
Im vorherigen Artikel haben wir die Installation von OptionTree und der Integration in Ihr Thema behandelt. Wir haben auch viele der grundlegendsten, aber unglaublich nützlichen Optionenstypen untersucht, die OptionTree über die Box bietet. Diese Optionen können in wenigen Minuten mit dem Easy -UI -Themenoptionsbuilder von OptionTree implementiert werden, was unübertroffen ist.
Key Takeaways
- OptionTree vereinfacht die Integration erweiterter Themenoptionen wie Datumsfertiger und Messeinheiten und verbessert die Anpassung ohne umfangreiche Codierung.
- Erweiterte Optionen wie "Datumspicker", "Datumszeit -Picker" und "Mess" -Typen ermöglichen detaillierte Benutzereingaben und können einfach über den Builder der UI -Themenoptionen verwaltet werden.
- Der Switch "Numeric Slider" und "Ein/Aus" sind benutzerfreundliche Schnittstellen zum Einstellen numerischer Werte und Einstellungen in Themen, wodurch die Benutzererfahrung gestoppt wird.
- OptionTree unterstützt verschiedene Datentypen, einschließlich Arrays für Messungen und Zeichenfolgen für Datum und Uhrzeit, um die Flexibilität bei der Handhabung von Themenoptionen zu gewährleisten.
- Die Anpassung erstreckt sich auf die Änderung vorhandener Optionstypen wie Änderungsdatumformate oder Messeinheiten und bietet Entwicklern die Fähigkeit, Funktionen auf spezifische Anforderungen anzupassen.
einige der fortgeschritteneren Optionen untersuchen
Wir werden jetzt einige der fortschrittlichsten Optionen untersuchen, die Sie in Ihrem Thema mit nur wenigen Klicks aufnehmen können. Lassen Sie sich nicht durch den Begriff "Erweiterte Optionen" beunruhigen. OptionTree erleichtert sie alle einfach zu integrieren. Er wird jedoch als „Fortgeschrittene“ angesehen, da diese von Hand von Hand von Hand codiert werden müssen. Hier gehen wir!
Date Picker
Der Optionstyp "Datumspicker" ist an ein Standardformular-Eingangsfeld gebunden, in dem ein Kalenderpop-up angezeigt wird, mit dem der Benutzer ein Datum auswählen kann, an dem der Fokus auf das Eingabefeld angegeben wird. Der zurückgegebene Wert ist eine date formatierte Zeichenfolge (YJJJ-MM-DD).
<span>array(
</span> <span>'id' => 'spyr_demo_date_picker',
</span> <span>'label' => __( 'Date Picker', 'text-domain' ),
</span> <span>'desc' => __( 'Your description', 'text-domain' ),
</span> <span>'type' => 'date-picker',
</span> <span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>$spyr_demo_date_picker = ot_get_option( 'spyr_demo_date_picker' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>$spyr_demo_date_picker = get_post_meta( $post->ID, 'spyr_demo_date_picker', true );
</span>
<span>// Checking if the date has passed
</span><span>$date = new DateTime( ot_get_option( 'spyr_demo_date_picker' ) );
</span><span>$now = new DateTime( "now" );
</span>
<span>// Compare the 2 dates
</span><span>// Not that this example assumes you have not changed the date format
</span><span>// through the ot_type_date_picker_date_format filter like shown below
</span><span>if( $now > $date ) {
</span> <span>echo 'Date is in the past';
</span><span>} else {
</span> <span>echo 'Date has not passed yet';
</span><span>}
</span>
<span>// Change displayed format and returnd value
</span><span>// Defaults to yy-mm-dd
</span><span>// Not recommended but it's possible
</span><span>add_filter( 'ot_type_date_picker_date_format', 'spyr_modify_date_picker_date_format', 10, 2 );
</span><span>function spyr_modify_date_picker_date_format( $format, $field_id ) {
</span> <span>if( 'spyr_demo_date_picker' == $field_id ) {
</span> <span>return 'mm-dd-yy';
</span> <span>}
</span><span>}</span>
Datumszeitpicker
Der Optionstyp "Datumszeitpicker" ist an ein Standardformular-Eingabebuch gebunden, in dem ein Kalenderpop-up angezeigt wird, mit dem der Benutzer ein beliebiges Datum und Zeitpunkt auswählen kann, an dem der Fokus auf das Eingabefeld angegeben wird. Der zurückgegebene Wert ist eine Datums- und Uhrzeit-Zeichenfolge (YYYY-MM-DD HH: MM).
<span>// OptionTree Date Time Picker Option Type
</span>
<span>// Example code when being used as a Metabox or
</span><span>// Exported OptionTree file to be used in Theme Mode
</span>
<span>array(
</span><span>'id' => 'spyr_demo_date_time_picker',
</span><span>'label' => __( 'Date Time Picker', 'text-domain' ),
</span><span>'desc' => __( 'Your description', 'text-domain' ),
</span><span>'std' => '',
</span><span>'type' => 'date-time-picker',
</span><span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>$spyr_demo_date_time_picker = ot_get_option( 'spyr_demo_date_time_picker' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>$spyr_demo_date_time_picker = get_post_meta( $post->ID, 'spyr_demo_date_time_picker', true );
</span>
<span>// Checking if the date has passed
</span><span>$date = new DateTime( ot_get_option( 'spyr_demo_date_time_picker' ) );
</span><span>$now = new DateTime( "now" );
</span>
<span>// Compare the 2 dates
</span><span>// Not that this example assumes you have not changed the date format
</span><span>// through the ot_type_date_time_picker_date_format filter like shown below
</span><span>if( $now > $date ) {
</span> <span>echo 'Date is in the past';
</span><span>} else {
</span> <span>echo 'Date has not passed yet';
</span><span>}
</span>
<span>// Change displayed format and returnd value
</span><span>// Defaults to yy-mm-dd
</span><span>// Not recommended but it's possible
</span><span>add_filter( 'ot_type_date_time_picker_date_format', 'spyr_modify_date_time_picker_date_format', 10, 2 );
</span><span>function spyr_modify_date_time_picker_date_format( $format, $field_id ) {
</span> <span>if( 'spyr_demo_date_time_picker' == $field_id ) {
</span> <span>return 'mm-dd-yy';
</span> <span>}
</span><span>}</span>
Messung
Der Optionstyp "Messung" ist eine Mischung aus Eingangs- und Auswahlfeldern. Mit der Texteingabe akzeptiert ein Wert und das Feld SELECT -Feld können die Messeinheit auswählen, um diesen Wert hinzuzufügen. Derzeit sind die Standardeinheiten PX, %, EM und PT. Sie können diese jedoch mit dem ot_measurement_unit_types filter ändern.
<span>// OptionTree Measurement Option Type
</span>
<span>// Example code when being used as a Metabox or
</span><span>// Exported OptionTree file to be used in Theme Mode
</span>
<span>array(
</span> <span>'id' => 'spyr_demo_measurement',
</span> <span>'label' => __( 'Measurement', 'text-domain' ),
</span> <span>'desc' => __( 'Your description', 'text-domain' ),
</span> <span>'type' => 'measurement',
</span> <span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>// Returns an array
</span><span>$spyr_demo_measurement = ot_get_option( 'spyr_demo_measurement' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>// Returns an array
</span><span>$spyr_demo_measurement = get_post_meta( $post->ID, 'spyr_demo_measurement', true );
</span>
<span>// Displaying the result side by side
</span><span>echo $spyr_demo_measurement[0] . $spyr_demo_measurement[1];
</span>
<span>// Adding a new measurement option to the list
</span><span>add_filter( 'ot_measurement_unit_types', 'spyr_ot_measurement_unit_types', 10, 2 );
</span><span>function spyr_ot_measurement_unit_types( $measurements, $field_id ) {
</span> <span>if( 'demo_measurement' == $field_id ) {
</span> <span>return array_merge( $measurements, array( 'rem' => 'rem' ) );
</span> <span>}
</span><span>}
</span>
<span>// Override list of measurements
</span><span>add_filter( 'ot_measurement_unit_types', 'spyr_ot_measurement_override_unit_types', 10, 2 );
</span><span>function spyr_ot_measurement_override_unit_types( $measurements, $field_id ) {
</span> <span>if( 'demo_measurement' == $field_id ) {
</span> <span>return array( 'rem' => 'rem' );
</span> <span>}
</span><span>}</span>
numerischer Slider
Der Optionstyp "Numeric Slider" zeigt einen JQuery UI Slider an. Es gibt einen einzelnen numerischen Wert für die Verwendung in einer benutzerdefinierten Funktion oder Schleife zurück.
<span>array(
</span> <span>'id' => 'spyr_demo_date_picker',
</span> <span>'label' => __( 'Date Picker', 'text-domain' ),
</span> <span>'desc' => __( 'Your description', 'text-domain' ),
</span> <span>'type' => 'date-picker',
</span> <span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>$spyr_demo_date_picker = ot_get_option( 'spyr_demo_date_picker' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>$spyr_demo_date_picker = get_post_meta( $post->ID, 'spyr_demo_date_picker', true );
</span>
<span>// Checking if the date has passed
</span><span>$date = new DateTime( ot_get_option( 'spyr_demo_date_picker' ) );
</span><span>$now = new DateTime( "now" );
</span>
<span>// Compare the 2 dates
</span><span>// Not that this example assumes you have not changed the date format
</span><span>// through the ot_type_date_picker_date_format filter like shown below
</span><span>if( $now > $date ) {
</span> <span>echo 'Date is in the past';
</span><span>} else {
</span> <span>echo 'Date has not passed yet';
</span><span>}
</span>
<span>// Change displayed format and returnd value
</span><span>// Defaults to yy-mm-dd
</span><span>// Not recommended but it's possible
</span><span>add_filter( 'ot_type_date_picker_date_format', 'spyr_modify_date_picker_date_format', 10, 2 );
</span><span>function spyr_modify_date_picker_date_format( $format, $field_id ) {
</span> <span>if( 'spyr_demo_date_picker' == $field_id ) {
</span> <span>return 'mm-dd-yy';
</span> <span>}
</span><span>}</span>
Ein/Aus
Der Optionstyp "Ein/Aus -" zeigt einen einfachen Schalter an, mit dem die Dinge "Ein oder" oder "aus" abgeschaltet werden können. Der gespeicherte Rückgabewert ist entweder „Ein- oder„ Aus “.
<span>// OptionTree Date Time Picker Option Type
</span>
<span>// Example code when being used as a Metabox or
</span><span>// Exported OptionTree file to be used in Theme Mode
</span>
<span>array(
</span><span>'id' => 'spyr_demo_date_time_picker',
</span><span>'label' => __( 'Date Time Picker', 'text-domain' ),
</span><span>'desc' => __( 'Your description', 'text-domain' ),
</span><span>'std' => '',
</span><span>'type' => 'date-time-picker',
</span><span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>$spyr_demo_date_time_picker = ot_get_option( 'spyr_demo_date_time_picker' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>$spyr_demo_date_time_picker = get_post_meta( $post->ID, 'spyr_demo_date_time_picker', true );
</span>
<span>// Checking if the date has passed
</span><span>$date = new DateTime( ot_get_option( 'spyr_demo_date_time_picker' ) );
</span><span>$now = new DateTime( "now" );
</span>
<span>// Compare the 2 dates
</span><span>// Not that this example assumes you have not changed the date format
</span><span>// through the ot_type_date_time_picker_date_format filter like shown below
</span><span>if( $now > $date ) {
</span> <span>echo 'Date is in the past';
</span><span>} else {
</span> <span>echo 'Date has not passed yet';
</span><span>}
</span>
<span>// Change displayed format and returnd value
</span><span>// Defaults to yy-mm-dd
</span><span>// Not recommended but it's possible
</span><span>add_filter( 'ot_type_date_time_picker_date_format', 'spyr_modify_date_time_picker_date_format', 10, 2 );
</span><span>function spyr_modify_date_time_picker_date_format( $format, $field_id ) {
</span> <span>if( 'spyr_demo_date_time_picker' == $field_id ) {
</span> <span>return 'mm-dd-yy';
</span> <span>}
</span><span>}</span>
Galerie
Der Optionstyp "Galerie" speichert eine mit Kommas getrennte Liste der Bildanhangs -IDs. Sie müssen eine Front-End-Funktion erstellen, um die Bilder in Ihrem Thema anzuzeigen. Sie können eine Bildgröße erhalten, die Ihr Thema möglicherweise über add_image_size () .
hinzugefügt hat<span>// OptionTree Measurement Option Type
</span>
<span>// Example code when being used as a Metabox or
</span><span>// Exported OptionTree file to be used in Theme Mode
</span>
<span>array(
</span> <span>'id' => 'spyr_demo_measurement',
</span> <span>'label' => __( 'Measurement', 'text-domain' ),
</span> <span>'desc' => __( 'Your description', 'text-domain' ),
</span> <span>'type' => 'measurement',
</span> <span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>// Returns an array
</span><span>$spyr_demo_measurement = ot_get_option( 'spyr_demo_measurement' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>// Returns an array
</span><span>$spyr_demo_measurement = get_post_meta( $post->ID, 'spyr_demo_measurement', true );
</span>
<span>// Displaying the result side by side
</span><span>echo $spyr_demo_measurement[0] . $spyr_demo_measurement[1];
</span>
<span>// Adding a new measurement option to the list
</span><span>add_filter( 'ot_measurement_unit_types', 'spyr_ot_measurement_unit_types', 10, 2 );
</span><span>function spyr_ot_measurement_unit_types( $measurements, $field_id ) {
</span> <span>if( 'demo_measurement' == $field_id ) {
</span> <span>return array_merge( $measurements, array( 'rem' => 'rem' ) );
</span> <span>}
</span><span>}
</span>
<span>// Override list of measurements
</span><span>add_filter( 'ot_measurement_unit_types', 'spyr_ot_measurement_override_unit_types', 10, 2 );
</span><span>function spyr_ot_measurement_override_unit_types( $measurements, $field_id ) {
</span> <span>if( 'demo_measurement' == $field_id ) {
</span> <span>return array( 'rem' => 'rem' );
</span> <span>}
</span><span>}</span>
Slider
Mit dem Optionstyp "Slider" können Sie in wenigen Minuten einen Schieberegler erstellen. Sie können dann diese wiederholbaren Felder verwenden, um Informationen zu erhalten, mit denen Sie später Ihren Schieberegler bevölkern. Diese Option wird bald zugunsten der flexibleren Option "Listenelement" veraltet.
<span>// OptionTree Numeric Slider Option Type </span> <span>// Example code when being used as a Metabox or </span><span>// Exported OptionTree file to be used in Theme Mode </span> <span>array( </span> <span>'id' => 'spyr_demo_numeric_slider', </span> <span>'label' => __( 'Numeric Slider', 'text-domain' ), </span> <span>'desc' => __( 'Your description', 'text-domain' ), </span> <span>'type' => 'numeric-slider', </span> <span>'section' => 'your_section', </span> <span>'min_max_step'=> '-500,5000,100', </span><span>) </span> <span>// Get the value saved on Theme Options Page </span><span>$spyr_demo_numeric_slider = ot_get_option( 'spyr_demo_numeric_slider' ); </span> <span>// Get the value saved for a Page, Post or CPT ( Within the loop ) </span><span>$spyr_demo_numeric_slider = get_post_meta( $post->ID, 'spyr_demo_numeric_slider', true );</span>
Listenelement
Der Optionstyp "Listenelement" ermöglicht eine große Anpassung. Sie können Einstellungen zum "Listenelement" hinzufügen, und diese Einstellungen werden dem Benutzer angezeigt, wenn er ein neues "Listenelement" hinzufügt. In der Regel wird dies zum Erstellen von Schiebendinhalten oder Codeblöcken für benutzerdefinierte Layouts verwendet. Der Schieberegler ist ein Optionstyp "Listenelement" mit vier vordefinierten Feldern, sodass Sie einen Image -Schieberegler in Minuten erstellen können. Mit dem Optionstyp "Listenelement" können Sie Ihre eigenen Felder, ihre IDs und diese Felder sogar ihren eigenen Optionstyp haben. Die Möglichkeiten sind endlos.
Hier ist ein Beispiel für ein "Listenelement" -Setup.

hochladen
Der Optionstyp "Upload" wird zum Hochladen von WordPress -unterstützten Medien verwendet. Nach dem Hochladen müssen Benutzer die Schaltfläche "An OptionTree senden" drücken, um die Eingabe mit dem URI dieser Medien zu füllen. Es gibt eine Einschränkung dieser Funktion. Wenn Sie die Themenoptionen importieren und Medien auf einer Website hochgeladen haben, spiegelt der alte URI die URI Ihrer neuen Website nicht wider. Sie müssen alle Medien erneut aufladen oder auf Ihrem neuen Server flohen und die URIs bei Bedarf ändern.
Der Optionstyp "Upload" kann auch als Anhangs-ID gespeichert werden, indem ot-upload-Antachment-ID zum Klassenattribut hinzugefügt wird. Auf diese Weise können Sie jede Bildgröße über add_image_size () registrieren lassen. Der zurückgegebene Wert ist entweder eine Anhangs-ID oder die Quellverbindung zu einem Bild, je nachdem, ob ot-upload-Antachment-ID zum Feld der CSS-Klasse hinzugefügt wurde.
<span>// OptionTree On/Off Option Type
</span>
<span>// Example code when being used as a Metabox or
</span><span>// Exported OptionTree file to be used in Theme Mode
</span>
<span>array(
</span> <span>'id' => 'spyr_demo_on_off',
</span> <span>'label' => __( 'On/Off', 'text-domain' ),
</span> <span>'desc' => __( 'Your description', 'text-domain' ),
</span> <span>'type' => 'on-off',
</span> <span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>$spyr_demo_on_off = ot_get_option( 'spyr_demo_on_off' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>$spyr_demo_on_off = get_post_meta( $post->ID, 'spyr_demo_on_off', true );
</span>
<span>// Checking whether it's On or Off
</span><span>if( 'off' != $onoff ) {
</span> <span>echo 'It\'s On';
</span><span>} else {
</span> <span>echo 'It\'s Off';
</span><span>}</span>
Registerkarte
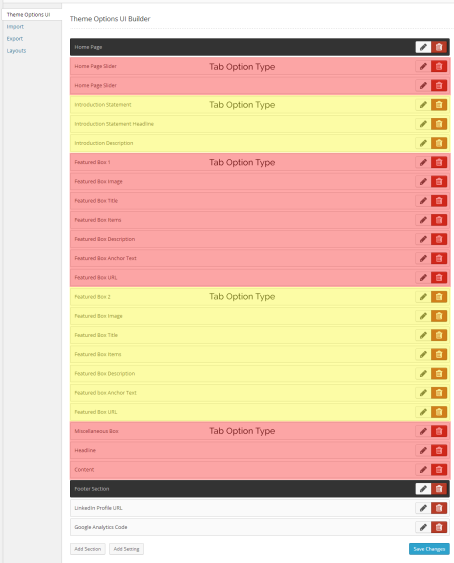
Mit dem Optionstyp "Registerkarte" können Sie eine Reihe von Feldern zusammenarbeiten, die normalerweise die Seite erweitern würden. Sie werden diese Option immer wieder verwenden. Es gibt keine Rückgabewerte für dieses Feld. Die Implementierung dieser Option erfordert wie üblich nur ein paar Klicks und die Benutzeroberfläche sieht für Sie und Ihren Kunden fantastisch aus.
Um Registerkarten über die Themenoptionen zu erstellen, müssen Sie nur sicherstellen, dass der Optionsart "Registerkarte" über der Gruppe der Felder steht, die Sie gruppieren möchten. Sie können weitere "Registerkarten" hinzufügen, indem Sie dasselbe den anderen Optionen tun, die Sie gruppieren möchten. Eine "Registerkarte" endet, wenn sie auf eine andere "Registerkarte" oder den Beginn eines neuen Abschnitts trifft.
Um Ihnen dies zu visualisieren, werfen wir einen Blick auf den UI -Builder mit einem Beispiel für reale Welt:

Wenn Sie die Seite der Themenoptionen unter "Aussehen" besuchen, erhalten Sie dies aus diesen Optionen.

Farbwähler
Der Optionstyp "Color Picker" spart einen hexadezimalen Farbcode für die Verwendung in CSS. Verwenden Sie es, um die Farbe von etwas in Ihrem Thema zu ändern.
<span>array(
</span> <span>'id' => 'spyr_demo_date_picker',
</span> <span>'label' => __( 'Date Picker', 'text-domain' ),
</span> <span>'desc' => __( 'Your description', 'text-domain' ),
</span> <span>'type' => 'date-picker',
</span> <span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>$spyr_demo_date_picker = ot_get_option( 'spyr_demo_date_picker' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>$spyr_demo_date_picker = get_post_meta( $post->ID, 'spyr_demo_date_picker', true );
</span>
<span>// Checking if the date has passed
</span><span>$date = new DateTime( ot_get_option( 'spyr_demo_date_picker' ) );
</span><span>$now = new DateTime( "now" );
</span>
<span>// Compare the 2 dates
</span><span>// Not that this example assumes you have not changed the date format
</span><span>// through the ot_type_date_picker_date_format filter like shown below
</span><span>if( $now > $date ) {
</span> <span>echo 'Date is in the past';
</span><span>} else {
</span> <span>echo 'Date has not passed yet';
</span><span>}
</span>
<span>// Change displayed format and returnd value
</span><span>// Defaults to yy-mm-dd
</span><span>// Not recommended but it's possible
</span><span>add_filter( 'ot_type_date_picker_date_format', 'spyr_modify_date_picker_date_format', 10, 2 );
</span><span>function spyr_modify_date_picker_date_format( $format, $field_id ) {
</span> <span>if( 'spyr_demo_date_picker' == $field_id ) {
</span> <span>return 'mm-dd-yy';
</span> <span>}
</span><span>}</span>
Schlussfolgerung
Obwohl dies einige der fortschrittlichsten Funktionen von OptionTree sind, wird das Beste noch kommen. OptionTree macht es wirklich einfach, die Typografie zu verbessern und Ihnen und Ihren Kunden Ihre HTML -Elemente problemlos zu stylen. In einem zukünftigen Artikel werden wir uns mit der Arbeit mit CSS ansehen und die Optionstypen "Hintergrund" und "Typografie" erstellen, die Ihre WordPress -Themen auf eine ganz neue Ebene bringen.
häufig gestellte Fragen zu Optionstree Advanced Options
Wie installiere ich OptionTree auf meiner WordPress -Site? Navigieren Sie zunächst zum Abschnitt "Plugins" in Ihrem WordPress -Dashboard. Klicken Sie in der Suchleiste auf "Neu hinzuzufügen" und suchen Sie nach "OptionTree". Sobald Sie das Plugin gefunden haben, klicken Sie auf "Jetzt installieren" und dann "aktivieren". Das Plugin sollte jetzt für die Verwendung auf Ihrer Website bereit sein. Um es zu verwenden, navigieren Sie zum Abschnitt "OptionTree" in Ihrem WordPress -Dashboard. Klicken Sie auf "Einstellungen" und dann auf "UI Builder". Von hier aus können Sie Ihrem Thema Abschnitte, Einstellungen und Optionen hinzufügen. Denken Sie daran, Ihre Änderungen zu speichern, wenn Sie fertig sind. Navigieren Sie zum Abschnitt "OptionTree" in Ihrem WordPress -Dashboard. Klicken Sie auf "Einstellungen" und dann auf die Option, die Sie aktualisieren möchten. Nehmen Sie Ihre Änderungen vor und klicken Sie dann auf "Aktualisieren", um sie zu speichern. OptionTree 'Abschnitt in Ihrem WordPress -Dashboard. Klicken Sie auf "Einstellungen" und dann die Option, an der Sie interessiert sind. Der Wert der Variablen wird auf der rechten Seite des Bildschirms angezeigt.
Wie füge ich meinem OptionTree -Thema benutzerdefinierte CSS hinzu? Klicken Sie auf "Einstellungen" und dann auf "benutzerdefinierte CSS". Hier können Sie Ihren benutzerdefinierten CSS -Code hinzufügen. Denken Sie daran, Ihre Änderungen zu speichern, wenn Sie fertig sind. Thema auf Ihrer WordPress -Site. Navigieren Sie dann zum Abschnitt "OptionTree" in Ihrem WordPress -Dashboard. Klicken Sie auf "Einstellungen" und dann auf "Kinderthema". Von hier aus können Sie die Einstellungen für Ihr untergeordnetes Thema konfigurieren. Plugin ist auf dem neuesten Stand. Wenn dies nicht der Fall ist, aktualisieren Sie es. Wenn das Problem weiterhin besteht, versuchen Sie, das Plugin zu deaktivieren und zu reaktivieren. Wenn Sie immer noch Probleme haben, müssen Sie möglicherweise das Support -Team des Plugins kontaktieren, um weitere Hilfe zu erhalten. Auf Ihrem WordPress Dashboard. Suchen Sie "OptionTree" in der Liste der installierten Plugins und klicken Sie auf "Deaktivieren". Sobald das Plugin deaktiviert ist, können Sie auf "Löschen" klicken, um es von Ihrer Website zu entfernen. Es kann also nicht auf Nicht-Wort-Sites verwendet werden. Für andere Content -Management -Systeme sind jedoch ähnliche Tools verfügbar, die ähnliche Funktionen bieten. Einige Themen unterstützen jedoch möglicherweise nicht alle Funktionen von OptionTree. Wenn Sie Kompatibilitätsprobleme haben, müssen Sie möglicherweise den Entwickler des Themas um Unterstützung wenden.
Das obige ist der detaillierte Inhalt vonOptionTree - Erweiterte Optionen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Wie verstärkt das Plugin -Ökosystem von WordPress seine CMS -Funktionen?May 14, 2025 am 12:20 AM
Wie verstärkt das Plugin -Ökosystem von WordPress seine CMS -Funktionen?May 14, 2025 am 12:20 AMWordPressPluginsSignificantertifestenHancesCmscapabilities ByFeringCustomization und Funktionalität.1) Over50.000PluginsallowserStotailortheiRSiteforseo, E-Commerce und SECECURITY.2) PluginscantextendCorefeatures, LikingCustCustomposttypes.3)
 Ist WordPress für E-Commerce geeignet?May 13, 2025 am 12:05 AM
Ist WordPress für E-Commerce geeignet?May 13, 2025 am 12:05 AMJa, WordPress ist sehr geeignet für E-Commerce. 1) Mit dem WooCommerce -Plugin kann WordPress schnell zu einem voll funktionsfähigen Online -Shop werden. 2) Achten Sie auf die Leistungsoptimierung und -sicherheit, und regelmäßige Aktualisierungen sowie die Verwendung von Caches und Sicherheits-Plug-Ins sind der Schlüssel. 3) WordPress bietet eine Fülle von Anpassungsoptionen, um die Benutzererfahrung zu verbessern und die SEO erheblich zu optimieren.
 So fügen Sie Ihre WordPress -Site in Yandex Webmaster -Tools hinzuMay 12, 2025 pm 09:06 PM
So fügen Sie Ihre WordPress -Site in Yandex Webmaster -Tools hinzuMay 12, 2025 pm 09:06 PMMöchten Sie Ihre Website mit Yandex Webmaster -Tools verbinden? Webmaster -Tools wie Google Search Console, Bing und Yandex können Ihnen helfen, Ihre Website zu optimieren, den Datenverkehr zu überwachen, Robots.txt zu verwalten, nach Website -Fehlern und mehr zu überprüfen. In diesem Artikel teilen wir Ihnen mitteilen, wie Sie Ihre WordPress -Website dem Yandex Webmaster -Tool hinzufügen, um Ihren Suchmaschinenverkehr zu überwachen. Was ist Yandex? Yandex ist eine beliebte Suchmaschine in Russland, ähnlich wie Google und Bing. Sie können sich in Yandex auszeichnen
 So beheben Sie HTTP -Bild -Upload -Fehler in WordPress (einfach)May 12, 2025 pm 09:03 PM
So beheben Sie HTTP -Bild -Upload -Fehler in WordPress (einfach)May 12, 2025 pm 09:03 PMMüssen Sie HTTP -Bild -Upload -Fehler in WordPress beheben? Dieser Fehler kann besonders frustrierend sein, wenn Sie Inhalte in WordPress erstellen. Dies geschieht normalerweise, wenn Sie Bilder oder andere Dateien mit der integrierten WordPress-Medienbibliothek in Ihr CMS hochladen. In diesem Artikel zeigen wir Ihnen, wie Sie HTTP -Bild -Upload -Fehler in WordPress einfach beheben können. Was ist der Grund für HTTP -Fehler beim Hochladen von WordPress Media? Wenn Sie versuchen, Dateien mit dem WordPress Media -Uploader auf WO hochzuladen
 So beheben Sie das Problem, bei dem das Hinzufügen von Medienschaltflächen in WordPress nicht funktioniertMay 12, 2025 pm 09:00 PM
So beheben Sie das Problem, bei dem das Hinzufügen von Medienschaltflächen in WordPress nicht funktioniertMay 12, 2025 pm 09:00 PMKürzlich berichtete einer unserer Leser, dass die Taste von Add -Medien auf seiner WordPress -Site plötzlich nicht mehr funktionierte. Dieses Problem des klassischen Editors zeigt keine Fehler oder Warnungen an, wodurch der Benutzer nicht weiß, warum seine Schaltfläche "Medien hinzufügen" nicht funktioniert. In diesem Artikel zeigen wir Ihnen, wie Sie die Schaltfläche Medien in WordPress hinzufügen, die nicht funktioniert, einfach reparieren. Was bewirkt, dass WordPress "Media" -Taste zum Arbeiten nicht mehr funktioniert? Wenn Sie noch den alten klassischen WordPress -Editor verwenden, können Sie mit der Schaltfläche Medien hinzufügen Bilder, Videos und mehr in Ihren Blog -Beitrag einfügen.
 So stellen Sie WordPress -Cookies ein, holen und löschen Sie wie ein Profi)May 12, 2025 pm 08:57 PM
So stellen Sie WordPress -Cookies ein, holen und löschen Sie wie ein Profi)May 12, 2025 pm 08:57 PMMöchten Sie wissen, wie Sie Cookies auf Ihrer WordPress -Website verwenden? Cookies sind nützliche Tools zum Speichern von temporären Informationen in den Browsern der Benutzer. Sie können diese Informationen verwenden, um die Benutzererfahrung durch Personalisierung und Verhaltensziel zu verbessern. In diesem ultimativen Leitfaden zeigen wir Ihnen, wie Sie WordPresscookies wie einen Profi einstellen, erhalten und löschen. Hinweis: Dies ist ein fortgeschrittenes Tutorial. Sie müssen HTML, CSS, WordPress -Websites und PHP beherrschen. Was sind Kekse? Cookies werden erstellt und gespeichert, wenn Benutzer Websites besuchen.
 So beheben Sie WordPress 429 zu viele AnforderungsfehlerMay 12, 2025 pm 08:54 PM
So beheben Sie WordPress 429 zu viele AnforderungsfehlerMay 12, 2025 pm 08:54 PMSehen Sie den Fehler "429 zu viele Anfragen" auf Ihrer WordPress -Website? Diese Fehlermeldung bedeutet, dass der Benutzer zu viele HTTP -Anforderungen an den Server Ihrer Website sendet. Dieser Fehler kann sehr frustrierend sein, da es schwierig ist, herauszufinden, was den Fehler verursacht. In diesem Artikel zeigen wir Ihnen, wie Sie den Fehler "WordPress429ToomanyRequests" einfach beheben können. Was verursacht zu viele Anfragen für WordPress429? Die häufigste Ursache für den Fehler "429ToomanyRequests" ist, dass der Benutzer, der Bot oder das Skript versucht, auf die Website zu gehen
 Wie skalierbar ist WordPress als CMS für große Websites?May 12, 2025 am 12:08 AM
Wie skalierbar ist WordPress als CMS für große Websites?May 12, 2025 am 12:08 AMWordPresscanhandlelargewsitesWithCarfulPlanningAndoPtimization.1) UseCachingtoreduServerload.2) optimizeyourdatabaseregular.3) ImplementacDntodIntributeContent.4) VetpluginsandemestoavoidConflction.5) MidManagedWordPressDressHostingForbeneNFancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedancedanced


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SecLists
SecLists ist der ultimative Begleiter für Sicherheitstester. Dabei handelt es sich um eine Sammlung verschiedener Arten von Listen, die häufig bei Sicherheitsbewertungen verwendet werden, an einem Ort. SecLists trägt dazu bei, Sicherheitstests effizienter und produktiver zu gestalten, indem es bequem alle Listen bereitstellt, die ein Sicherheitstester benötigen könnte. Zu den Listentypen gehören Benutzernamen, Passwörter, URLs, Fuzzing-Payloads, Muster für vertrauliche Daten, Web-Shells und mehr. Der Tester kann dieses Repository einfach auf einen neuen Testcomputer übertragen und hat dann Zugriff auf alle Arten von Listen, die er benötigt.

MantisBT
Mantis ist ein einfach zu implementierendes webbasiertes Tool zur Fehlerverfolgung, das die Fehlerverfolgung von Produkten unterstützen soll. Es erfordert PHP, MySQL und einen Webserver. Schauen Sie sich unsere Demo- und Hosting-Services an.

ZendStudio 13.5.1 Mac
Leistungsstarke integrierte PHP-Entwicklungsumgebung

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen







