
Key Takeaways
- CSS -Selektoren übereinstimmen Regeln mit Elementen, wobei die Spezifikationen der Selektoren Level 3 und Level 4 mehrere neue Selektoren einführen. Dazu gehören neue Attribut-Selektoren und -kombinatoren sowie eine Reihe neuer Pseudoklassen.
- Kombinatoren sind Zeichensequenzen, die eine Beziehung zwischen den Selektoren auf beiden Seiten ausdrücken. Dazu gehören der Nachkommenskombinator (Whitespace), Child Combinator (>), benachbartes Geschwisterkombinator () und allgemeiner Geschwisterkombinator (~).
- Der Nachkommenskombinator wählt alle Elemente aus, die Nachkommen eines bestimmten Elements sind. Der untergeordnete Kombinator wählt alle Elemente aus, die direkte Kinder eines bestimmten Elements sind, der benachbarte Geschwisterkombinator wählt alle Elemente aus, die die nächsten Geschwister eines bestimmten Elements sind und sind Der allgemeine Geschwisterkombinator wählt alle Elemente aus, die Geschwister eines bestimmten Elements sind.
- CSS-Kombinatoren können mit Pseudoklassen und Attributauswahlern kombiniert werden, und sie können verwendet werden, um verschachtelte Elemente zu stylen. Sie haben jedoch selbst keine Spezifität; Sie tragen nur dazu bei, die Spezifität eines Selektors zu bestimmen, indem sie die Beziehung zwischen Elementen definieren.
CSS -Regeln werden mit Elementen mit Selektoren übereinstimmen. Es gibt eine Reihe von Möglichkeiten, dies zu tun, und Sie sind wahrscheinlich mit den meisten von ihnen vertraut. Elementtyp, Klassenname, ID und Attribut-Selektoren sind alle gut unterstützten CSS-Selektoren und weit verbreitet.
Die Spezifikationen der Selektoren Level 3 und Level 4 haben mehrere neue Selektoren eingeführt. In einigen Fällen sind dies neue Variationen vorhandener Typen. In anderen Fällen sind sie neue Merkmale der Sprache.
In diesem Kapitel werden wir uns mit der aktuellen Browser -Landschaft für CSS -Selektoren befassen, mit Schwerpunkt auf neueren Selektoren. Dies beinhaltet neue Attribut-Selektoren und -kombinatoren sowie eine Reihe neuer Pseudoklassen. Im Abschnitt Auswahl der Selektoren mit Bedacht betrachten wir das Konzept der Spezifität.
Dieses Kapitel hört auf, alle Selektoren ein umfassender Blick zu sein - das könnte ein Buch für sich sein. Stattdessen konzentrieren wir uns auf Selektoren mit guter Browserunterstützung, die wahrscheinlich in Ihrer aktuellen Arbeit nützlich sind. Einige Materialien mögen alter Hut sein, aber es ist für den Kontext enthalten.
Tipp: Browserabdeckung für Selektoren
Ein umfassender Blick auf den aktuellen Stand der Browser-Unterstützung für Selektoren finden Sie in CSS4-Selektoren.

Folgendes ist ein Auszug aus unserem Buch CSS Master, geschrieben von Tiffany B. Brown. Kopien werden weltweit in Geschäften verkauft, oder Sie können es hier in eBook -Form kaufen.
Kombinators
Kombinatoren sind Zeichensequenzen, die eine Beziehung zwischen den Selektoren auf beiden Seiten ausdrücken. Die Verwendung eines Kombinators erzeugt einen sogenannten komplexen Selektor. Komplexe Selektoren können in einigen Fällen der prägnanteste Weg sein, um Stile zu definieren.
Sie sollten mit den meisten dieser Kombinatoren vertraut sein:
-
Nachkommenskombinator oder Whitespace -Zeichen
-
Kinderkombinator oder>
-
benachbartes Geschwisterkombinator oder
-
Allgemeines Geschwisterkombinator oder ~
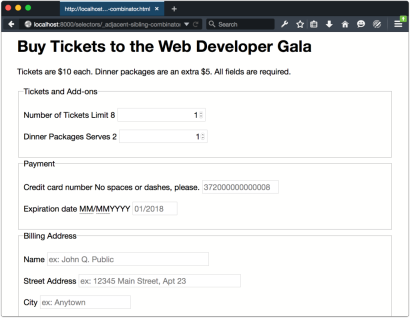
veranschaulichen wir jeden dieser Kombinatoren. Wir werden sie verwenden, um dem unten gezeigten HTML -Formular Stile hinzuzufügen.

Dieses Formular wurde mit dem folgenden Stück HTML erstellt:
<span><span><span><form> method<span>="GET"</span> action<span>="/processor"</span>></form></span>
</span><span><span><span><h1 id="gt">></h1></span>Buy Tickets to the Web Developer Gala<span><span></span>></span>
</span><span><span><span><p>></p></span>Tickets are each. Dinner packages are an extra . All fields are required.<span><span></span>></span>
</span><span><span><span><fieldset>></fieldset></span>
</span> <span><span><span><legend>></legend></span>Tickets and Add-ons<span><span></span>></span>
</span>
<span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="quantity"</span>></label></span>Number of Tickets<span><span></span>></span>
</span> <span><span><span><span> class<span>="help"</span>></span>Limit 8<span><span></span></span>></span>
</span> <span><span><span><input> type<span>="number"</span> value<span>="1"</span> name<span>="quantity"</span> id<span>="quantity"</span> step<span>="1"</span> min<span>="1"</span> max<span>="8"</span>></span>
</span><span><span><span></span>></span>
</span>
<span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="quantity"</span>></label></span>Dinner Packages<span><span></span>></span>
</span> <span><span><span><span> class<span>="help"</span>></span>Serves 2<span><span></span></span>></span>
</span> <span><span><span><input> type<span>="number"</span> value<span>="1"</span> name<span>="quantity"</span> id<span>="quantity"</span> step<span>="1"</span> min<span>="1"</span> max<span>="8"</span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span></span>></span>
</span><span><span><span><fieldset>></fieldset></span>
</span> <span><span><span><legend>></legend></span>Payment<span><span></span>></span>
</span> <span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="ccn"</span>></label></span>Credit card number<span><span></span>></span>
</span> <span><span><span><span> class<span>="help"</span>></span>No spaces or dashes, please.<span><span></span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="ccn"</span> name<span>="ccn"</span> placeholder<span>="372000000000008"</span> maxlength<span>="16"</span> size<span>="16"</span>></span>
</span> <span><span><span></span>></span>
</span> <span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="expiration"</span>></label></span>Expiration date<span><span></span>></span>
</span> <span><span><span><span> class<span>="help"</span>></span><span><span><abbr> title<span>="Two-digit month"</span>></abbr></span>MM<span><span></span>></span>/<span><span><abbr> title<span>="Four-digit Year"</span>></abbr></span>MM<span><span></span>></span>YYYY<span><span></span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="expiration"</span> name<span>="expiration"</span> placeholder<span>="01/2018"</span> maxlength<span>="7"</span> size<span>="7"</span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span></span>></span>
</span><span><span><span><fieldset>></fieldset></span>
</span> <span><span><span><legend>></legend></span>Billing Address<span><span></span>></span>
</span> <span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="name"</span>></label></span>Name<span><span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="name"</span> name<span>="name"</span> placeholder<span>="ex: John Q. Public"</span> size<span>="40"</span>></span>
</span> <span><span><span></span>></span>
</span> <span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="street_address"</span>></label></span>Street Address<span><span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="name"</span> name<span>="name"</span> placeholder<span>="ex: 12345 Main Street, Apt 23"</span> size<span>="40"</span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="city"</span>></label></span>City<span><span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="city"</span> name<span>="city"</span> placeholder<span>="ex: Anytown"</span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="state"</span>></label></span>State<span><span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="state"</span> name<span>="state"</span> placeholder<span>="CA"</span> maxlength<span>="2"</span> pattern<span>="[A-W]{2}"</span> size<span>="2"</span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="zip"</span>></label></span>ZIP<span><span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="zip"</span> name<span>="zip"</span> placeholder<span>="12345"</span> maxlength<span>="5"</span> pattern<span>="0-9{5}"</span> size<span>="5"</span>></span>
</span> <span><span><span></span>></span>
</span><span><span><span></span>></span>
</span>
<span><span><span><button> type<span>="submit"</span>></button></span>Buy Tickets!<span><span></span>></span>
</span><span><span><span></span>></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
Der Nachkommenskombinator
Sie sind wahrscheinlich mit dem Nachkommenskombinator vertraut. Es gibt es schon seit den frühen Tagen von CSS (obwohl es bis zum CSS2.1 ohne Typ war). Es wird weit verbreitet und stark unterstützt.
Der Nachkommenskombinator ist nur ein Whitespace -Charakter. Es trennt den übergeordneten Selektor von seinem Nachkommen und folgt dem Muster a b , wobei b ein Element ist, das durch a enthält. Fügen wir unserem Markup von oben einige CSS hinzu und sehen, wie dies funktioniert:
<span>form h1 {
</span><span>color: #009;
</span><span>}</span>
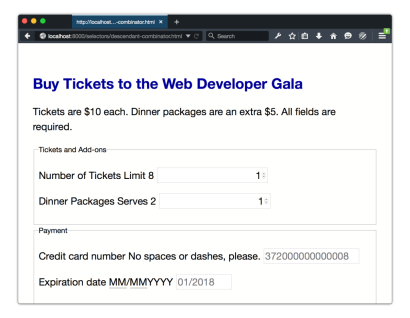
Wir haben gerade die Farbe unseres Formentitels geändert, dessen Ergebnis unten zu sehen ist.

Fügen wir einige weitere CSS hinzu, diesmal, um die Größe unserer Preisnachricht zu erhöhen ("Tickets kosten jeweils 10 US -Dollar"):
<span>form p {
</span><span>font-size: 22px;
</span><span>}</span>
Es gibt jedoch ein Problem mit diesem Selektor, wie Sie unten sehen können. Wir haben tatsächlich die Größe des Textes in allen der Absätze unserer Form erhöht, was wir nicht wollen. Wie können wir das beheben? Versuchen wir den Kinderkombinator.

Der Kinderkombinator
im Gegensatz zum Nachkommenskombinator wählt der Kinderkombinator (>) nur die sofortigen Kinder eines Elements aus. Es folgt dem Muster a> b , der zu jedem Element b entspricht, wobei a der unmittelbare Vorfahr ist.
Wenn Elemente Menschen wären, um eine Analogie zu verwenden, würde der Kinderkombinator mit dem Kind des Mutterelements übereinstimmen. Aber der Nachkommenskombinator würde auch mit ihren Enkelkindern und Urenkelkindern zusammenpassen. Ändern wir unseren vorherigen Selektor, um den Kinderkombinator zu verwenden:
<span>form <span>> p</span> {
</span><span>font-size: 22px;
</span><span>}</span>
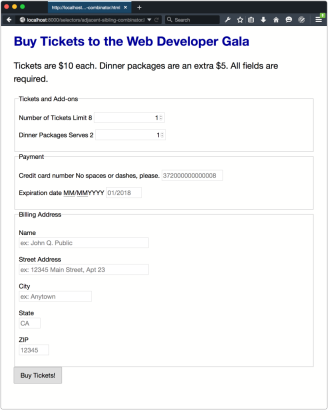
Jetzt sind nur die direkten Kinderkinder betroffen, wie unten gezeigt.

Der angrenzende Geschwisterkombinator
Mit dem benachbarten Geschwisterkombinator () können wir Elemente auswählen, die sich folgen und das gleiche übergeordnete übergeordnet haben. Es folgt dem Muster a b . Stile werden auf b Elemente angewendet, die sofort vorgehen a Elemente.
Kehren wir zu unserem Beispiel zurück. Beachten Sie, dass unsere Etiketten und Eingaben nebeneinander sitzen. Das bedeutet
<span><span><span><form> method<span>="GET"</span> action<span>="/processor"</span>></form></span>
</span><span><span><span><h1 id="gt">></h1></span>Buy Tickets to the Web Developer Gala<span><span></span>></span>
</span><span><span><span><p>></p></span>Tickets are each. Dinner packages are an extra . All fields are required.<span><span></span>></span>
</span><span><span><span><fieldset>></fieldset></span>
</span> <span><span><span><legend>></legend></span>Tickets and Add-ons<span><span></span>></span>
</span>
<span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="quantity"</span>></label></span>Number of Tickets<span><span></span>></span>
</span> <span><span><span><span> class<span>="help"</span>></span>Limit 8<span><span></span></span>></span>
</span> <span><span><span><input> type<span>="number"</span> value<span>="1"</span> name<span>="quantity"</span> id<span>="quantity"</span> step<span>="1"</span> min<span>="1"</span> max<span>="8"</span>></span>
</span><span><span><span></span>></span>
</span>
<span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="quantity"</span>></label></span>Dinner Packages<span><span></span>></span>
</span> <span><span><span><span> class<span>="help"</span>></span>Serves 2<span><span></span></span>></span>
</span> <span><span><span><input> type<span>="number"</span> value<span>="1"</span> name<span>="quantity"</span> id<span>="quantity"</span> step<span>="1"</span> min<span>="1"</span> max<span>="8"</span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span></span>></span>
</span><span><span><span><fieldset>></fieldset></span>
</span> <span><span><span><legend>></legend></span>Payment<span><span></span>></span>
</span> <span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="ccn"</span>></label></span>Credit card number<span><span></span>></span>
</span> <span><span><span><span> class<span>="help"</span>></span>No spaces or dashes, please.<span><span></span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="ccn"</span> name<span>="ccn"</span> placeholder<span>="372000000000008"</span> maxlength<span>="16"</span> size<span>="16"</span>></span>
</span> <span><span><span></span>></span>
</span> <span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="expiration"</span>></label></span>Expiration date<span><span></span>></span>
</span> <span><span><span><span> class<span>="help"</span>></span><span><span><abbr> title<span>="Two-digit month"</span>></abbr></span>MM<span><span></span>></span>/<span><span><abbr> title<span>="Four-digit Year"</span>></abbr></span>MM<span><span></span>></span>YYYY<span><span></span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="expiration"</span> name<span>="expiration"</span> placeholder<span>="01/2018"</span> maxlength<span>="7"</span> size<span>="7"</span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span></span>></span>
</span><span><span><span><fieldset>></fieldset></span>
</span> <span><span><span><legend>></legend></span>Billing Address<span><span></span>></span>
</span> <span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="name"</span>></label></span>Name<span><span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="name"</span> name<span>="name"</span> placeholder<span>="ex: John Q. Public"</span> size<span>="40"</span>></span>
</span> <span><span><span></span>></span>
</span> <span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="street_address"</span>></label></span>Street Address<span><span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="name"</span> name<span>="name"</span> placeholder<span>="ex: 12345 Main Street, Apt 23"</span> size<span>="40"</span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="city"</span>></label></span>City<span><span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="city"</span> name<span>="city"</span> placeholder<span>="ex: Anytown"</span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="state"</span>></label></span>State<span><span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="state"</span> name<span>="state"</span> placeholder<span>="CA"</span> maxlength<span>="2"</span> pattern<span>="[A-W]{2}"</span> size<span>="2"</span>></span>
</span> <span><span><span></span>></span>
</span>
<span><span><span><p>></p></span>
</span> <span><span><span><label> for<span>="zip"</span>></label></span>ZIP<span><span></span>></span>
</span> <span><span><span><input> type<span>="text"</span> id<span>="zip"</span> name<span>="zip"</span> placeholder<span>="12345"</span> maxlength<span>="5"</span> pattern<span>="0-9{5}"</span> size<span>="5"</span>></span>
</span> <span><span><span></span>></span>
</span><span><span><span></span>></span>
</span>
<span><span><span><button> type<span>="submit"</span>></button></span>Buy Tickets!<span><span></span>></span>
</span><span><span><span></span>></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
Sie können die Ergebnisse unten sehen.

schauen wir uns ein anderes Beispiel an, das den Universal Selector (*) mit einem Typ -Selektor kombiniert:
<span>form h1 {
</span><span>color: #009;
</span><span>}</span>
Dieses Beispiel fügt oben und unten in jedem Feldersetelement einen Rand von 5EM hinzu, der unten gezeigt ist. Da wir den Universal Selector verwenden, müssen Sie sich keine Sorgen machen, ob das vorherige Element ein anderes Felder oder ein P -Element ist.

Hinweis: Weitere Verwendungen des angrenzenden Geschwisterauswahls
Heydon Pickering untersucht clevere Verwendungen des benachbarten Geschwisterauswahl in seinem Artikel „Axiomatische CSS und lobotomierte Eulen“.
Was ist, wenn wir ein Geschwisterelement stylen wollen, das nicht wie bei unserer Anzahl der Tickets des Tickets nicht an einen anderen ist? In diesem Fall können wir den allgemeinen Geschwisterkombinator verwenden.
der allgemeine GeschwisterkombinatorMit dem allgemeinen Geschwisterkombinator - einer Tilde - können wir Elemente auswählen, die denselben Elternteil teilen, ohne zu prüfen, ob sie benachbart sind. Angesichts des Musters
a ~ b entspricht dieser Selektor alle b Elemente, denen ein a -Element vorgenommen wird, unabhängig davon, ob sie benachbart sind oder nicht.
Schauen wir uns das Feld der Anzahl der Tickets erneut an. Sein Markup sieht so aus:
<span>form p {
</span><span>font-size: 22px;
</span><span>}</span> Unser Eingabeelement folgt dem Etikettelement, aber dazwischen ist ein Spannelement. Da sich ein Spannelement zwischen Eingabe und Etikett befindet, arbeitet der angrenzende Geschwisterkombinator hier nicht. Wechseln wir unseren angrenzenden Geschwisterkombinator in einen allgemeinen Geschwisterkombinator:
<span>form <span>> p</span> {
</span><span>font-size: 22px;
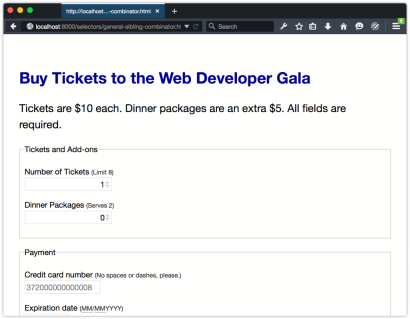
</span><span>}</span> Jetzt sitzen alle unsere Eingangselemente auf einer separaten Zeile von ihren Etikettelementen, wie unten zu sehen ist.
 Die Verwendung des allgemeinen Geschwisterkombinators ist am praktischsten, wenn Ihnen die volle Kontrolle über das Markup fehlt. Andernfalls sollten Sie Ihr Markup besser anpassen, um einen Klassennamen hinzuzufügen. Denken Sie daran, dass der allgemeine Geschwisterkombinator in einer großen Codebasis einige unbeabsichtigte Nebenwirkungen erzeugen kann. Verwenden Sie also mit Sorgfalt.
Die Verwendung des allgemeinen Geschwisterkombinators ist am praktischsten, wenn Ihnen die volle Kontrolle über das Markup fehlt. Andernfalls sollten Sie Ihr Markup besser anpassen, um einen Klassennamen hinzuzufügen. Denken Sie daran, dass der allgemeine Geschwisterkombinator in einer großen Codebasis einige unbeabsichtigte Nebenwirkungen erzeugen kann. Verwenden Sie also mit Sorgfalt.
häufig gestellte Fragen (FAQs) zu CSS -Selektoren und Kombinators
Was sind die verschiedenen Arten von CSS -Kombinatoren und wie funktionieren sie? Es gibt vier Arten von Kombinatoren in CSS: Nachkommenskombinator (Raum), Kinderkombinator (größer als Symbol>), benachbartes Geschwisterkombinator (plus Symbol) und allgemeiner Geschwisterkombinator (Tilde -Symbol ~). Der Nachkommenskombinator wählt alle Elemente aus, die Nachkommen eines bestimmten Elements sind. Der Kinderkombinator wählt alle Elemente aus, die direkte Kinder eines bestimmten Elements sind. Der angrenzende Geschwisterkombinator wählt alle Elemente aus, die die nächsten Geschwister eines bestimmten Elements sind. Der allgemeine Geschwisterkombinator wählt alle Elemente aus, die Geschwister eines bestimmten Elements sind.
Wie verwende ich den Kinderkombinator in CSS? . Es wird verwendet, um Elemente auszuwählen, die direkte Kinder eines bestimmten Elements sind. Wenn Sie beispielsweise alle
Elemente auswählen möchten, die direkte Kinder eines
-Elements sind, würden Sie es als "Div> p" schreiben. Dadurch werden die CSS -Stile nur auf dieElemente angewendet, die direkte Kinder des
-Elements sind, nicht auf diejenigen, die tiefer verschachtelt sind. Ein Nachkommenskombinator? Ein Kinderkombinator (>) wählt nur die direkten Kinder eines bestimmten Elements aus, während ein Nachkommenskombinator (Raum) alle Nachkommen (Kinder, Enkelkinder usw.) eines bestimmten Elements auswählt. Beispielsweise wählt „Div> p“ nur dieElemente aus, die direkte Kinder eines
-Elements sind, während „Div p“ alle
Elemente innerhalb des-Elements auswählt, unabhängig davon, wie Tiefe sind sie verschachtelt. CSS wird durch das Symbol „“ dargestellt. Es wird verwendet, um ein Element auszuwählen, das sich direkt nach einem anderen bestimmten Element befindet, und beide Elemente teilen das gleiche übergeordnete. Wenn Sie beispielsweise ein
Element auswählen möchten, das direkt einem
-Element folgt, würden Sie es als "Div P" schreiben. Dadurch werden die CSS -Stile nur auf dasElement angewendet, das dem
-Element direkt folgt. Sie können mehrere CSS -Kombinatoren in einer einzigen Regel kombinieren, um spezifischere und komplexe Selektoren zu erstellen. Zum Beispiel können Sie den Kinderkombinator und den angrenzenden Geschwisterkombinator kombinieren, um ein Element auszuwählen, das sowohl ein direktes Kind als auch ein angrenzendes Geschwister bestimmter Elemente ist. Die Regel „Div> p p“ wählt einElement aus, das ein direktes Kind eines
-Elements ist und auch direkt einem anderen
Element folgt.Was ist der allgemeine Geschwisterkombinator in CSS?
Der allgemeine Geschwisterkombinator in CSS wird durch das Symbol „~“ dargestellt. Es wird verwendet, um Elemente auszuwählen, die Geschwister eines bestimmten Elements sind. Im Gegensatz zum angrenzenden Geschwisterkombinator wählt der allgemeine Geschwisterkombinator alle Elemente aus, die Geschwister eines bestimmten Elements sind, nicht nur die, die ihm direkt folgt. Beispielsweise wählt „Div ~ p“ alle
Elemente aus, die Geschwister eines
-Elements sind. >CSS -Kombinatoren können sehr nützlich sein, um verschachtelte Elemente zu stylen. Sie können beispielsweise den Nachkommenskombinator verwenden, um alle
Elemente innerhalb eines
-Elements zu stylen, indem Sie „Div P“ schreiben. Sie können den Kinderkombinator auch verwenden, um nur die direkten Kinder eines Elements zu stylen, indem Sie „div> p“ schreiben. Durch Kombination verschiedener Kombinatoren können Sie sehr spezifische Selektoren erstellen, die genau auf die Elemente abzielen, die Sie stylen möchten. Verwenden Sie CSS-Kombinatoren mit Pseudoklassen. Sie können beispielsweise den Kinderkombinator mit der Pseudoklasse für die erste Kindheit verwenden, um das erste Kind eines bestimmten Elements auszuwählen. Die Regel „Div> p: Erst-Kind“ wählt das ersteElement aus, das ein direktes Kind eines
-Elements ist. ?
CSS -Kombinatoren selbst haben keine Spezifität. Sie tragen jedoch dazu bei, die Spezifität eines Selektors durch Definition der Beziehung zwischen Elementen zu bestimmen. Die Spezifität eines Selektors wird basierend auf der Anzahl der ID -Selektoren, Klassenauswahl und Typ -Selektoren berechnet. Ein Selektor mit spezifischeren Selektoren überschreibt einen Selektor mit weniger spezifischen Selektoren. Sie können beispielsweise den untergeordneten Kombinator mit einem Attributauswahl verwenden, um Elemente mit einem bestimmten Attribut auszuwählen und direkte Kinder eines bestimmten Elements. Die Regel „Div> p [title]“ wählt alle
Elemente mit einem Titelattribut aus und sind direkte Kinder eines
-Elements.
Das obige ist der detaillierte Inhalt vonCSS -Selektoren: Kombinatoren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist CSS Grid?Apr 30, 2025 pm 03:21 PM
Was ist CSS Grid?Apr 30, 2025 pm 03:21 PMCSS Grid ist ein leistungsstarkes Tool zum Erstellen komplexer, reaktionsschneller Weblayouts. Es vereinfacht das Design, verbessert die Zugänglichkeit und bietet mehr Kontrolle als ältere Methoden.
 Was ist CSS Flexbox?Apr 30, 2025 pm 03:20 PM
Was ist CSS Flexbox?Apr 30, 2025 pm 03:20 PMIn Artikel wird CSS Flexbox erörtert, eine Layoutmethode zur effizienten Ausrichtung und Verteilung des Raums in reaktionsschnellen Designs. Es erklärt die Verwendung von Flexbox, vergleicht es mit CSS -Gitter und Details Browser -Unterstützung.
 Wie können wir unsere Website mit CSS reagieren?Apr 30, 2025 pm 03:19 PM
Wie können wir unsere Website mit CSS reagieren?Apr 30, 2025 pm 03:19 PMIn dem Artikel werden Techniken zum Erstellen von reaktionsschnellen Websites mithilfe von CSS erörtert, einschließlich Ansichtsfenster -Meta -Tags, flexiblen Gitter, Flüssigkeitsmedien, Medienabfragen und relativen Einheiten. Es deckt auch mit CSS -Raster und Flexbox zusammen und empfiehlt CSS -Framework
 Was macht die CSS-Box-Größeneigenschaft?Apr 30, 2025 pm 03:18 PM
Was macht die CSS-Box-Größeneigenschaft?Apr 30, 2025 pm 03:18 PMIn dem Artikel wird die CSS-Box-Größeneigenschaft erörtert, in der die Berechnung der Elementabmessungen steuert. Es erklärt Werte wie Inhaltsbox, Border-Box und Padding-Box sowie deren Auswirkungen auf das Layout-Design und die Form von Formularausrichtung.
 Wie können wir mit CSS animieren?Apr 30, 2025 pm 03:17 PM
Wie können wir mit CSS animieren?Apr 30, 2025 pm 03:17 PMIn Artikel wird das Erstellen von Animationen mithilfe von CSS, Schlüsseleigenschaften und Kombination mit JavaScript erläutert. Hauptproblem ist die Browserkompatibilität.
 Können wir mit CSS 3D -Transformationen zu unserem Projekt hinzufügen?Apr 30, 2025 pm 03:16 PM
Können wir mit CSS 3D -Transformationen zu unserem Projekt hinzufügen?Apr 30, 2025 pm 03:16 PMIn Artikel werden CSS für 3D -Transformationen, wichtige Eigenschaften, Browserkompatibilität und Leistungsüberlegungen für Webprojekte erläutert. (Charakterzahl: 159)
 Wie können wir Gradienten in CSS hinzufügen?Apr 30, 2025 pm 03:15 PM
Wie können wir Gradienten in CSS hinzufügen?Apr 30, 2025 pm 03:15 PMIn dem Artikel werden CSS -Gradienten (linear, radial, wiederholt) beschrieben, um die Website -Visuals, das Hinzufügen von Tiefe, Fokus und moderne Ästhetik zu verbessern.
 Was sind Pseudoelemente in CSS?Apr 30, 2025 pm 03:14 PM
Was sind Pseudoelemente in CSS?Apr 30, 2025 pm 03:14 PMIn Artikel werden Pseudoelemente in CSS, deren Verwendung bei der Verbesserung des HTML-Stylings und der Unterschiede zu Pseudoklassen erläutert. Bietet praktische Beispiele.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Herunterladen der Mac-Version des Atom-Editors
Der beliebteste Open-Source-Editor

DVWA
Damn Vulnerable Web App (DVWA) ist eine PHP/MySQL-Webanwendung, die sehr anfällig ist. Seine Hauptziele bestehen darin, Sicherheitsexperten dabei zu helfen, ihre Fähigkeiten und Tools in einem rechtlichen Umfeld zu testen, Webentwicklern dabei zu helfen, den Prozess der Sicherung von Webanwendungen besser zu verstehen, und Lehrern/Schülern dabei zu helfen, in einer Unterrichtsumgebung Webanwendungen zu lehren/lernen Sicherheit. Das Ziel von DVWA besteht darin, einige der häufigsten Web-Schwachstellen über eine einfache und unkomplizierte Benutzeroberfläche mit unterschiedlichen Schwierigkeitsgraden zu üben. Bitte beachten Sie, dass diese Software

SublimeText3 Linux neue Version
SublimeText3 Linux neueste Version

EditPlus chinesische Crack-Version
Geringe Größe, Syntaxhervorhebung, unterstützt keine Code-Eingabeaufforderungsfunktion

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor







