
Key Takeaways
- Das Webix-Framework kann in Kombination mit dem Open-Source JavaScript Gantt-Diagramm DHTMLXGANTT verwendet werden, um eine benutzerdefinierte Gantt-Diagrammanwendung zu erstellen. Diese Kombination ermöglicht die Visualisierung des Arbeitsprozesses eines Projekts und bietet Funktionen wie Export- und anpassbare Zeitskala.
- Die Erstellung eines grundlegenden Gantt -Diagramms beinhaltet das Herunterladen des DHTMLXGANTT -Bibliothekspakets und das Extrahieren des Ordners „Codebasis“ in das Projektverzeichnis. Das Diagramm kann dann mit Daten initialisiert werden, einschließlich Aufgaben und Links, die als JavaScript -Objekte dargestellt werden.
- Webix UI -Komponenten können zum Hinzufügen weiterer Steuerung zum Gantt -Diagramm verwendet werden. Beispielsweise kann eine Menüschaltfläche hinzugefügt werden, um den Exportieren des Diagramms in verschiedene Dateiformate zu ermöglichen, und eine Symbolleiste kann enthalten sein, um die Änderung der Skala des Diagramms zu ermöglichen.
- Das Endprodukt ist ein leichter Online -Diagramm -Erstellungstool, das das Potenzial für umfangreiche Funktionen hat. Der Quellcode und eine Demo des Diagramms finden Sie auf Github.
In meinem vorherigen Artikel habe ich Ihnen das Webix -Framework vorgestellt. Sie haben seine grundlegenden Funktionen entdeckt und gelernt, wie man eine sehr gut aussehende reaktionsschnelle Webanwendung erstellt. Jetzt ist es Zeit, einen kleinen Schritt nach vorne zu machen und zu sehen, was wir sonst noch mit diesem vielversprechenden Rahmen machen können.
In diesem Artikel zeige ich Ihnen, wie Sie Ihre eigene Gantt -Diagramm -Anwendung erstellen und diese Aufgabe erledigen. Ich verwende das Webix -Framework in Kombination mit einem Open -Source -JavaScript -Gantt -Diagramm namens DHTMLXGANTT.
Aber warum das Gantt -Diagramm, fragen Sie vielleicht. Nun, zweifellos hat es viele Profis. Erstens werden diese Diagramme häufig verwendet, um den Arbeitsprozess eines Projekts aufgrund ihrer intuitiven Darstellung zu visualisieren. Zweitens ist DHTMLXGANTT ein Gantt -Diagramm -Tool mit einer großen Liste von Funktionen wie Export, anpassbarer Zeitskala usw. Schließlich habe ich einen Beitrag mit dem Titel DHTMLX Gantt -Diagramm in Webix -Web -Apps im Blog des Webix -Entwicklers gefunden. Es stellte sich heraus, dass Sie in einer Webix -Anwendung ein Gantt -Diagramm mit nur wenigen Codezeilen hinzufügen können. Also dachte ich, dass sie gut zusammenpassen könnten.
Wenn Sie möglicherweise Hilfe benötigen, stehen auch ein paar Schritt-für-Schritt-Guides zur Verfügung. Verwenden Sie sie daher im Zweifelsfall.
Erstellen eines grundlegenden Gantt -Diagramms
Erstellen wir jetzt unsere Anwendung. Zunächst werfen wir einen Blick auf ein Basic -Diagramm. Dann werden wir einige Funktionen hinzufügen, um seine Funktionalität zu erhöhen.
Vorbereitung der Dateien
Zunächst müssen wir das DHTMLXGANTT -Bibliothekspaket herunterladen und den Ordner „Codebasis“ in das Projektverzeichnis extrahieren. Da die NTegration mit DHTMLXGantt keine integrierte Webix-Funktion ist, müssen wir die erforderlichen Dateien aus diesem GitHub-Repository herunterladen. Wir interessieren uns für das „Gantt“ -Verzeichnis, das Sie in Ihr Projektverzeichnis einfügen sollten.
Ich habe das Webix -CDN verwendet, um Webix in mein Projekt einzuschließen, aber Sie können die vollständige Bibliothek herunterladen, wenn Sie möchten. Darüber hinaus benötigen wir die API.js -Datei, mit der wir die Exportfunktion verwenden können.
Also, hier ist meine index.html -Datei im Moment:
<span><span><span>></span> </span> <span><span><span><title>></title></span>Webix Gantt Chart<span><span></span>></span> </span> <span><!--Webix--> </span> <span><span><span><script> src<span >="http://cdn.webix.com/edge/webix.js"</script></span>></span><span><span></span>></span> </span> <span><span><span><link> rel<span>="stylesheet"</span> href<span>="http://cdn.webix.com/edge/webix.css"</span> /></span> </span> <span><!--dhtmlxGantt--> </span> <span><span><span><script> src<span >="codebase/dhtmlxgantt.js"</script></span>></span><span><span></span>></span> </span> <span><span><span><link> href<span>="codebase/dhtmlxgantt.css"</span> rel<span>="stylesheet"</span> /></span> </span> <span><!--dhtmlxGantt integration--> </span> <span><span><span><script> type<span >="text/javascript"</script></span> src<span>="./gantt/gantt.js"</span>></span><span><span></span>></span> </span> <span><!--export--> </span> <span><span><span><script> src<span >="http://export.dhtmlx.com/gantt/api.js"</script></span>></span><span><span></span>></span> </span><span><span><span></span>></span></span></span></span></span></span>
Sobald wir fertig sind, können wir ein grundlegendes Gantt -Diagramm erstellen.
Gantt -Diagramminitialisierung
Dieses Diagramm bietet die Möglichkeit, eine Datenbank zum Speichern der Daten zu verwenden (Sie können die Dokumentationsseite überprüfen, um zu sehen, wie sie funktioniert). Für unser Experiment verwenden wir jedoch Inline -Daten als Beispiel, um sich auf den JavaScript -Teil zu konzentrieren. n In diesem Tutorial werde ich die Verwendung des zweiten verwenden, dessen Inhalt auch in sein äquivalentes JavaScript -Objekt umgewandelt wurde:
<span>var tasks = {
</span> <span>data: [{
</span> <span>id: 1,
</span> <span>text: "Project #1",
</span> <span>start_date: "01-06-2015",
</span> <span>duration: 11,
</span> <span>progress: 0.6,
</span> <span>open: true
</span> <span>}, {
</span> <span>id: 2,
</span> <span>text: "Task #1",
</span> <span>start_date: "03-06-2015",
</span> <span>duration: 5,
</span> <span>progress: 1,
</span> <span>open: true,
</span> <span>parent: 1
</span> <span>},
</span> <span>/*some more tasks*/
</span> <span>{
</span> <span>id: 6,
</span> <span>text: "Task #2.3",
</span> <span>start_date: "05-06-2015",
</span> <span>duration: 4,
</span> <span>progress: 0.2,
</span> <span>open: true,
</span> <span>parent: 3
</span> <span>}
</span> <span>],
</span> <span>links: [{
</span> <span>id: 1,
</span> <span>source: 1,
</span> <span>target: 2,
</span> <span>type: "1"
</span> <span>}, {
</span> <span>id: 2,
</span> <span>source: 1,
</span> <span>target: 3,
</span> <span>type: "1"
</span> <span>},
</span> <span>/*some more links*/
</span> <span>{
</span> <span>id: 5,
</span> <span>source: 5,
</span> <span>target: 6,
</span> <span>type: "0"
</span> <span>}
</span> <span>]
</span><span>};</span>
Lassen Sie uns die Eigenschaften diskutieren. Die DataProperty enthält die Aufgabenbeschreibung: Der Aufgabename, seine ID, das Startdatum, die in den Einheiten der aktuelle Zeitskala (Tage maßgebliche) angegebene Aufgabendauer und die aktuelle Fortschritte (eine Nummer von 0 bis 1). Es enthält auch die offene Eigenschaft, die definiert, ob die Task -Zweigstelle geöffnet ist oder nicht, und die übergeordnete Eigenschaft, deren Ziel es ist, die übergeordnete Aufgabe zu definieren. Der Parameter von Links definiert Abhängigkeitsverknüpfungen und besteht aus den folgenden Werten: der Aufgaben -ID, der Quellaufgabe, die vom Ziel -Eins und vom Abhängigkeitstyp (0 - 'Finish to Start', 1 - 'Start to Start', 2 abhängt. - 'fertig zu Ende').
Wir können jetzt unser Diagramm mit diesen Daten initialisieren:
webix<span>.ui({
</span> <span>rows: [
</span> <span>//row_1: header
</span> <span>{
</span> <span>type: "header",
</span> <span>template: "Webix Gantt Chart"
</span> <span>},
</span> <span>//row_2: gantt chart
</span> <span>{
</span> <span>view: "dhx-gantt",
</span> <span>init: function() {
</span> gantt<span>.config.order_branch = true;
</span> <span>},
</span> <span>ready: function() {
</span> gantt<span>.parse(tasks);
</span> <span>}
</span> <span>}
</span> <span>]
</span><span>});</span>
Die Ansicht: "Dhx-Gantt" definiert in diesem Fall einen UI-Komponententyp, Gantt-Diagramm. Die Init -Eigenschaft enthält die Funktion, die vor der Initialisierung ausgeführt wird. Ich habe die Option Order_branch verwendet, um Drag & Drop-Aufgaben neu zu ordnen. Die Ready -Eigenschaft definiert die Funktion, die ausgelöst wird, wenn die Komponente vollständig geladen ist. In unserem Fall initialisiert das Diagramm mit zuvor erstellten Daten mit der Methode gantt.parse ().
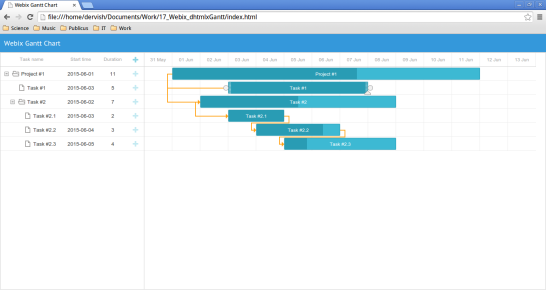
Das Ergebnis ist unten dargestellt:

Welche Funktionen haben wir? Sie können die vorhandenen Aufgabenabhängigkeiten neu definieren und neue erstellen. Sie können dies tun, indem Sie Kreise an den Rändern der Aufgaben ziehen. Der Fortschrittsstatus kann mit dem Dreieck unten geändert werden. Die Startzeit einer Aufgabe kann durch Ziehen einer Aufgabe in horizontale Richtung geändert werden. In Bezug auf die Dauer können Sie es durch die Größe der Aufgabe festlegen. Mit den Schaltflächen "" "können wir neue Aufgaben und Unteraufgaben hinzufügen.
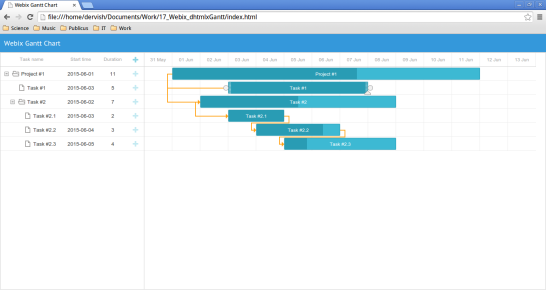
Hier ist, wie eine neue Aufgabenerstellung aussieht:

Zu diesem Zeitpunkt können wir ein Diagramm erstellen, aber es gibt keine Möglichkeiten, es zu manipulieren. Fügen wir also einige Steuerelemente für diesen Zweck hinzu.
Mehr Steuerung mit Webix
Wir werden einige der Webix UI -Komponenten verwenden, um unser Diagramm zu steuern.
„Exportieren Sie auf…“ Menüknopf
Um den unordentlichen Code zu vermeiden, habe ich beschlossen, die Initialisierung der UI -Komponenten vom Layoutcode zu trennen.
Definieren wir zunächst die Menüschaltfläche, mit der wir unser Diagramm in verschiedene Dateiformate exportieren können. Zu diesem Zweck verwenden wir die Webix -Menükomponente.
Hier ist die Menü Beschreibung:
<span><span><span>></span> </span> <span><span><span><title>></title></span>Webix Gantt Chart<span><span></span>></span> </span> <span><!--Webix--> </span> <span><span><span><script> src<span >="http://cdn.webix.com/edge/webix.js"</script></span>></span><span><span></span>></span> </span> <span><span><span><link> rel<span>="stylesheet"</span> href<span>="http://cdn.webix.com/edge/webix.css"</span> /></span> </span> <span><!--dhtmlxGantt--> </span> <span><span><span><script> src<span >="codebase/dhtmlxgantt.js"</script></span>></span><span><span></span>></span> </span> <span><span><span><link> href<span>="codebase/dhtmlxgantt.css"</span> rel<span>="stylesheet"</span> /></span> </span> <span><!--dhtmlxGantt integration--> </span> <span><span><span><script> type<span >="text/javascript"</script></span> src<span>="./gantt/gantt.js"</span>></span><span><span></span>></span> </span> <span><!--export--> </span> <span><span><span><script> src<span >="http://export.dhtmlx.com/gantt/api.js"</script></span>></span><span><span></span>></span> </span><span><span><span></span>></span></span></span></span></span></span>
standardmäßig wird die Menütaste aktiviert, wenn die Maus darüber schwebt. Die OPSAKTION: "Klicken Sie auf" Eigenschaft werden dieses Verhalten neu definiert, sodass das Menü seinen Untermenüs nur durch den Klick der Maus öffnet. Der Datenparameter definiert den Menüinhalt. Interessant ist hier die Eigenschaft "Symbol", mit der wir der Menüschaltfläche ein Symbol hinzufügen können. Webix verwendet die Kollektion für die Schriftart für die Schriftart. Wenn Sie das von Ihnen gefallene Symbol anwenden möchten, müssen Sie den Namen des Symbols als Wert des Icon -Parameters verwenden.
Der nächste Schritt ist die Event -Handhabung. Das Onitemclick -Ereignis feuert aus, wenn eines der Menüelemente geklickt wird. Ich habe die Switch -Anweisung verwendet, um den ausgewählten ID -Wert zu verarbeiten, sodass Sie sehen können, welche Methode für ein bestimmtes Dateiformat verwendet wird. Der Parameter Submenu enthält die Definition der Menüelemente.
Symbolleiste
Wir platzieren unsere Symbolleiste am Ende der Seite. Es enthält die Steuerelemente einschließlich unserer Menü -Taste.
Die Symbolleistenkomponente hilft uns dabei. Lassen Sie uns jedoch zuvor definieren, welche Optionen wir hinzufügen sollten. Wenn Sie ein Projekt verwalten möchten, deren Dauer lang genug ist, sollten Sie über die Skala -sich ändernde Funktion nachdenken. DHTMLXGANTT bietet Ihnen eine Vielzahl verfügbarer Skaleneigenschaften. Wir werden Tag-, Woche und Monatsskalen verwenden.
definieren wir die Funktion, die die Monatsskala ermöglicht:
<span>var tasks = {
</span> <span>data: [{
</span> <span>id: 1,
</span> <span>text: "Project #1",
</span> <span>start_date: "01-06-2015",
</span> <span>duration: 11,
</span> <span>progress: 0.6,
</span> <span>open: true
</span> <span>}, {
</span> <span>id: 2,
</span> <span>text: "Task #1",
</span> <span>start_date: "03-06-2015",
</span> <span>duration: 5,
</span> <span>progress: 1,
</span> <span>open: true,
</span> <span>parent: 1
</span> <span>},
</span> <span>/*some more tasks*/
</span> <span>{
</span> <span>id: 6,
</span> <span>text: "Task #2.3",
</span> <span>start_date: "05-06-2015",
</span> <span>duration: 4,
</span> <span>progress: 0.2,
</span> <span>open: true,
</span> <span>parent: 3
</span> <span>}
</span> <span>],
</span> <span>links: [{
</span> <span>id: 1,
</span> <span>source: 1,
</span> <span>target: 2,
</span> <span>type: "1"
</span> <span>}, {
</span> <span>id: 2,
</span> <span>source: 1,
</span> <span>target: 3,
</span> <span>type: "1"
</span> <span>},
</span> <span>/*some more links*/
</span> <span>{
</span> <span>id: 5,
</span> <span>source: 5,
</span> <span>target: 6,
</span> <span>type: "0"
</span> <span>}
</span> <span>]
</span><span>};</span>
Die Eigenschaft scale_unit definiert die Skala -Einheit. Die möglichen Werte sind "Minute", "Stunde", "Tag", "Woche", "Quartal", "Monat" und "Jahr". Um ein ordnungsgemäßes Format der Zeitskala festzulegen, haben wir die Eigenschaft date_scale verwendet. Danach sollten wir das Diagramm mit Gantt.Parse (Aufgaben) aktualisieren.
