, möchte ich einen Blick darauf werfen!
häufig gestellte Fragen (FAQs) zum Anschließen von IoT und Node.js mit IFTTT
Welche Rolle spielt Node.js beim Anschließen von IoT mit IFTTT? Es handelt sich um eine JavaScript-Laufzeit, die auf der V8 JavaScript-Engine von Chrome basiert, die zur Entwicklung serverseitiger und Netzwerkanwendungen verwendet wird. Node.js -Anwendungen sind in JavaScript geschrieben und können in der Laufzeit von node.js auf verschiedenen Plattformen ausgeführt werden. Im Zusammenhang mit IoT kann Node.js verwendet werden, um den serverseitigen Code zu schreiben, der mit IoT-Geräten interagiert und Befehle über den Maker Webhooks-Dienst an IFTTT sendet.
Mit dem Maker Webhooks -Dienst in IFTTT können Sie benutzerdefinierte Webhooks erstellen, die eine Aktion auf einem auslösen können IFTTT -Service. Dieser Service ist besonders nützlich, wenn Sie Ihre eigene Hardware oder Software mit IFTTT verbinden möchten. Sie können eine Webanforderung an eine bestimmte URL senden, die vom Maker Webhooks -Dienst generiert wird, und diese Anfrage löst eine Aktion auf einem IFTTT -Dienst aus. IFTTT? Node.js ist jedoch aufgrund seiner Effizienz und Skalierbarkeit eine beliebte Wahl, die besonders nützlich ist, wenn es um IoT -Geräte geht, die eine große Datenmenge generieren. Andere Sprachen wie Python, Java oder C können ebenfalls verwendet werden, aber die Implementierung kann sich unterscheiden. Die Verbindung zwischen IoT, Node.js und IFTTT hängt weitgehend davon ab, wie Sie es implementieren. Es ist wichtig, sichere Methoden zu verwenden, wenn Sie Daten von Ihren IoT -Geräten an node.js und von node.js an ifttt senden. Dies kann die Verwendung von HTTPS für alle Verbindungen, die Validierung aller eingehenden Daten und das Halten Ihres IFTTT -Schlüssels beinhalten.
Welche Arten von IoT -Geräten kann ich mit node.js herstellen? Dies beinhaltet, ohne auf Smart-Home-Geräte wie Lichter, Thermostate und Überwachungskameras, tragbare Geräte wie Smartwatches und Fitness-Tracker sowie sogar kundengebaute IoT-Geräte zu beschränken. Die wichtigste Anforderung ist, dass das Gerät in der Lage sein muss, Daten über das Internet zu senden. IFTTT mit node.js kann mit verschiedenen Methoden durchgeführt werden. Sie können Konsolen.log -Anweisungen in Ihrem Node.js -Code verwenden, um Informationen über den Status Ihrer Anwendung auszudrucken. Sie können auch Tools wie den node.js -Debugger oder den Knoteninspektor verwenden. Verwenden von node.js. Jedes Gerät sendet Daten an Ihre Node.js -Anwendung, die dann mit dem Maker Webhooks -Dienst Aktionen auf IFTTT ausgelöst werden. Sie können sogar verschiedene Aktionen für verschiedene Geräte einrichten. Es hat einige Einschränkungen. Beispielsweise begrenzt die kostenlose Version von IFTTT die Anzahl der Applets, die Sie erstellen können. Außerdem sind nicht alle Dienste auf IFTTT verfügbar, sodass Sie Ihr IoT -Gerät möglicherweise nicht mit jedem Dienst anschließen können, den Sie verwenden möchten. An IFTTT? Dies beinhaltet die Verwendung effizienter Algorithmen und Datenstrukturen, die Minimierung der Verwendung von Blockiervorgängen und die ordnungsgemäße Verwaltung des Speichers. Sie können auch Tools wie den Node.js -Profiler verwenden, um Leistungssgpässe zu identifizieren. Verwenden Sie Node.js und IFTTT, um IoT -Geräte mit einer Vielzahl von Diensten zu verbinden. IFTTT unterstützt Hunderte von Diensten, darunter beliebte wie Google Mail, Twitter und Dropbox. Sie können Aktionen für diese Dienste basierend auf Daten aus Ihren IoT -Geräten auslösen.
Das obige ist der detaillierte Inhalt vonVerbinden Sie das IoT und Node.js mit IFTTT. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Python vs. JavaScript: Leistung und EffizienzüberlegungenApr 30, 2025 am 12:08 AM
Python vs. JavaScript: Leistung und EffizienzüberlegungenApr 30, 2025 am 12:08 AMDie Unterschiede in der Leistung und der Effizienz zwischen Python und JavaScript spiegeln sich hauptsächlich in: 1 wider: 1) Als interpretierter Sprache läuft Python langsam, weist jedoch eine hohe Entwicklungseffizienz auf und ist für eine schnelle Prototypentwicklung geeignet. 2) JavaScript ist auf einen einzelnen Thread im Browser beschränkt, aber Multi-Threading- und Asynchronen-E/A können verwendet werden, um die Leistung in Node.js zu verbessern, und beide haben Vorteile in tatsächlichen Projekten.
 Die Ursprünge von JavaScript: Erforschung seiner ImplementierungsspracheApr 29, 2025 am 12:51 AM
Die Ursprünge von JavaScript: Erforschung seiner ImplementierungsspracheApr 29, 2025 am 12:51 AMJavaScript stammt aus dem Jahr 1995 und wurde von Brandon Ike erstellt und realisierte die Sprache in C. 1.C-Sprache bietet Programmierfunktionen auf hoher Leistung und Systemebene für JavaScript. 2. Die Speicherverwaltung und die Leistungsoptimierung von JavaScript basieren auf C -Sprache. 3. Die plattformübergreifende Funktion der C-Sprache hilft JavaScript, auf verschiedenen Betriebssystemen effizient zu laufen.
 Hinter den Kulissen: Welche Sprache macht JavaScript?Apr 28, 2025 am 12:01 AM
Hinter den Kulissen: Welche Sprache macht JavaScript?Apr 28, 2025 am 12:01 AMJavaScript wird in Browsern und Node.js -Umgebungen ausgeführt und stützt sich auf die JavaScript -Engine, um Code zu analysieren und auszuführen. 1) abstrakter Syntaxbaum (AST) in der Parsenstufe erzeugen; 2) AST in die Kompilierungsphase in Bytecode oder Maschinencode umwandeln; 3) Führen Sie den kompilierten Code in der Ausführungsstufe aus.
 Die Zukunft von Python und JavaScript: Trends und VorhersagenApr 27, 2025 am 12:21 AM
Die Zukunft von Python und JavaScript: Trends und VorhersagenApr 27, 2025 am 12:21 AMZu den zukünftigen Trends von Python und JavaScript gehören: 1. Python wird seine Position in den Bereichen wissenschaftlicher Computer und KI konsolidieren. JavaScript wird die Entwicklung der Web-Technologie fördern. Beide werden die Anwendungsszenarien in ihren jeweiligen Bereichen weiter erweitern und mehr Durchbrüche in der Leistung erzielen.
 Python vs. JavaScript: Entwicklungsumgebungen und ToolsApr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und ToolsApr 26, 2025 am 12:09 AMSowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.
 Ist JavaScript in C geschrieben? Prüfung der BeweiseApr 25, 2025 am 12:15 AM
Ist JavaScript in C geschrieben? Prüfung der BeweiseApr 25, 2025 am 12:15 AMJa, der Motorkern von JavaScript ist in C. 1) Die C -Sprache bietet eine effiziente Leistung und die zugrunde liegende Steuerung, die für die Entwicklung der JavaScript -Engine geeignet ist. 2) Die V8-Engine als Beispiel wird sein Kern in C geschrieben, wobei die Effizienz und objektorientierte Eigenschaften von C kombiniert werden.
 JavaScripts Rolle: das Web interaktiv und dynamisch machenApr 24, 2025 am 12:12 AM
JavaScripts Rolle: das Web interaktiv und dynamisch machenApr 24, 2025 am 12:12 AMJavaScript ist das Herzstück moderner Websites, da es die Interaktivität und Dynamik von Webseiten verbessert. 1) Es ermöglicht die Änderung von Inhalten, ohne die Seite zu aktualisieren, 2) Webseiten durch DOMAPI zu manipulieren, 3) Komplexe interaktive Effekte wie Animation und Drag & Drop, 4) die Leistung und Best Practices optimieren, um die Benutzererfahrung zu verbessern.
 C und JavaScript: Die Verbindung erklärteApr 23, 2025 am 12:07 AM
C und JavaScript: Die Verbindung erklärteApr 23, 2025 am 12:07 AMC und JavaScript erreichen die Interoperabilität durch WebAssembly. 1) C -Code wird in das WebAssembly -Modul zusammengestellt und in die JavaScript -Umgebung eingeführt, um die Rechenleistung zu verbessern. 2) In der Spieleentwicklung kümmert sich C über Physik -Engines und Grafikwiedergabe, und JavaScript ist für die Spiellogik und die Benutzeroberfläche verantwortlich.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Dreamweaver Mac
Visuelle Webentwicklungstools

SublimeText3 Englische Version
Empfohlen: Win-Version, unterstützt Code-Eingabeaufforderungen!

MinGW – Minimalistisches GNU für Windows
Dieses Projekt wird derzeit auf osdn.net/projects/mingw migriert. Sie können uns dort weiterhin folgen. MinGW: Eine native Windows-Portierung der GNU Compiler Collection (GCC), frei verteilbare Importbibliotheken und Header-Dateien zum Erstellen nativer Windows-Anwendungen, einschließlich Erweiterungen der MSVC-Laufzeit zur Unterstützung der C99-Funktionalität. Die gesamte MinGW-Software kann auf 64-Bit-Windows-Plattformen ausgeführt werden.

Herunterladen der Mac-Version des Atom-Editors
Der beliebteste Open-Source-Editor

Sicherer Prüfungsbrowser
Safe Exam Browser ist eine sichere Browserumgebung für die sichere Teilnahme an Online-Prüfungen. Diese Software verwandelt jeden Computer in einen sicheren Arbeitsplatz. Es kontrolliert den Zugriff auf alle Dienstprogramme und verhindert, dass Schüler nicht autorisierte Ressourcen nutzen.