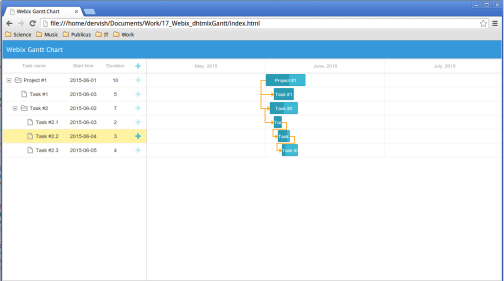
So sieht unser Diagramm aus, nachdem wir diese Funktion verwendet haben:

Andere Skalenfunktionen funktionieren auf ähnliche Weise hübsch, daher werde ich sie nicht beschreiben.
Jetzt können wir die Symbolleistenvariable definieren:
<span><span><span>></span> </span> <span><span><span><title>></title></span>Webix Gantt Chart<span><span></span>></span> </span> <span><!--Webix--> </span> <span><span><span><script> src<span >="http://cdn.webix.com/edge/webix.js"</script></span>></span><span><span></span>></span> </span> <span><span><span><link> rel<span>="stylesheet"</span> href<span>="http://cdn.webix.com/edge/webix.css"</span> /></span> </span> <span><!--dhtmlxGantt--> </span> <span><span><span><script> src<span >="codebase/dhtmlxgantt.js"</script></span>></span><span><span></span>></span> </span> <span><span><span><link> href<span>="codebase/dhtmlxgantt.css"</span> rel<span>="stylesheet"</span> /></span> </span> <span><!--dhtmlxGantt integration--> </span> <span><span><span><script> type<span >="text/javascript"</script></span> src<span>="./gantt/gantt.js"</span>></span><span><span></span>></span> </span> <span><!--export--> </span> <span><span><span><script> src<span >="http://export.dhtmlx.com/gantt/api.js"</script></span>></span><span><span></span>></span> </span><span><span><span></span>></span></span></span></span></span></span>
Es sieht ähnlich aus wie unser zuvor erstelltes Menü. Die paddingy Eigenschaft legt die oberen und unteren Polsterwerte auf 0 fest. Die Eigenschaft Elements definiert den Inhalt der Symbolleiste genau wie die Dateneigenschaft in unserem Menübeispiel. Das erste Element der Symbolleiste ist unser Menü, während das zweite eine segmentierte Taste ist. Es ist nützlich, wenn Sie zwischen den verfügbaren Werten wie den Maßstäben in unserem Beispiel wechseln möchten. Ein weiterer Event -Handler wurde verwendet, um die Wahl des Benutzers zu verwalten, aber diesmal ist es das Onchange -Ereignis. Es feuert aus, nachdem die aktuell ausgewählte Taste geändert wurde. Unsere zuvor definierten Funktionen ändern die Skala gemäß der ausgewählten Taste -ID. Die Option Eigenschaft definiert die Tasten (Segmente) innerhalb der Steuerung.
Schließlich ist es an der Zeit, die Symbolleiste zu unserem Diagramm hinzuzufügen. Fügen Sie dazu einfach die Symbolleistevariable zu Ihrem Layout -Code hinzu:
<span>var tasks = {
</span> <span>data: [{
</span> <span>id: 1,
</span> <span>text: "Project #1",
</span> <span>start_date: "01-06-2015",
</span> <span>duration: 11,
</span> <span>progress: 0.6,
</span> <span>open: true
</span> <span>}, {
</span> <span>id: 2,
</span> <span>text: "Task #1",
</span> <span>start_date: "03-06-2015",
</span> <span>duration: 5,
</span> <span>progress: 1,
</span> <span>open: true,
</span> <span>parent: 1
</span> <span>},
</span> <span>/*some more tasks*/
</span> <span>{
</span> <span>id: 6,
</span> <span>text: "Task #2.3",
</span> <span>start_date: "05-06-2015",
</span> <span>duration: 4,
</span> <span>progress: 0.2,
</span> <span>open: true,
</span> <span>parent: 3
</span> <span>}
</span> <span>],
</span> <span>links: [{
</span> <span>id: 1,
</span> <span>source: 1,
</span> <span>target: 2,
</span> <span>type: "1"
</span> <span>}, {
</span> <span>id: 2,
</span> <span>source: 1,
</span> <span>target: 3,
</span> <span>type: "1"
</span> <span>},
</span> <span>/*some more links*/
</span> <span>{
</span> <span>id: 5,
</span> <span>source: 5,
</span> <span>target: 6,
</span> <span>type: "0"
</span> <span>}
</span> <span>]
</span><span>};</span>
Hier ist das Ergebnis:

Unser Diagramm ist jetzt skalierbar. Menüsymbole helfen einem Benutzer, seine Wahl zu treffen.
Schlussfolgerungen
In diesem Artikel haben wir gesehen, wie man eine DHTMLXGANTT -basierte Gantt -Diagramm -App erstellt, eine ordnungsgemäße Skala gemäß ihrer Gesamtdauer festlegt und sie für weitere Anforderungen in eine Datei exportiert. Was wir haben, ist ein leichtes Tool für Online -Diagrammerstellung.
Es gibt momentan nur einige Artikel über die Integration von Webix in DHTMLXGANTT. Laut diesem Beitrag mit dem Titel "Use Case of Webix UI - Gantt Pro" wurde kürzlich Webix verwendet, um Ganttpro - eine erweiterte Online -Gantt -Diagramm -App zu erstellen. Dies lässt mich vermuten, dass Sie durch die Verwendung der im Beitrag beschriebenen Funktionen und UI -Komponenten die Gantt -Diagramm -Funktionalität erheblich erweitern können.
Wenn Sie den Quellcode und eine Demo überprüfen möchten, können Sie diese GitHub -Seite besuchen.
häufig gestellte Fragen (FAQs) zum Erstellen eines eigenen Gantt -Diagramms mit Webix
Wie kann ich das Erscheinungsbild meines Gantt -Diagramms in Webix anpassen? Sie können die Farbe, Größe und den Stil der Balken, Text- und Gitterlinien ändern. Sie können auch Etiketten, Tooltips und Legenden hinzufügen. Um das Erscheinungsbild anzupassen, müssen Sie die Eigenschaften des Gantt -Diagramm -Objekts in Ihrem JavaScript -Code ändern. Um beispielsweise die Farbe der Balken zu ändern, können Sie die Eigenschaft „Farbe“ verwenden. Sie können auch CSS verwenden, um das Erscheinungsbild Ihres Gantt -Diagramms weiter anzupassen.
Kann ich Abhängigkeiten zwischen Aufgaben in meinem Gantt -Diagramm hinzufügen? in Webix. Abhängigkeiten werden durch Linien dargestellt, die die Stangen der Aufgaben verbinden. Um eine Abhängigkeit hinzuzufügen, müssen Sie die Eigenschaft "abhängig_on" für eine Aufgabe in Ihren Daten angeben. Der Wert dieser Eigenschaft sollte die ID der Aufgabe sein, von der sie abhängt. Dadurch wird automatisch eine Zeile von der abhängigen Aufgabe zur Aufgabe gezogen, von der sie abhängt.
Wie kann ich große Datenmengen in meinem Gantt -Diagramm verarbeiten? Sie können die Funktion "Paging" verwenden, um Ihre Daten in Seiten zu unterteilen. Auf diese Weise können Sie eine überschaubare Datenmenge gleichzeitig anzeigen. Sie können auch die Funktion "Filtering" verwenden, um nur die Daten anzuzeigen, die bestimmte Kriterien entsprechen. Dies kann nützlich sein, wenn Sie sich auf bestimmte Aufgaben konzentrieren möchten.
Kann ich mein Gantt -Diagramm in eine PDF- oder Bilddatei exportieren? Bilddatei in Webix. Dies kann nützlich sein, wenn Sie Ihr Diagramm mit anderen teilen oder es in einen Bericht aufnehmen möchten. Um Ihr Diagramm zu exportieren, müssen Sie die Methode "ExporteTopDF" oder "ExporteTopng" des Gantt -Diagramm -Objekts verwenden. Dies generiert eine PDF- oder PNG -Datei Ihres Diagramms, die Sie herunterladen können.
Wie kann ich meinem Gantt -Diagramm Interaktivität hinzufügen? Sie können Ereignishörer hinzufügen, um auf Benutzeraktionen wie Klicken oder Ziehen einer Balken zu antworten. Sie können auch die Eigenschaft "bearbeitbar" verwenden, damit Benutzer die Aufgaben direkt im Diagramm bearbeiten können. Dies kann nützlich sein, wenn Sie Benutzern ermöglichen möchten, den Fortschritt von Aufgaben zu aktualisieren. Erstellen Sie ein Gantt -Diagramm in einer mobilen App. Webix ist eine JavaScript -Bibliothek, die in jeder Plattform verwendet werden kann, die JavaScript unterstützt. Dies umfasst mobile Plattformen wie iOS und Android. Das Gantt -Diagramm passt sich automatisch an die Bildschirmgröße des Geräts an.
Wie kann ich meinem Gantt -Diagramm Meilensteine hinzufügen? eine Dauer von Null. Diese Aufgaben werden als Diamanten im Diagramm angezeigt. Um einen Meilenstein zu erstellen, müssen Sie die Eigenschaften "start_date" und "end_date" einer Aufgabe so angeben. Dies erstellt eine Aufgabe mit einer Dauer von Null, die als Meilenstein angezeigt wird. Erstellen eines Gantt -Diagramms mit mehreren Zeitplänen. Dies kann nützlich sein, wenn Sie verschiedene Detailebenen oder verschiedene Aspekte Ihres Projekts anzeigen möchten. Um mehrere Zeitpläne zu erstellen, müssen Sie die Eigenschaft "Unteraufgaben" einer Aufgabe verwenden. Auf diese Weise können Sie eine Hierarchie von Aufgaben erstellen, die jeweils eine eigene Zeitleiste haben.
Wie kann ich meinem Gantt -Diagramm Ressourcen hinzufügen? Aufgaben mit einer Ressourceneigenschaft. Diese Eigenschaft sollte ein Objekt sein, das die Details der Ressource enthält, wie z. B. Name und Kapazität. Die Ressource wird im Diagramm als Etikett neben der Aufgabe angezeigt.
Kann ich Webix verwenden, um ein Gantt -Diagramm in einer Webanwendung zu erstellen? Webix ist eine JavaScript -Bibliothek, die in jeder Plattform verwendet werden kann, die JavaScript unterstützt. Dies umfasst Webplattformen wie HTML5 und CSS3. Das Gantt -Diagramm passt sich automatisch an die Bildschirmgröße des Geräts an.
Das obige ist der detaillierte Inhalt vonMachen Sie Ihr eigenes Gantt -Diagramm mit Webix. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die Ursprünge von JavaScript: Erforschung seiner ImplementierungsspracheApr 29, 2025 am 12:51 AM
Die Ursprünge von JavaScript: Erforschung seiner ImplementierungsspracheApr 29, 2025 am 12:51 AMJavaScript stammt aus dem Jahr 1995 und wurde von Brandon Ike erstellt und realisierte die Sprache in C. 1.C-Sprache bietet Programmierfunktionen auf hoher Leistung und Systemebene für JavaScript. 2. Die Speicherverwaltung und die Leistungsoptimierung von JavaScript basieren auf C -Sprache. 3. Die plattformübergreifende Funktion der C-Sprache hilft JavaScript, auf verschiedenen Betriebssystemen effizient zu laufen.
 Hinter den Kulissen: Welche Sprache macht JavaScript?Apr 28, 2025 am 12:01 AM
Hinter den Kulissen: Welche Sprache macht JavaScript?Apr 28, 2025 am 12:01 AMJavaScript wird in Browsern und Node.js -Umgebungen ausgeführt und stützt sich auf die JavaScript -Engine, um Code zu analysieren und auszuführen. 1) abstrakter Syntaxbaum (AST) in der Parsenstufe erzeugen; 2) AST in die Kompilierungsphase in Bytecode oder Maschinencode umwandeln; 3) Führen Sie den kompilierten Code in der Ausführungsstufe aus.
 Die Zukunft von Python und JavaScript: Trends und VorhersagenApr 27, 2025 am 12:21 AM
Die Zukunft von Python und JavaScript: Trends und VorhersagenApr 27, 2025 am 12:21 AMZu den zukünftigen Trends von Python und JavaScript gehören: 1. Python wird seine Position in den Bereichen wissenschaftlicher Computer und KI konsolidieren. JavaScript wird die Entwicklung der Web-Technologie fördern. Beide werden die Anwendungsszenarien in ihren jeweiligen Bereichen weiter erweitern und mehr Durchbrüche in der Leistung erzielen.
 Python vs. JavaScript: Entwicklungsumgebungen und ToolsApr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und ToolsApr 26, 2025 am 12:09 AMSowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.
 Ist JavaScript in C geschrieben? Prüfung der BeweiseApr 25, 2025 am 12:15 AM
Ist JavaScript in C geschrieben? Prüfung der BeweiseApr 25, 2025 am 12:15 AMJa, der Motorkern von JavaScript ist in C. 1) Die C -Sprache bietet eine effiziente Leistung und die zugrunde liegende Steuerung, die für die Entwicklung der JavaScript -Engine geeignet ist. 2) Die V8-Engine als Beispiel wird sein Kern in C geschrieben, wobei die Effizienz und objektorientierte Eigenschaften von C kombiniert werden.
 JavaScripts Rolle: das Web interaktiv und dynamisch machenApr 24, 2025 am 12:12 AM
JavaScripts Rolle: das Web interaktiv und dynamisch machenApr 24, 2025 am 12:12 AMJavaScript ist das Herzstück moderner Websites, da es die Interaktivität und Dynamik von Webseiten verbessert. 1) Es ermöglicht die Änderung von Inhalten, ohne die Seite zu aktualisieren, 2) Webseiten durch DOMAPI zu manipulieren, 3) Komplexe interaktive Effekte wie Animation und Drag & Drop, 4) die Leistung und Best Practices optimieren, um die Benutzererfahrung zu verbessern.
 C und JavaScript: Die Verbindung erklärteApr 23, 2025 am 12:07 AM
C und JavaScript: Die Verbindung erklärteApr 23, 2025 am 12:07 AMC und JavaScript erreichen die Interoperabilität durch WebAssembly. 1) C -Code wird in das WebAssembly -Modul zusammengestellt und in die JavaScript -Umgebung eingeführt, um die Rechenleistung zu verbessern. 2) In der Spieleentwicklung kümmert sich C über Physik -Engines und Grafikwiedergabe, und JavaScript ist für die Spiellogik und die Benutzeroberfläche verantwortlich.
 Von Websites zu Apps: Die verschiedenen Anwendungen von JavaScriptApr 22, 2025 am 12:02 AM
Von Websites zu Apps: Die verschiedenen Anwendungen von JavaScriptApr 22, 2025 am 12:02 AMJavaScript wird in Websites, mobilen Anwendungen, Desktop-Anwendungen und serverseitigen Programmierungen häufig verwendet. 1) In der Website -Entwicklung betreibt JavaScript DOM zusammen mit HTML und CSS, um dynamische Effekte zu erzielen und Frameworks wie JQuery und React zu unterstützen. 2) Durch reaktnatives und ionisches JavaScript wird ein plattformübergreifendes mobile Anwendungen entwickelt. 3) Mit dem Elektronenframework können JavaScript Desktop -Anwendungen erstellen. 4) Node.js ermöglicht es JavaScript, auf der Serverseite auszuführen und unterstützt hohe gleichzeitige Anforderungen.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

SecLists
SecLists ist der ultimative Begleiter für Sicherheitstester. Dabei handelt es sich um eine Sammlung verschiedener Arten von Listen, die häufig bei Sicherheitsbewertungen verwendet werden, an einem Ort. SecLists trägt dazu bei, Sicherheitstests effizienter und produktiver zu gestalten, indem es bequem alle Listen bereitstellt, die ein Sicherheitstester benötigen könnte. Zu den Listentypen gehören Benutzernamen, Passwörter, URLs, Fuzzing-Payloads, Muster für vertrauliche Daten, Web-Shells und mehr. Der Tester kann dieses Repository einfach auf einen neuen Testcomputer übertragen und hat dann Zugriff auf alle Arten von Listen, die er benötigt.

WebStorm-Mac-Version
Nützliche JavaScript-Entwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Dreamweaver Mac
Visuelle Webentwicklungstools

Herunterladen der Mac-Version des Atom-Editors
Der beliebteste Open-Source-Editor







